74 - Editor de texto VS Code : fragmentos para construir formularios
Otra actividad tediosa en cuanto a la cantidad de código a escribir es cuando tenemos que implementar formularios con Bootstrap 4.
La extensión Bootstrap 4, Font awesome 4, Font Awesome 5 Free & Pro snippets nos facilita en gran manera esta actividad pudiendo generar los controles de formulario fácilmente.
Problema
Crear un formulario de login haciendo uso de la extensión de VS Code para facilitar su creación.
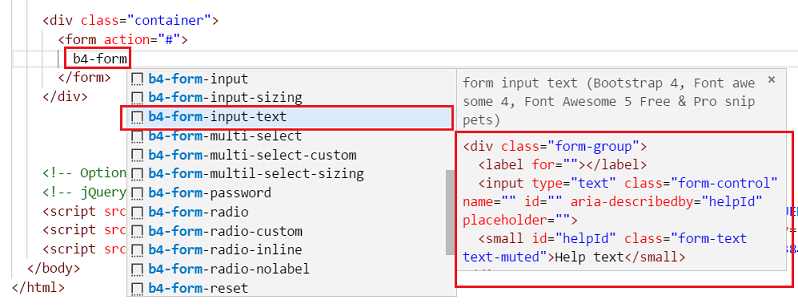
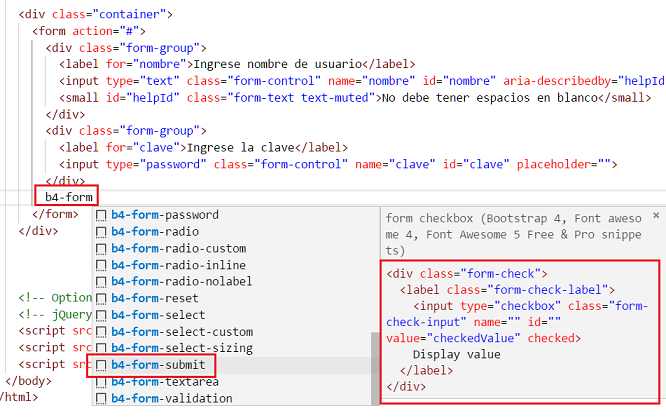
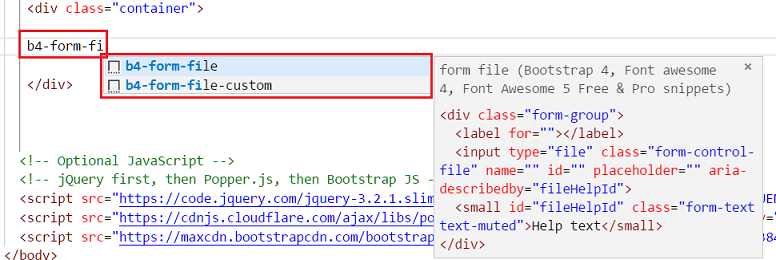
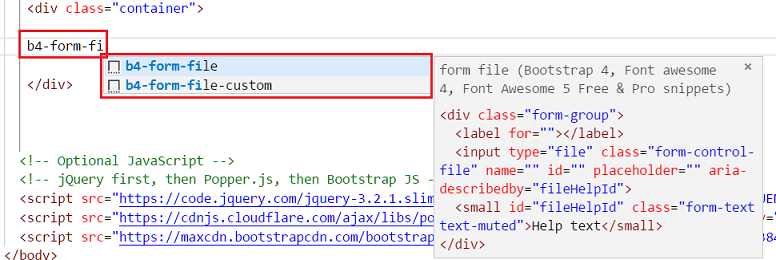
Luego de definir el container y la etiqueta HTML form procedemos a insertar el primer control 'input' escribiendo en el navegador 'b4-form':

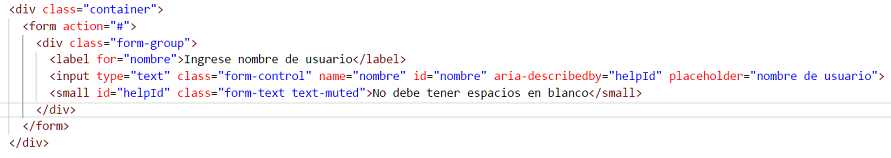
Cuando confirmamos el snippet (fragmento de código) pasamos a cargar cada una de las secciones que se pueden editar presionando la tecla 'tab' para cambiar entre ellas:

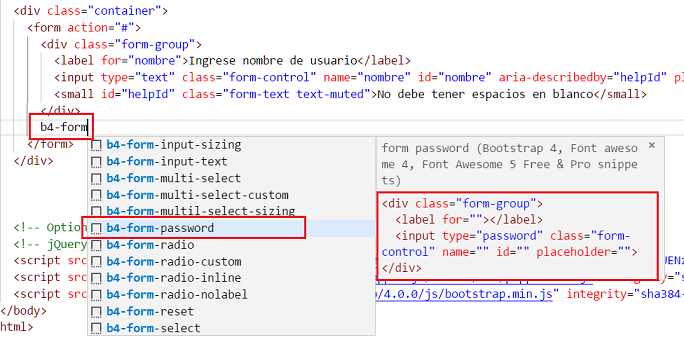
Ahora ingresamos el control para pedir la clave ingresando en el editor 'b4-form' y seleccionamos:

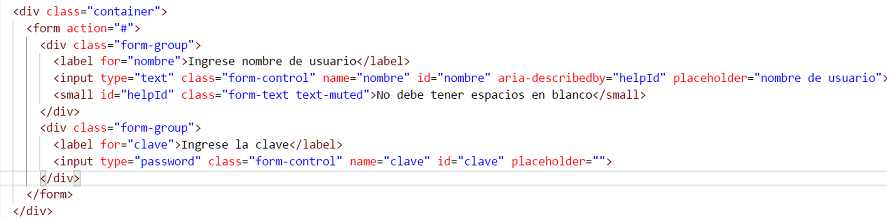
Configuramos los datos del ingreso de la clave:

Finalmente generaremos el botón de tipo 'sumit', para esto escribimos en el editor 'b4-form' y seleccionamos:

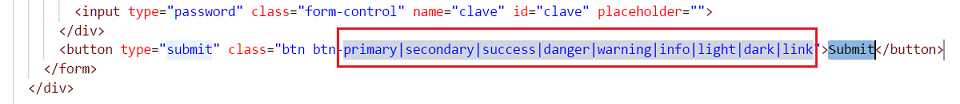
En muchas situaciones la extensión de Bootstrap 4 nos muestra un conjunto de valores posibles a seleccionar como sucede en este caso con la propiedad class:

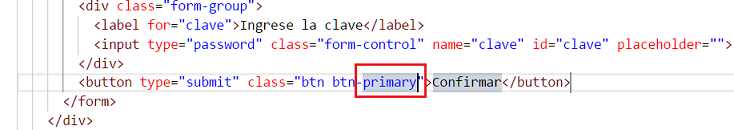
Debemos elegir que tipo de botón queremos que se genere, para eso presionando 'tab' cuando estamos sobre dicho valor ingresamos por teclado por ejemplo 'primary' si deseamos un botón de dicho tipo:

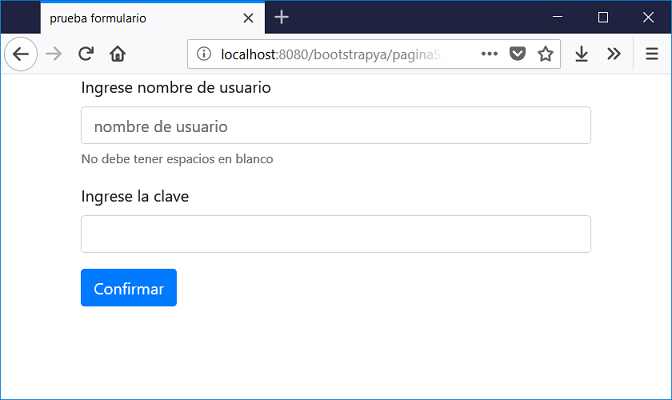
Con estos pasos ya tenemos codificado el formulario de login y podemos verlo ejecutar al mismo en el navegador:

La cantidad de fragmentos de código (snippets) para crear formularios es muy numerosa, disponemos de 32:
form-checkbox-custom form-checkbox-inline form-checkbox-nolabel form-checkbox form-email form-file-custom form-file form-grid form-group-text form-group form-help-text-inline form-help-text form-hidden form-inline form-input-sizing form-input-text form-input form-multi-select-custom form-multi-select form-multil-select-sizing form-password form-radio-custom form-radio-inline form-radio-nolabel form-radio form-reset form-select-custom form-select-sizing form-select form-submit form-textarea form-validation
Cuando uno esta escribiendo en el editor el nombre de un fragmento se filtran por todos aquellos que coinciden con los caracteres ingresados hasta ese momento:

Algo muy importante es que si se nos cierra la ventana de 'Intellisense':

Debemos presionar las teclas 'Ctrl' y la tecla 'Espaciadora' estando el cursor al final del fragmento de código:

Acotaciones
Nuevamente hemos practicado la mecánica que debemos utilizar al codificar una página web empleando esta extensión de VS Code.
La filosofía es muy distinta a ingresar etiqueta a etiqueta y configurar las clases definidas en Bootstrap 4.
Utilizar fragmentos de código (snippets) no significa que todo se genera en forma automática, sino que estos fragmentos son el punto de partida para ir refinando la estructura de nuestra página y no tener que estar recordando de memoria nombres de clases provistas por Bootstrap 4 y evitar tener que estar viendo constantemente documentación o copiar trozos de códigos de otras páginas que hayamos hecho.