76 - Editor de texto VS Code : extensiones de IntelliSense for CSS class names in HTML
Hemos trabajado hasta ahora con la extensión 'Bootstrap 4, Font awesome 4, Font Awesome 5 Free & Pro snippets' que nos proporciona cientos de fragmentos de código de Bootstrap 4.
Veremos una segunda extensión que se complementa con la vista, la misma nos permite activar ItelliSense cuando definimos nombres de clases en las páginas HTML.
Instalación de la extensión.
Del marketplace de VS Code procederemos a descargar e instalar la extensión IntelliSense for CSS class names in HTML

Luego de haber sido instalado y de presionar el botón de "recargar" ya tenemos activa nuestra segunda extensión cuando trabajamos con archivos HTML:

Crearemos ahora una tabla HTML combinando el uso de las dos extensiones que tenemos instalada en VSCode
Primero crearemos la tabla HTML empleando un fragmento de código haciendo uso de la extensión 'Bootstrap 4, Font awesome 4, Font Awesome 5 Free & Pro snippets':

Luego de cargar algunos datos ficticios en la tabla generada tenemos el siguiente código:
<!doctype html>
<html lang="en">
<head>
<title>Title</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<table class="table">
<thead>
<tr>
<th>titulo 1</th>
<th>titulo 2</th>
<th>titulo 3</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row">fila 1</td>
<td>fila 1</td>
<td>fila 1</td>
</tr>
<tr>
<td scope="row">fila 2</td>
<td>fila 2</td>
<td>fila 2</td>
</tr>
</tbody>
</table>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
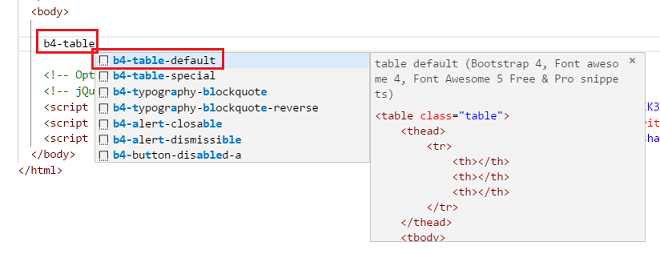
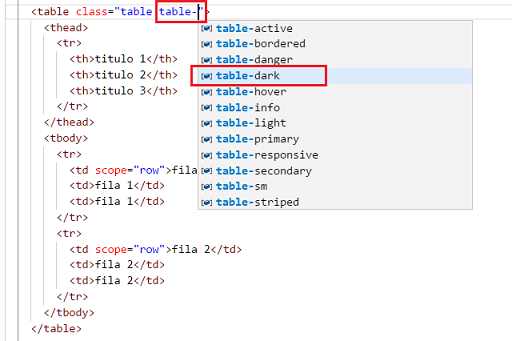
Por ejemplo ahora agregaremos una clase a la etiqueta table:

A medida que vamos escribiendo el nombre de la clase la extensión 'IntelliSense for CSS class names in HTML' nos muestra todos los nombres de clases que coinciden. Si no recordamos todas las clases disponibles para definir en una etiqueta 'table' en Bootstrap, ésta extensión será una excelente ayuda.
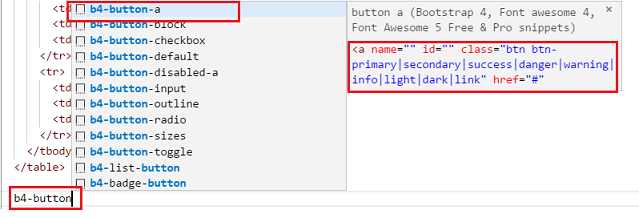
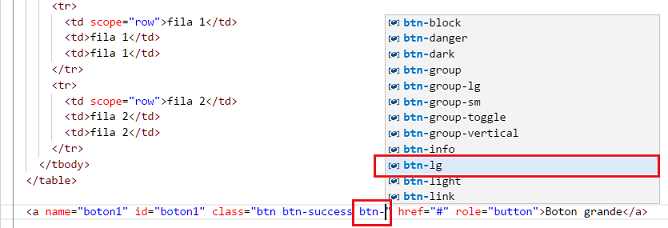
Probemos nuevamente insertando un botón grande:

Luego ya tenemos generado el botón y para hacerlo grande si no recordamos el nombre de la clase la extensión nos lo puede recordar:

Con esto ya tenemos creada la tabla con color oscura y el botón grande sin tener que haber memorizado todas las etiquetas y nombres de clases requeridas en Bootstrap 4: