42 - Componente : jumbotron
Una forma de presentar un título y un contenido en forma muy destacada en una página se logra utilizando la clase "jumbotron".
Para hacer uso de esta herramienta que provee el Bootstrap 4 solo debemos encerrar el título y el contenido a mostrar en un div con la clase "jumbotron".
Veamos una página que muestra el uso de la clase "jumbotron":
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>Tutorial de Bootstrap 4</h1>
<p>Bootstrap 4 es un framework de CSS que nos facilita y estandariza el desarrollo de sitios web.<br>
Se ha implementado pensando que se adapte tanto a las pantallas de equipos de
escritorio como a móviles y tablets.</p>
<p>Bootstrap 4 ha sido desarrollada y es mantenida por la empresa Twitter y la ha liberado como un producto Open Source.</p>
<a href="#" class="btn btn-primary btn-lg">Ingresar</a>
</div>
</div>
</body>
</html>
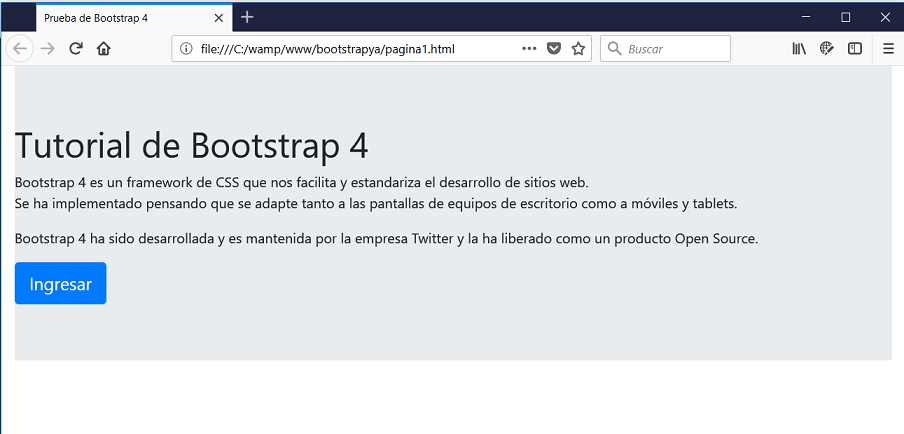
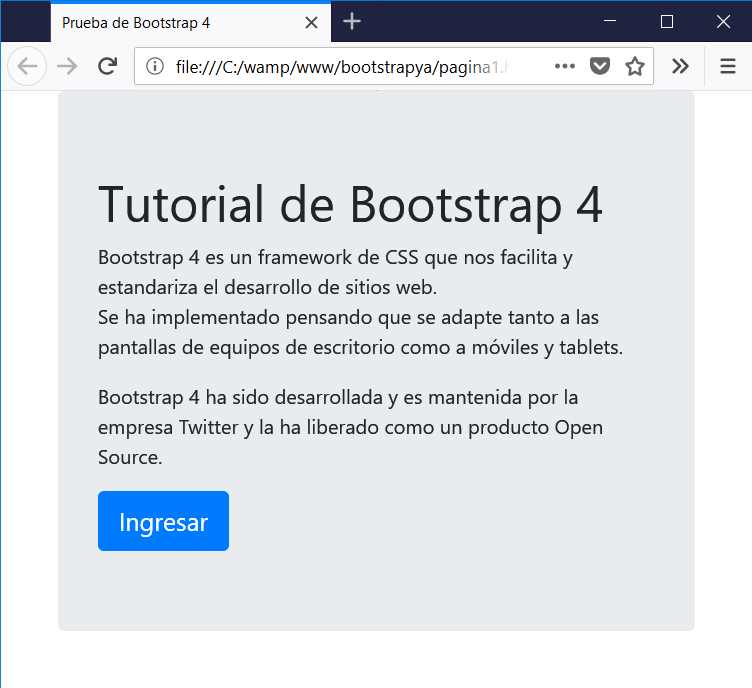
Como resultado en el navegador tenemos:

Para recordar esta palabra tengamos en cuenta que un "jumbotron" es una pantalla gigante (desarrollada por sony) y que se utiliza generalmente en los estadios deportivos para mostrar información.
jumbotron fluido
Si necesitamos que el jumbotron ocupe todo el ancho del dispositivo debemos disponer un contenedor fluido y luego agregar la clase jumbotron-fluid:
<div class="container-fluid">
<div class="jumbotron jumbotron-fluid">
<h1>Tutorial de Bootstrap 4</h1>
<p>Bootstrap 4 es un framework de CSS que nos facilita y estandariza el desarrollo de sitios web.<br>
Se ha implementado pensando que se adapte tanto a las pantallas de equipos de
escritorio como a móviles y tablets.</p>
<p>Bootstrap 4 ha sido desarrollada y es mantenida por la empresa Twitter y la ha liberado como un producto Open Source.</p>
<a href="#" class="btn btn-primary btn-lg">Ingresar</a>
</div>
</div>