48 - Componente : card (grupo de tarjetas)
Bootstrap 4 permite agrupar un conjunto de tarjetas las cuales se verán con anchos y alturas iguales.
Para resolver esto anidamos todas las tarjetas en un div que defina la clase "card-group".
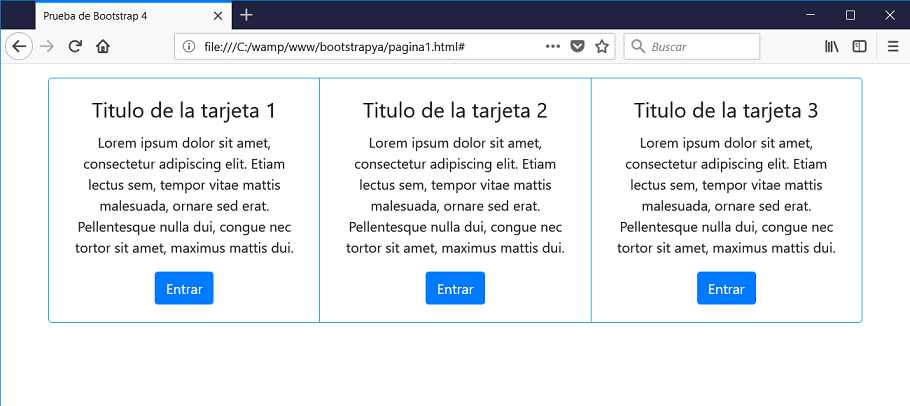
Veamos una página que tiene tres tarjetas agrupadas:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="card-group mt-3">
<div class="card text-center border-info">
<div class="card-body">
<h4 class="card-title">Titulo de la tarjeta 1</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lectus sem,
tempor vitae mattis malesuada, ornare sed erat. Pellentesque nulla dui, congue
nec tortor sit amet, maximus mattis dui. </p>
<a href="#" class="btn btn-primary">Entrar</a>
</div>
</div>
<div class="card text-center border-info">
<div class="card-body">
<h4 class="card-title">Titulo de la tarjeta 2</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lectus sem,
tempor vitae mattis malesuada, ornare sed erat. Pellentesque nulla dui, congue
nec tortor sit amet, maximus mattis dui. </p>
<a href="#" class="btn btn-primary">Entrar</a>
</div>
</div>
<div class="card text-center border-info">
<div class="card-body">
<h4 class="card-title">Titulo de la tarjeta 3</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lectus sem,
tempor vitae mattis malesuada, ornare sed erat. Pellentesque nulla dui, congue
nec tortor sit amet, maximus mattis dui. </p>
<a href="#" class="btn btn-primary">Entrar</a>
</div>
</div>
</div>
</div>
</body>
</html>
En el navegador tenemos como resultado:

En la línea siguiente definimos la clase card-group:
<div class="card-group mt-3">
Recordar que la clase "mt-3" define un margen en la parte superior de 3rem ([m]argen [t]op)
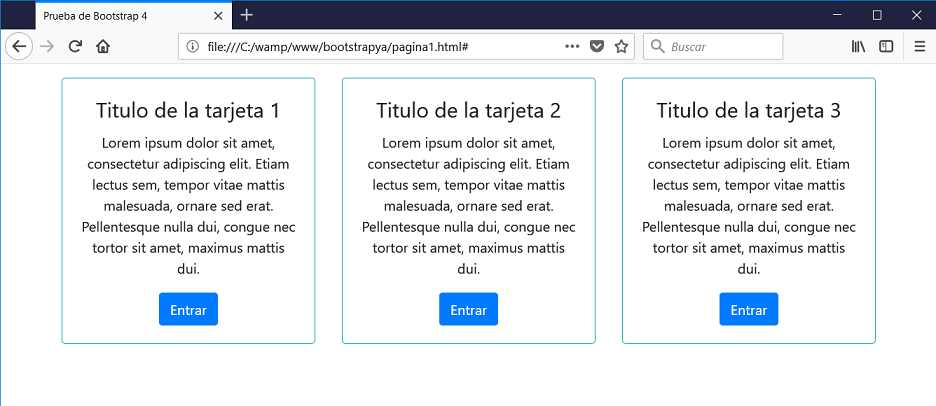
Tarjetas separadas.
Si necesitamos que las tarjetas se encuentren separadas en lugar de utilizar la clase "card-group" la remplazamos por la clase "card-deck" teniendo como resultado:

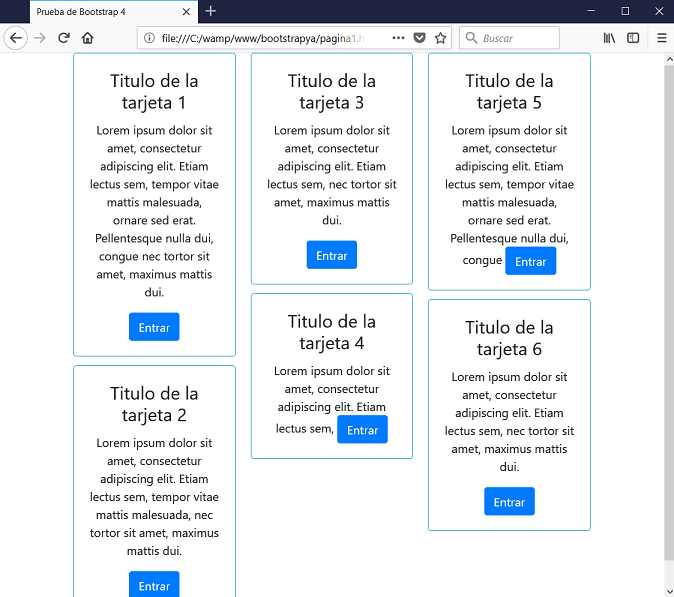
Tarjetas que se muestran por columna.
Podemos hacer que las tarjetas se apilen por columna cambiando la clase "card-group" por la clase "card-columns", luego tenemos como resultado algo similar a esto: