63 - Componente : nav (básica)
Para crear un simple menú horizontal en Bootstrap 4 disponemos de la clase "nav", podemos asignar dicha clase a un elemento HTML: nav, ul, div etc. Si queremos respetar el concepto semántico de un menú de navegación es más conveniente utilizar la etiqueta nav.
Las dos clases básicas que debemos utilizar para definir un menú de navegación son:
- nav
- nav-link
Vemos un menú de navegación básico implementado con la clase "nav":
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<nav class="nav">
<a class="nav-link" href="#">Opción 1</a>
<a class="nav-link" href="#">Opción 2</a>
<a class="nav-link" href="#">Opción 3</a>
<a class="nav-link" href="#">Opción 4</a>
<a class="nav-link disabled" href="#">Opción 5</a>
</nav>
</div>
</body>
</html>
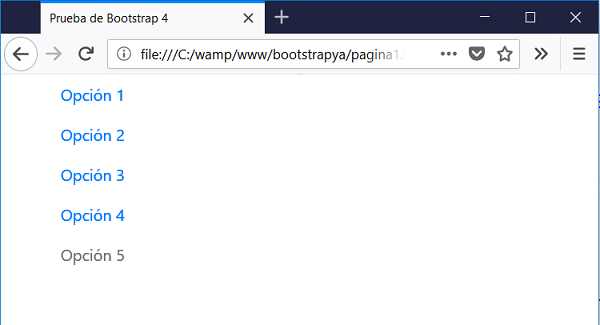
En el navegador se muestra:

El menú de navegación dispone de 5 enlaces y el cuarto se muestra desactivo debido a la clase disabled.
Alineación de las opciones.
A la etiqueta HTML "nav" le podemos agregar alguna de las siguientes clases para que las opciones aparezcan alineadas:
- justify-content-end
- justify-content-start (valor por defecto de la clase "nav")
- justify-content-center
- justify-content-between
- justify-content-around
Empleadas estas clases en una página:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h2>justify-content-end</h2>
<nav class="nav justify-content-end">
<a class="nav-link" href="#">Opción 1</a>
<a class="nav-link" href="#">Opción 2</a>
<a class="nav-link" href="#">Opción 3</a>
<a class="nav-link" href="#">Opción 4</a>
<a class="nav-link disabled" href="#">Opción 5</a>
</nav>
<hr>
<h2>justify-content-start</h2>
<nav class="nav justify-content-start">
<a class="nav-link" href="#">Opción 1</a>
<a class="nav-link" href="#">Opción 2</a>
<a class="nav-link" href="#">Opción 3</a>
<a class="nav-link" href="#">Opción 4</a>
<a class="nav-link disabled" href="#">Opción 5</a>
</nav>
<hr>
<h2>justify-content-center</h2>
<nav class="nav justify-content-center">
<a class="nav-link" href="#">Opción 1</a>
<a class="nav-link" href="#">Opción 2</a>
<a class="nav-link" href="#">Opción 3</a>
<a class="nav-link" href="#">Opción 4</a>
<a class="nav-link disabled" href="#">Opción 5</a>
</nav>
<hr>
<h2>justify-content-between</h2>
<nav class="nav justify-content-between">
<a class="nav-link" href="#">Opción 1</a>
<a class="nav-link" href="#">Opción 2</a>
<a class="nav-link" href="#">Opción 3</a>
<a class="nav-link" href="#">Opción 4</a>
<a class="nav-link disabled" href="#">Opción 5</a>
</nav>
<hr>
<h2>justify-content-around</h2>
<nav class="nav justify-content-around">
<a class="nav-link" href="#">Opción 1</a>
<a class="nav-link" href="#">Opción 2</a>
<a class="nav-link" href="#">Opción 3</a>
<a class="nav-link" href="#">Opción 4</a>
<a class="nav-link disabled" href="#">Opción 5</a>
</nav>
</div>
</body>
</html>
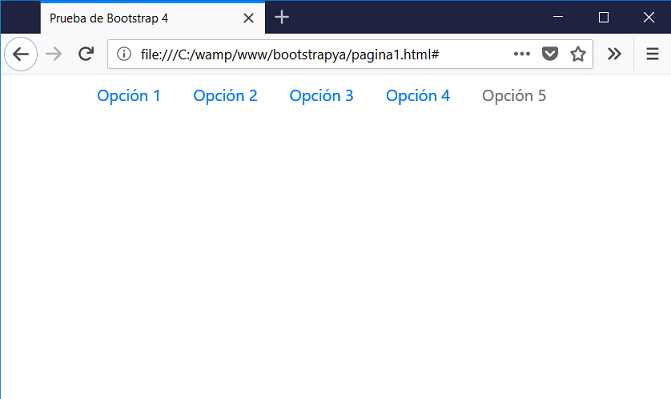
En el navegador tenemos el siguiente resultado:

Menú vertical.
Para mostrar las opciones una debajo del la otra debemos agregar la clase "flex-column" a la etiqueta HTML "nav":
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<nav class="nav flex-column">
<a class="nav-link" href="#">Opción 1</a>
<a class="nav-link" href="#">Opción 2</a>
<a class="nav-link" href="#">Opción 3</a>
<a class="nav-link" href="#">Opción 4</a>
<a class="nav-link disabled" href="#">Opción 5</a>
</nav>
</div>
</body>
</html>
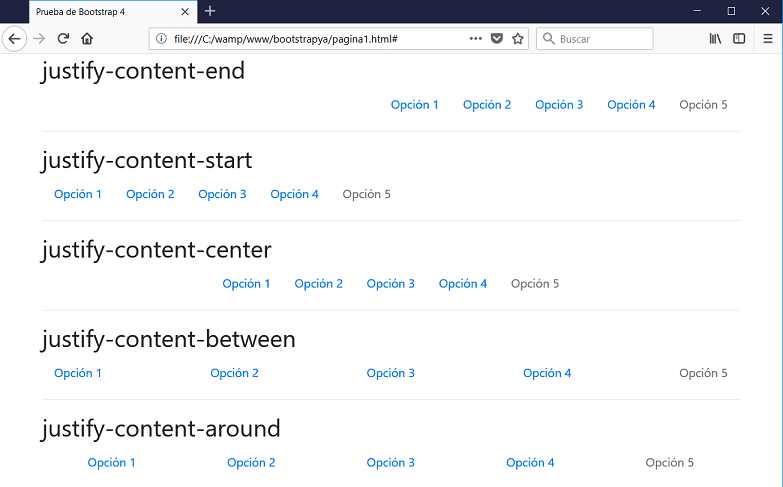
En el navegador tenemos el siguiente resultado: