70 - Editor de texto VS Code : extensiones de Bootstrap 4
Hasta ahora hemos codificado cada una de las páginas HTML en el mismo sitio. Debemos elegir un editor de texto para comenzar a crear las páginas HTML y CSS en forma local.
Existen muchos editores de texto: Notepad++, Sublime Text, VS Code etc.
En este momento debido a las excelentes características que provee para trabajar con HTML, CSS, JavaScript etc. la elección de la mayoría es el VS Code (Es open source, gratuito y multiplataforma)
Veremos que mediante extensiones que se le pueden agregar a éste editor podremos generar en forma automática componentes de tipo: jumbotron, card, navbar etc. teniendo que ingresar por teclado solo los datos propios de nuestra aplicación.
El uso de VS Code nos permitirá convertirnos en desarrolladores muy productivos, reduciendo el tiempo que nos lleva codificar las páginas.
El conocimiento de la sintaxis de Bootstrap 4 sigue siendo indispensable pero mediante los fragmentos de código (snippets) evitamos tener que escribir innumerable cantidad de etiquetas HTML, clases etc.
Instalación de VS Code
Como primer paso debemos instalar el editor VS Code. He desarrollado un tutorial completo de VS Code, no es necesario que realice en este momento todo el tutorial pero puede visitar los primeros conceptos donde se explican los pasos para la instalación.
Visite el tutorial de VS Code
Instalación de la extensión de Bootstrap 4 para VS Code
Una vez que tenga instalado en su computadora el editor VS Code debemos instalar la extensión : Bootstrap 4, Font awesome 4, Font Awesome 5 Free & Pro snippets

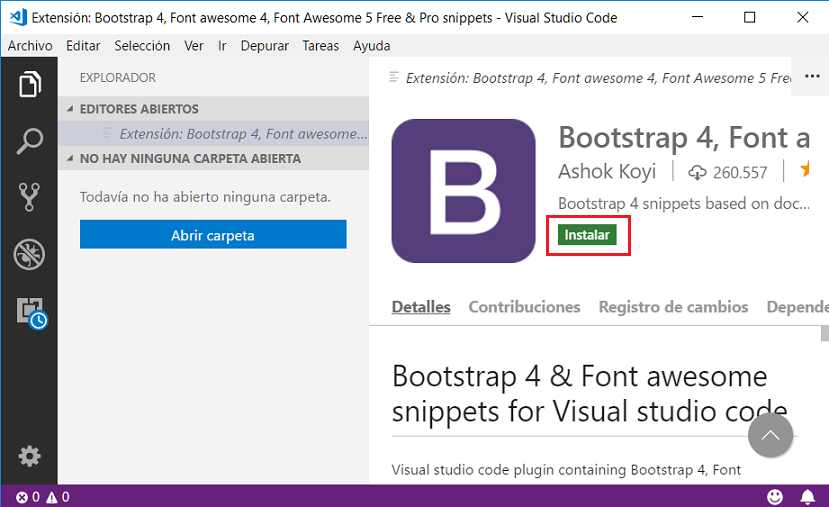
Luego de seleccionar el enlace en la página web se abre el editor VS Code y ahora presionamos el botón para instalarlo:

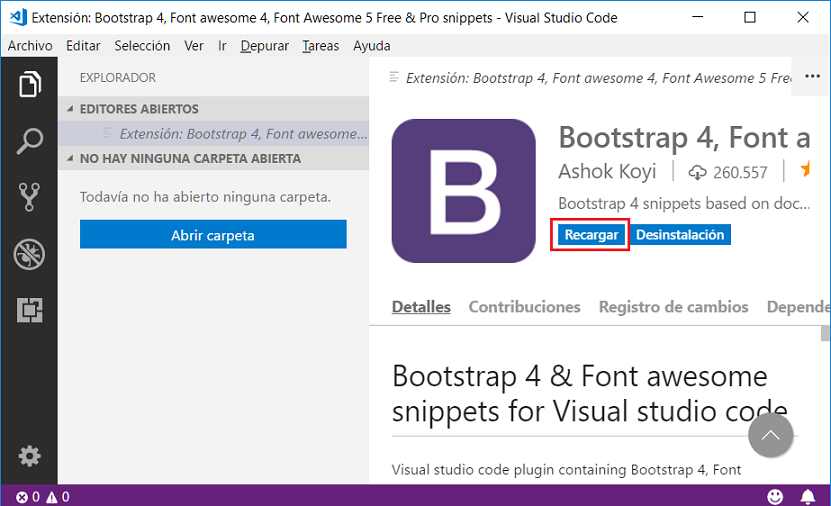
Una vez instalado debemos reiniciar el VS Code presionando el botón "Recargar":

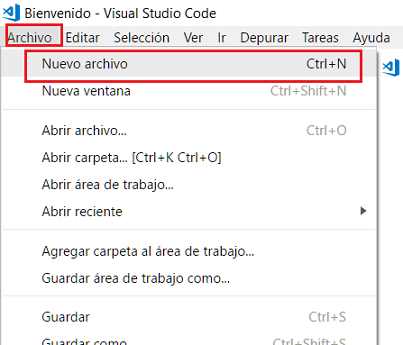
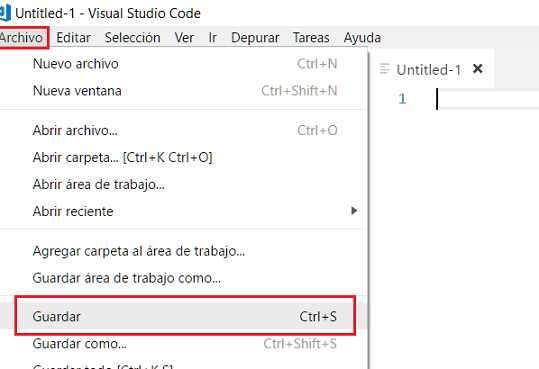
Si todavía no sabe como usar el editor VS Code seleccione la opción desde el menú de barra: Archivo -> Nuevo archivo:

Inmediatamente lo guardamos para definir su nombre y extensión HTML accediendo a la opción: Archivo -> Guardar: (guardarlo en cualquier carpeta con el nombre pagina1.html)

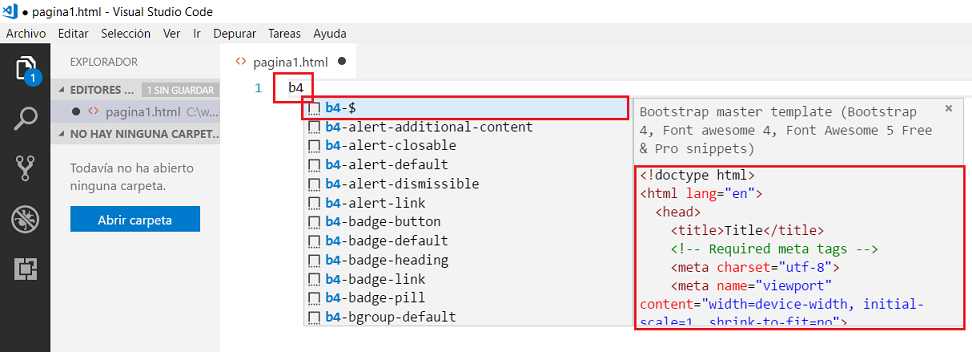
Vamos primero a crear un esqueleto básico de una página HTML haciendo uso de Bootstrap 4. En el editor VS Code presionamos 'b4':

Como vemos lo primero que escribimos en el editor VS Code son los caracteres 'b4' e inmediatamente aparece el cuadro de IntelliSense donde se muestran en la primer columna nombres de fragmentos y en la segunda columna los valores para dichos fragmentos.
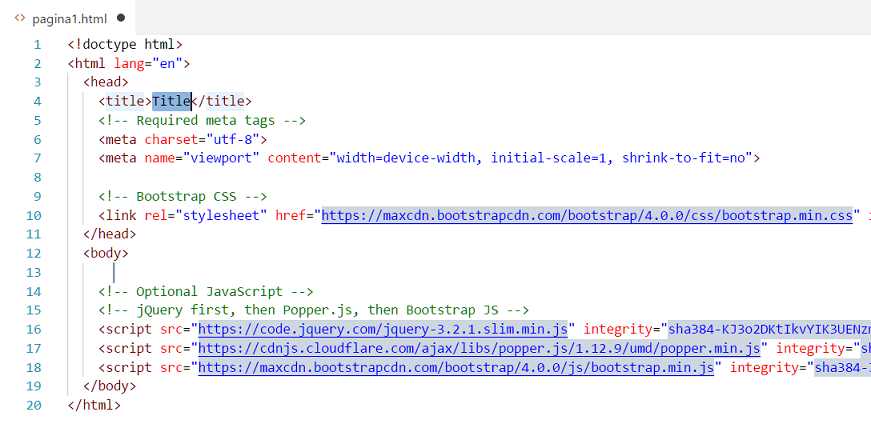
Al presionar la tecla 'Enter' estando seleccionado el 'snippet': 'b4-$' se copia en el editor el esqueleto básico de una página que hace uso de Bootstrap 4:

Luego de esto tenemos dos posibilidades:
Si no tenemos que hacer ningún cambio al fragmento de código generado presionamos la tecla 'Escape' y todo queda tal cual fue generado.
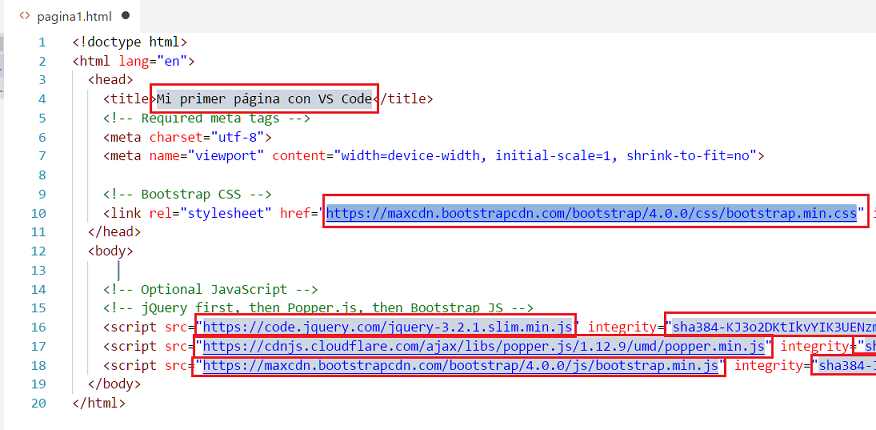
El fragmento de código generado muchas veces muestra bloques seleccionados de otro color que podemos ir cambiando y luego presionando la tecla 'Tab' para pasar al próximo bloque:

En el ejemplo de la imagen cambiamos el contenido de la etiqueta 'title' y podemos cambiar por ejemplo la propiedad 'href' en el caso que alojemos Bootstrap 4 en nuestro servidor.
Como podemos imaginar el empleo de fragmentos de código (snippeds) agiliza en forma exponencial la escritura de nuestra página y evita tener que recordar de memoria muchos nombres de clases que implementa Bootstrap 4.
En los próximos conceptos practicaremos la creación de grillas, formularios, componentes etc. haciendo uso de VS Code y la extensión que acabamos de instalar.