6 - Columnas de diseño automático
Vimos en conceptos anteriores que en Bootstrap disponemos de 12 unidades a ser repartidas en una o más columnas, además de indicar a que tamaño de dispositivo está orientado.
Si todas las columnas tendrán el mismo ancho podemos evitar disponer el valor que indicamos donde hay un asterisco:
col-* col-sm-* col-md-* col-lg-* col-xl-*
La sintaxis en un ejemplo con filas que tienen 3 columnas con la misma cantidad de unidades:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col" style="background-color:#aaa">
<h1>Columna 1</h1>
<p>Esto es una prueba de bootstrap 4.</p>
</div>
<div class="col" style="background-color:#bbb">
<h1>Columna 2</h1>
<p>Esto es una prueba de bootstrap 4.</p>
</div>
<div class="col" style="background-color:#ccc">
<h1>Columna 3</h1>
<p>Esto es una prueba de bootstrap 4.</p>
</div>
</div>
<hr>
<div class="row">
<div class="col-lg" style="background-color:#aaa">
<h1>Columna 1</h1>
<p>Esto es una prueba de bootstrap 4.</p>
</div>
<div class="col-lg" style="background-color:#bbb">
<h1>Columna 2</h1>
<p>Esto es una prueba de bootstrap 4.</p>
</div>
<div class="col-lg" style="background-color:#ccc">
<h1>Columna 3</h1>
<p>Esto es una prueba de bootstrap 4.</p>
</div>
</div>
</div>
</body>
</html>
Si todas las columnas tienen la misma cantidad de filas para cualquier tipo de dispositivo:
<div class="col" style="background-color:#aaa">
En lugar de disponer:
<div class="col-3" style="background-color:#aaa">
Lo mismo para las otras medidas como puede ser para los dispositivos con ancho "lg":
<div class="col-lg" style="background-color:#aaa">
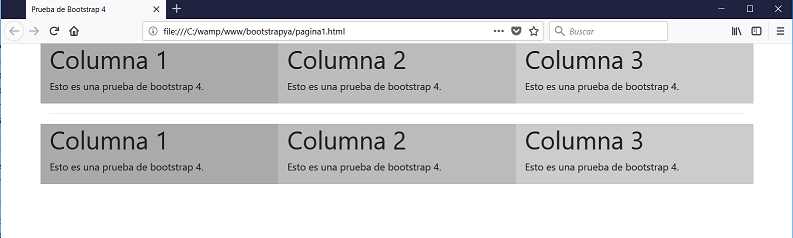
El resultado de cargar esta página en el navegador con más de 992px de ancho es:

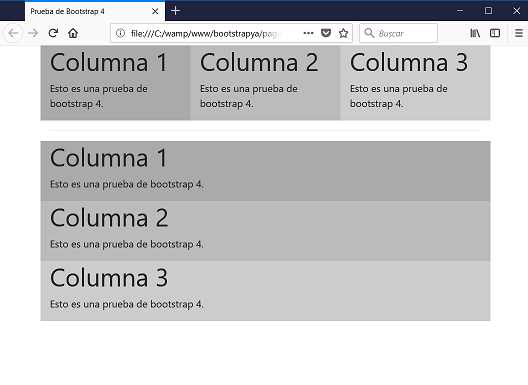
Si reducimos el ancho luego colapsa la segunda fila que tiene la clase "col-lg":

Definición con un valor fijo para una columna.
Una variante al concepto anterior es la posibilidad de definir una columna con un ancho en unidades fijo y la columna de la izquierda o derecha o ambas sin valor:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col" style="background-color:#aaa">
<h1>Columna 1</h1>
<p>Esto es una prueba de bootstrap 4.</p>
</div>
<div class="col-6" style="background-color:#bbb">
<h1>Columna 2</h1>
<p>Esto es una prueba de bootstrap 4.</p>
</div>
<div class="col" style="background-color:#ccc">
<h1>Columna 3</h1>
<p>Esto es una prueba de bootstrap 4.</p>
</div>
</div>
</div>
</body>
</html>
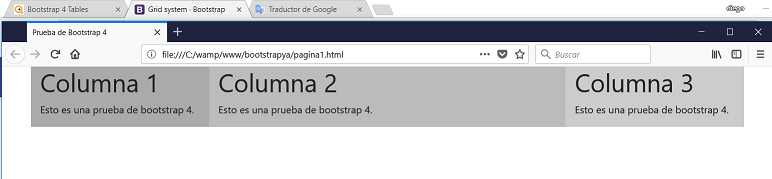
Con esto se calculan en forma automática los anchos de las columnas 1 y 3:

El espacio que se reparte a izquierda y derecha es el mismo en forma independiente que haya mucho contenido en alguna de las dos columnas laterales.
Si necesitamos que se repartan los espacios teniendo en cuenta la cantidad de contenido de una columna podemos utilizar las clases col-auto, col-sm-auto, col-md-auto, col-lg-auto y col-xl-auto.
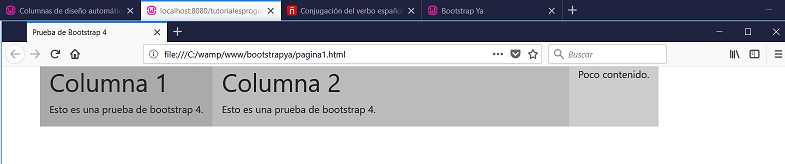
Si tenemos la página:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-auto" style="background-color:#aaa">
<h1>Columna 1</h1>
<p>Esto es una prueba de bootstrap 4.</p>
</div>
<div class="col-6" style="background-color:#bbb">
<h1>Columna 2</h1>
<p>Esto es una prueba de bootstrap 4.</p>
</div>
<div class="col-auto" style="background-color:#ccc">
<p>Poco contenido.</p>
</div>
</div>
</div>
</body>
</html>
Podemos comprobar que en el navegador que la columna primera obtiene más espacio que la tercer columna, ya que tiene más contenido: