7 - Alineamiento vertical de las columnas
Bootstrap 4 trae como ventaja con respecto a versiones anteriores (3.x, 2.x etc.) la posibilidad de alinear las columnas en forma vertical. Esta facilitad esta presente ya que Bootstrap 4 utiliza todos las reglas de estilo que provee Flexbox CSS.
Si esta interesado en profundizar Flexbox puede visitar el tutorial a partir del concepto 60 en CSS Ya.
El empleo de la tecnología propuesta por Flexbox en Bootstrap 4 trae aparejado grandes ventajas, entre otras el alineamiento de columnas. Como desventaja podemos nombrar que Bootstrap 4 no funciona en el navegador Internet Explorer 9.
Alineación de la fila completa.
Debemos agregar la clase "align-items-start" al div que define la clase "row":
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row align-items-start" style="height: 300px; background-color:#dd0">
<div class="col" style="background-color:#aaa">
<h1>Columna 1</h1>
</div>
<div class="col" style="background-color:#bbb">
<h1>Columna 2</h1>
</div>
<div class="col" style="background-color:#ccc">
<h1>Columna 3</h1>
</div>
</div>
</div>
</body>
</html>
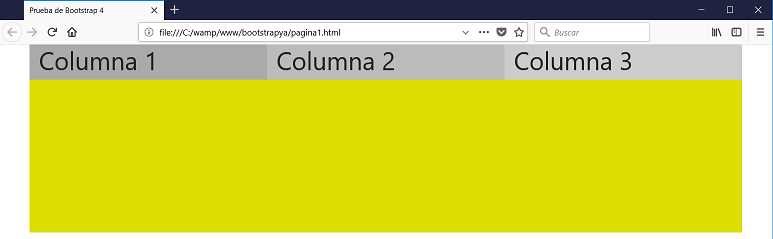
El resultado en el navegador es:

Hemos definido el div que contiene la clase "row" un alto de 300px de color amarillo. Luego hemos agregado la clase align-items-start al mismo div.
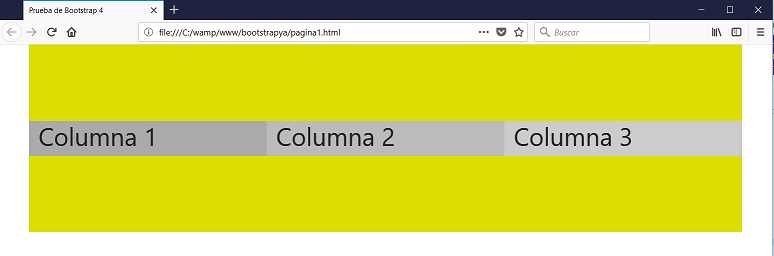
Probemos ahora de cambiar por el valor "align-items-center" que da como resultado:

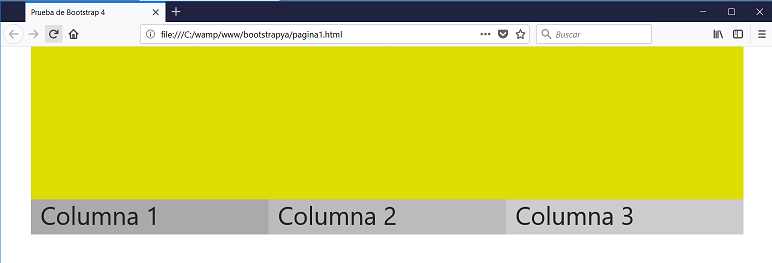
Finalmente podemos fijar con el valor "align-items-end" dando como resultado:

Alineación de columnas individuales.
Podemos alinear solo una columna fijando alguna de estas clases: "align-self-start", "align-self-center" o "align-self-end" a un div que representa la columna.
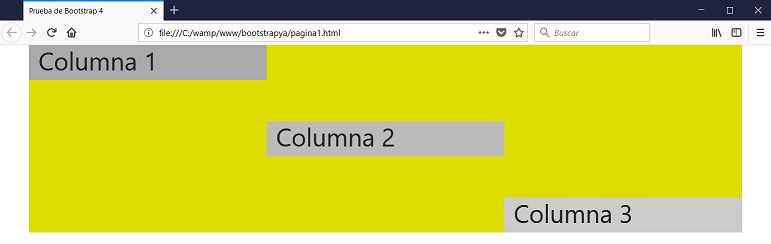
Por ejemplo la siguiente página hace una alineación distinta para cada columna:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row" style="height: 300px; background-color:#dd0">
<div class="col align-self-start" style="background-color:#aaa">
<h1>Columna 1</h1>
</div>
<div class="col align-self-center" style="background-color:#bbb">
<h1>Columna 2</h1>
</div>
<div class="col align-self-end" style="background-color:#ccc">
<h1>Columna 3</h1>
</div>
</div>
</div>
</body>
</html>
En el navegador tenemos como resultado: