49 - Componente : alert
Mediante la componente alert Bootstrap 4 propone el estándar para mostrar cuadros de alerta al usuario.
Tenemos la posibilidad de utilizar los colores contextuales.
Las clases involucradas para implementar los cuadros de alerta son:
- alert
- alert-primary
- alert-secondary
- alert-success
- alert-danger
- alert-warning
- alert-info
- alert-light
- alert-dark
Debemos definir un div disponiendo la clase "alert" y alguna de las otras clases según la información que se presente.
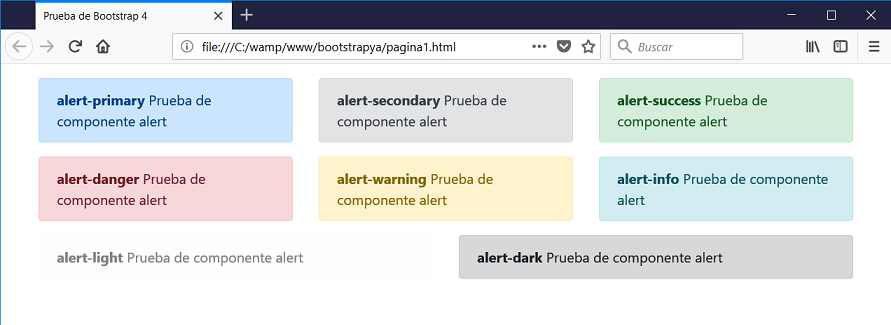
La siguiente página muestra un cuadro de alerta con cada uno de los colores contextuales:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row mt-3">
<div class="col">
<div class="alert alert-primary">
<strong>alert-primary</strong> Prueba de componente alert
</div>
</div>
<div class="col">
<div class="alert alert-secondary">
<strong>alert-secondary</strong> Prueba de componente alert
</div>
</div>
<div class="col">
<div class="alert alert-success">
<strong>alert-success</strong> Prueba de componente alert
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="alert alert-danger">
<strong>alert-danger </strong> Prueba de componente alert
</div>
</div>
<div class="col">
<div class="alert alert-warning">
<strong>alert-warning </strong> Prueba de componente alert
</div>
</div>
<div class="col">
<div class="alert alert-info">
<strong>alert-info </strong> Prueba de componente alert
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="alert alert-light">
<strong>alert-light </strong> Prueba de componente alert
</div>
</div>
<div class="col">
<div class="alert alert-dark">
<strong>alert-dark </strong> Prueba de componente alert
</div>
</div>
</div>
</div>
</body>
</html>
En el navegador tenemos como resultado:

Si disponemos un enlace dentro de un cuadro de alerta podemos asociarle la clase "alert-link" para dar un estilo particular según el color contextual asociado:
<div class="alert alert-primary">
El navegador más utilizado es el <a class="alert-link" href="https://www.google.es/chrome/browser/desktop/index.html">Chrome</a>
</div>
En un cuadro de alerta está contemplado que podemos agregar títulos, divisores (<hr>) y párrafos.
<div class="alert alert-primary">
<h3>Buscador</h3>
<p>El navegador más utilizado es el <a class="alert-link" href="https://www.google.es/chrome/browser/desktop/index.html">Chrome</a></p>
<hr>
Cualquier duda consulte al administrador
</div>
Funcionalidades con Javascript
Hasta ahora solo hemos implementado todo con el CSS que provee Bootstrap 4, pero veremos que este framework provee más funcionalidades mediante una librería extra en Javascript.
Para utilizar las extensiones de Javascript que provee Bootstrap deberemos importar en nuestra página 3 archivos *.js al final del body, luego el esqueleto básico de la página será:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<h1>Hola mundo</h1>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
Hemos importado los archivos *.js de un CDN, pero podemos descargar estos tres archivos y disponerlos en nuestro servidor.
Cuadro de alerta con botón de cierre.
Podemos hacer un cuadro de alerta que disponga un botón que al ser presionado se oculte el mensaje. Esta funcionalidad está implementada en el archivo "bootstrap.min.js" debido a eso debemos importarlo en la página.
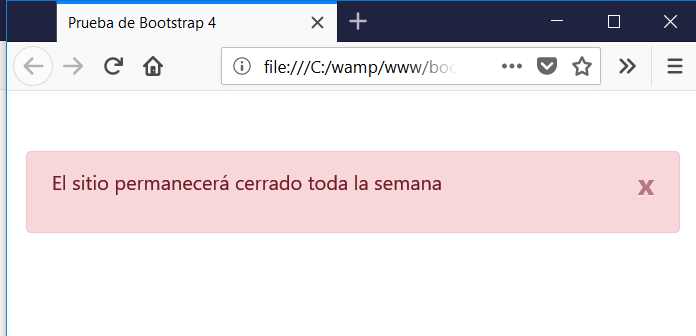
Vamos a implementar una página que muestre un cuadro de alerta con la funcionalidad de poder cerrarlo:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="alert alert-danger alert-dismissible mt-5">
<p>El sitio permanecerá cerrado toda la semana</p>
<button type="button" class="close" data-dismiss="alert">
<span>x</span>
</button>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
En el navegador tenemos como resultado:

Debemos agregar la clase "alert-dismissible" al div del cuadro de alerta:
<div class="alert alert-danger alert-dismissible mt-5">
Disponemos un "button" y es indispensable agregar la propiedad "data-dismiss" con el valor "alert" para su correcto funcionamiento:
<button type="button" class="close" data-dismiss="alert">
El botón muestra el caracter "x":
<span>x</span>