43 - Componente : card (básica)
Una tarjeta (card) es un contenedor de información flexible. Incluye opciones para encabezados y pie de página, una amplia variedad de contenidos, colores de fondo contextuales etc.
Problema
Crear tres tarjetas básicas en la misma fila que ocupen anchos iguales:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1>Prueba de tarjetas</h1>
<div class="row">
<div class="col-md">
<div class="card text-center">
<div class="card-body">
<h4 class="card-title">Titulo de la tarjeta 1</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lectus sem,
tempor vitae mattis malesuada, ornare sed erat. Pellentesque nulla dui, congue
nec tortor sit amet, maximus mattis dui. </p>
<a href="#" class="btn btn-primary">Entrar</a>
</div>
</div>
</div>
<div class="col-md">
<div class="card text-center">
<div class="card-body">
<h4 class="card-title">Titulo de la tarjeta 2</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lectus sem,
tempor vitae mattis malesuada, ornare sed erat. Pellentesque nulla dui, congue
nec tortor sit amet, maximus mattis dui. </p>
<a href="#" class="btn btn-primary">Entrar</a>
</div>
</div>
</div>
<div class="col-md">
<div class="card text-center">
<div class="card-body">
<h4 class="card-title">Titulo de la tarjeta 3</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lectus sem,
tempor vitae mattis malesuada, ornare sed erat. Pellentesque nulla dui, congue
nec tortor sit amet, maximus mattis dui. </p>
<a href="#" class="btn btn-primary">Entrar</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
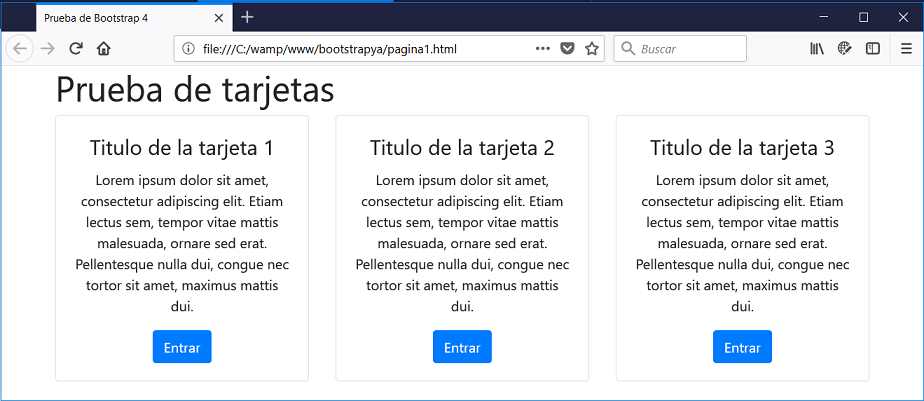
En el navegador tenemos como resultado:

Debemos disponer un div e inicializarlo con la clase "card" (en este ejemplo agregamos la clase "text-center" para mostrar el contenido de la tarjeta centrado:
<div class="card text-center">
Dentro del div anterior disponemos otro div fijando la clase "card-body":
<div class="card-body">
Para el título de la tarjeta disponemos un "h4" y le fijamos la clase "card-title":
<h4 class="card-title">Titulo de la tarjeta 1</h4>
Los párrafos de la tarjeta fijamos la clase "card-text":
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lectus sem,
tempor vitae mattis malesuada, ornare sed erat. Pellentesque nulla dui, congue
nec tortor sit amet, maximus mattis dui. </p>
Podemos disponer botones dentro de la tarjeta y otros contenidos HTML:
<a href="#" class="btn btn-primary">Entrar</a>