58 - Componente : dropdown (lista desplegable)
Una lista desplegable es una interfaz visual que al ser presionada muestra una lista de opciones que puede elegir el visitante.
La funcionalidad de los dropdowns o listas desplegables se logra gracias a Javascript, por lo que no debemos olvidar de agregar los archivos bootstrap.min.js, jquery-3.2.1.slim.min.js y popper.min.js.
Veamos el código para implementar una lista desplegable básica:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdown1" data-toggle="dropdown">
Buscadores
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="http://www.google.com">Google</a>
<a class="dropdown-item" href="http://www.bing.com">Bing</a>
<a class="dropdown-item" href="http://www.yahoo.com">Yahoo</a>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
Cuando la lista desplegable se encuentra cerrada tiene una interfaz similar a esta:

Cuando el usuario la presiona se despliegan las opciones ocultas:

El div principal debe definir la clase "dropdown":
<div class="dropdown">
Dentro de este div disponemos un "button" que debe agregar a parte de las clases que conocemos btn, btn-primary la clase dropdown-toggle. Debemos definir la propiedad id con un nombre:
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdown1" data-toggle="dropdown">
Buscadores
</button>
La lista de opciones que se mostrarán deben estar agrupadas en un div con la clase "dropdown-menu", y las opciones son anclas que deben tener definida la clase "dropdown-item":
<div class="dropdown-menu">
<a class="dropdown-item" href="http://www.google.com">Google</a>
<a class="dropdown-item" href="http://www.bing.com">Bing</a>
<a class="dropdown-item" href="http://www.yahoo.com">Yahoo</a>
</div>
Línea separadora entre opciones.
Si queremos que haya una línea separadora entre opciones debemos agregar un div vacío con la clase "dropdown-divider":
<div class="dropdown-menu">
<a class="dropdown-item" href="http://www.google.com">Google</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="http://www.bing.com">Bing</a>
<a class="dropdown-item" href="http://www.yahoo.com">Yahoo</a>
</div>
El aspecto de la línea separadora es:

Tamaño de la lista desplegable.
Para definir el tamaño del dropdown lo hacemos indicando el tamaño del botón: btn-sm, btn-lg o el tamaño por defecto visto en el ejercicio anterior:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container mt-3">
<div class="dropdown">
<button class="btn btn-primary btn-sm dropdown-toggle" type="button" id="dropdown1" data-toggle="dropdown">
Buscadores
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="http://www.google.com">Google</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="http://www.bing.com">Bing</a>
<a class="dropdown-item" href="http://www.yahoo.com">Yahoo</a>
</div>
</div>
<br>
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdown2" data-toggle="dropdown">
Buscadores
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="http://www.google.com">Google</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="http://www.bing.com">Bing</a>
<a class="dropdown-item" href="http://www.yahoo.com">Yahoo</a>
</div>
</div>
<br>
<div class="dropdown">
<button class="btn btn-primary btn-lg dropdown-toggle" type="button" id="dropdown3" data-toggle="dropdown">
Buscadores
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="http://www.google.com">Google</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="http://www.bing.com">Bing</a>
<a class="dropdown-item" href="http://www.yahoo.com">Yahoo</a>
</div>
</div>
<br>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
El aspecto de los tres tamaños:

Despliegue hacia arriba.
Si queremos que la lista desplegable se muestre hacia arriba (en el caso que haya espacio) debemos cambiar el div principal por la clase: "dropup":
<div class="container" style="margin-top:12rem;">
<div class="dropup">
<button class="btn btn-primary btn dropdown-toggle" type="button" id="dropdown1" data-toggle="dropdown">
Buscadores
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="http://www.google.com">Google</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="http://www.bing.com">Bing</a>
<a class="dropdown-item" href="http://www.yahoo.com">Yahoo</a>
</div>
</div>
</div>
Luego se muestra:

Encabezado informativo en la lista desplegable.
Podemos agregar un div dentro de las opciones con un mensaje informativo. Para esto agregamos la clase "dropdown-header":
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdown1" data-toggle="dropdown">
Buscadores
</button>
<div class="dropdown-menu">
<div class="dropdown-header">Buscadores más populares</div>
<a class="dropdown-item" href="http://www.google.com">Google</a>
<a class="dropdown-item" href="http://www.bing.com">Bing</a>
<a class="dropdown-item" href="http://www.yahoo.com">Yahoo</a>
</div>
</div>
Luego se muestra:

Deshabilitar opciones de la lista.
Debemos agregar la clase "disabled" a la opción que no queremos que sea seleccionable:
<a class="dropdown-item disabled" href="http://www.yahoo.com">Yahoo</a>
Luego se muestra:

Lista desplegable a izquierda o derecha.
Podemos utilizar una presentación alternativa de la lista desplegable mostrando la misma a la izquierda o derecha del dropdown.
Para que se muestra a la izquierda debemos fijar el div con las dos clases: btn-group dropleft
Para que se muestra a la derecha debemos fijar el div con las dos clases: btn-group dropright
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container mt-3">
<div class="row justify-content-center">
<div class="col-6">
<div class="btn-group dropleft">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdown1" data-toggle="dropdown">
Buscadores
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="http://www.google.com">Google</a>
<a class="dropdown-item" href="http://www.bing.com">Bing</a>
<a class="dropdown-item disabled" href="http://www.yahoo.com">Yahoo</a>
</div>
</div>
<div class="btn-group dropright">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdown2" data-toggle="dropdown">
Buscadores
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="http://www.google.com">Google</a>
<a class="dropdown-item" href="http://www.bing.com">Bing</a>
<a class="dropdown-item disabled" href="http://www.yahoo.com">Yahoo</a>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
Luego si seleccionamos el que debe mostrarse a derecha:

Lista desplegable con un formulario.
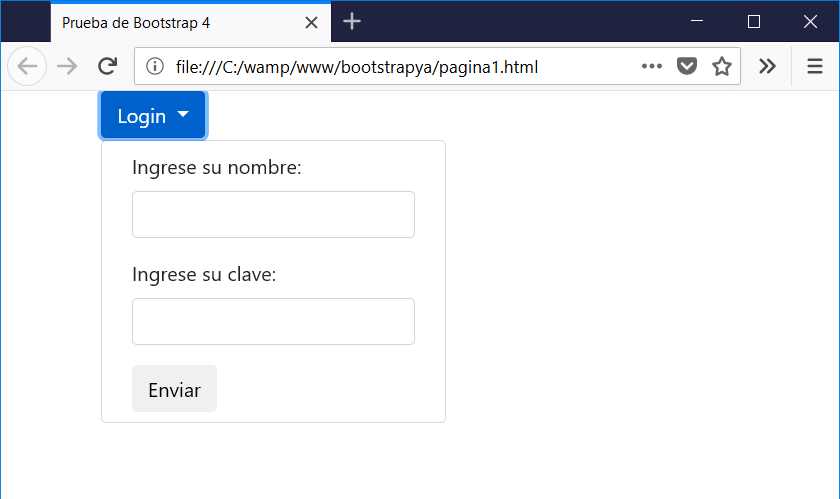
Una variante es disponer un formulario en vez de una lista de opciones dentro del dropdown.
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdown1" data-toggle="dropdown">
Login
</button>
<div class="dropdown-menu">
<form class="pr-4 pl-4">
<div class="form-group">
<label for="nombre">Ingrese su nombre:</label>
<input type="text" class="form-control" id="nombre" name="nombre">
</div>
<div class="form-group">
<label for="clave">Ingrese su clave:</label>
<input type="password" class="form-control" id="clave" name="clave">
</div>
<button type="submit" class="btn btn-default">Enviar</button>
</form>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
Luego en el navegador cuando presionamos el dropdown se muestra el formulario:

La clases pr-4 pl-4 definen un padding-left y padding-right de 1.5rem para que los controles de formulario no salgan pegados a los bordes.