65 - Componente : nav (con elementos de tipo dropdown)
Hemos visto que la componente "nav" nos permite definir una serie de hipervínculos. Ahora veremos que en lugar de alguno de esos hipervínculos podemos disponer una o más componentes de tipo "dropdown" que vimos en conceptos anteriores.
Recordemos que las componentes de tipo "dropdown" (listas desplegables) requieren los archivos de Javascript propuestos por Bootstrap 4.
Un ejemplo para ver la sintaxis de un menú horizontal con una opción de tipo "dropdown":
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<ul class="nav mt-2">
<li class="nav-item">
<a class="nav-link" href="#">Opción 1</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#">Opción 2</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#">Buscadores</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="http://www.google.com">Google</a>
<a class="dropdown-item" href="http://www.bing.com">Bing</a>
<a class="dropdown-item" href="http://www.yahoo.com">Yahoo</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Opción 4</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Opción 5</a>
</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
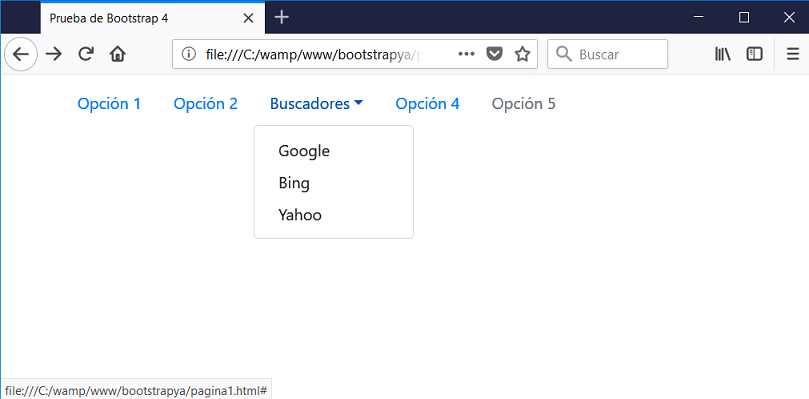
En el navegador tenemos el siguiente resultado:

Utilizamos la etiqueta HTML "ul":
<ul class="nav mt-2">
Cada opción es un "li" con la clase "nav-item":
<li class="nav-item">
Los enlaces agregan la clase "nav-link":
<a class="nav-link" href="#">Opción 1</a>
El menú desplegable (dropdown) también es un "li" que le definimos las clases "nav-item" y "dropdown":
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#">Buscadores</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="http://www.google.com">Google</a>
<a class="dropdown-item" href="http://www.bing.com">Bing</a>
<a class="dropdown-item" href="http://www.yahoo.com">Yahoo</a>
</div>
</li>