21 - table : adaptable o responsive
Cuando tenemos tablas con muchas columnas y dependiendo del tamaño del dispositivo podemos hacer que aparezca una barro de desplazamiento en la parte inferior de la tabla.
Esta característica la resuelve Bootstrap 4 mediante las clases:
table-responsive table-responsive-sm table-responsive-md table-responsive-lg table-responsive-xl
Con un ejemplo probemos esta funcionalidad:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<table class="table table-responsive">
<thead>
<tr>
<th>Titulo 1</th>
<th>Titulo 2</th>
<th>Titulo 3</th>
<th>Titulo 4</th>
<th>Titulo 5</th>
</tr>
</thead>
<tbody>
<tr>
<td>Elemento 1,1</td>
<td>Elemento 1,2</td>
<td>Elemento 1,3</td>
<td>Elemento 1,4</td>
<td>Elemento 1,5</td>
</tr>
<tr>
<td>Elemento 2,1</td>
<td>Elemento 2,2</td>
<td>Elemento 2,3</td>
<td>Elemento 2,4</td>
<td>Elemento 2,5</td>
</tr>
<tr>
<td>Elemento 3,1</td>
<td>Elemento 3,2</td>
<td>Elemento 3,3</td>
<td>Elemento 3,4</td>
<td>Elemento 3,5</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
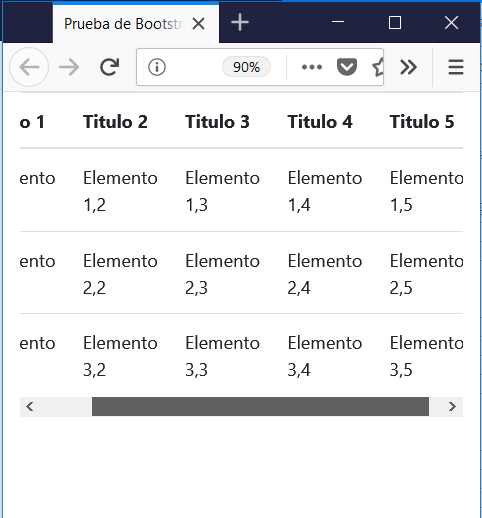
Si reducimos el ancho del dispositivo cuando los datos de la tabla no entran podemos verificar que aparece una barra de desplazamiento horizontal en la parte inferior de la tabla: