64 - Componente : nav (vista de pestañas o pastillas)
Podemos fácilmente transformar nuestro menú de opciones a pestañas agregando la clase "nav-tabs", de forma similar si queremos que se muestren como pastillas debemos emplear en su lugar la clase "nav-pills".
Veamos un ejemplo que muestre un menú con pestañas, mostrando la segunda opción activa:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<nav class="nav nav-tabs mt-2">
<a class="nav-link" href="#">Opción 1</a>
<a class="nav-link active" href="#">Opción 2</a>
<a class="nav-link" href="#">Opción 3</a>
<a class="nav-link" href="#">Opción 4</a>
<a class="nav-link disabled" href="#">Opción 5</a>
</nav>
</div>
</body>
</html>
Agregamos la clase mt-2 para dar un margen superior y evitar que salga pegado.
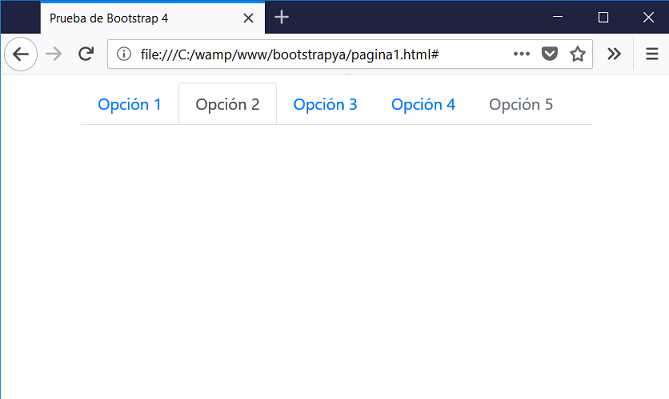
En el navegador tenemos el siguiente resultado:

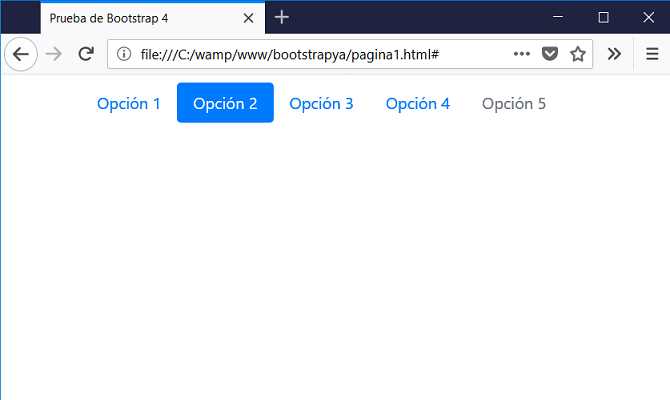
Si cambiamos la clase "nav-tabs" por la clase "nav-pills" el resultado visual será:

Con opciones que ocupan todo el contenedor.
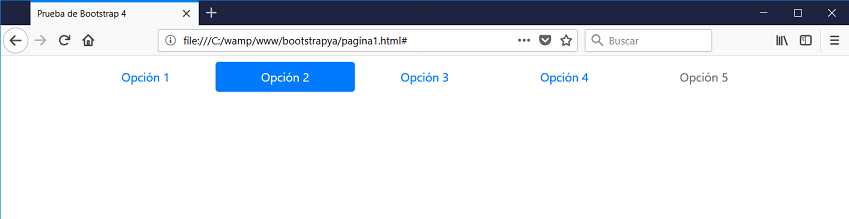
Si queremos que las opciones ocupen todo el contenedor debemos agregar a la etiqueta HTML "nav" la clase "nav-justified" y a cada uno de los hipervínculos la clase "nav-item":
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<nav class="nav nav-pills nav-justified mt-2">
<a class="nav-link nav-item" href="#">Opción 1</a>
<a class="nav-link nav-item active" href="#">Opción 2</a>
<a class="nav-link nav-item" href="#">Opción 3</a>
<a class="nav-link nav-item" href="#">Opción 4</a>
<a class="nav-link nav-item disabled" href="#">Opción 5</a>
</nav>
</div>
</body>
</html>
En el navegador tenemos el siguiente resultado: