4 - Múltiples reglas a las columnas de una fila
Si queremos que una página se muestre de forma diferente si la accedemos desde un dispositivo con pantalla muy grande, grande, mediana, pequeña o muy pequeña podemos asignar múltiples reglas a cada columna.
Implementemos una página que muestre los datos en dos columnas y el ancho de las columnas dependa de la pantalla del dispositivo:
1er columna 2da columna
Pantalla muy grnade: 10 unidades 2 unidades
Pantalla grande: 9 unidades 2 unidades
Pantalla mediana: 8 unidades 4 unidades
Pantalla chica: 7 unidades 5 unidades
Pantalla muy chica: 6 unidades 6 unidades
Luego el código de la página queda definido:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xl-10 col-lg-9 col-md-8 col-sm-7 col-6" style="background-color:#aaa">
<h1>Columna 1</h1>
<p>Esto es una prueba de bootstrap 4.</p>
</div>
<div class="col-xl-2 col-lg-3 col-md-4 col-sm-5 col-6" style="background-color:#bbb">
<h1>Columna 2</h1>
<p>Esto es una prueba de bootstrap 4.</p>
</div>
</div>
</div>
</body>
</html>
Es decir podemos asignar múltiples reglas a un div de una columna, actuará el que corresponde dependiendo del ancho del dispositivo. Por ejemplo si ejecutamos y comenzamos a reducir el ancho del navegador podremos ver como se redimensionan los anchos de las columnas a medida que reducimos el ancho del navegador.
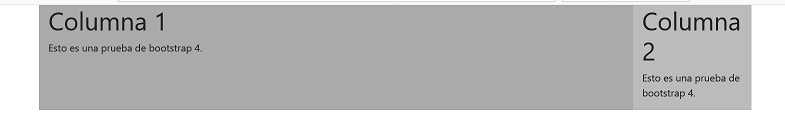
En un dispositivo muy grande >=1200:

En un dispositivo grande >=992:

En un dispositivo mediano >=768:

En un dispositivo pequeño >=576:

Y en un dispositivo muy pequeño <=576:

En este caso tengamos en cuenta que nunca colapsan las columnas ya que hemos definido la regla col-*
La definición de múltiples reglas es una de las herramientas más poderosas de Bootstrap, nos permite definir distintos diseños de página según las capacidades del dispositivo del visitante a nuestro sitio web.