8 - Alineamiento horizontal de las columnas
Esta posibilidad de alinear las columnas se puede presentar si no utilizamos las 12 unidades a distribuir.
Si la suma de unidades es igual a 12 luego no podemos alinear horizontalmente las columnas ya que se encuentra toda la fila ocupada.
Con un ejemplo sencillo veamos cuales son las clases que ofrece Bootstrap 4 para permitir alinear las columnas:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row justify-content-end" style="background-color:#dd0">
<div class="col-3" style="background-color:#aaa">
<h1>Columna 1</h1>
</div>
<div class="col-3" style="background-color:#bbb">
<h1>Columna 2</h1>
</div>
</div>
<hr>
<div class="row justify-content-start" style="background-color:#dd0">
<div class="col-3" style="background-color:#aaa">
<h1>Columna 1</h1>
</div>
<div class="col-3" style="background-color:#bbb">
<h1>Columna 2</h1>
</div>
</div>
<hr>
<div class="row justify-content-center" style="background-color:#dd0">
<div class="col-3" style="background-color:#aaa">
<h1>Columna 1</h1>
</div>
<div class="col-3" style="background-color:#bbb">
<h1>Columna 2</h1>
</div>
</div>
<hr>
<div class="row justify-content-between" style="background-color:#dd0">
<div class="col-3" style="background-color:#aaa">
<h1>Columna 1</h1>
</div>
<div class="col-3" style="background-color:#bbb">
<h1>Columna 2</h1>
</div>
</div>
<hr>
<div class="row justify-content-around" style="background-color:#dd0">
<div class="col-3" style="background-color:#aaa">
<h1>Columna 1</h1>
</div>
<div class="col-3" style="background-color:#bbb">
<h1>Columna 2</h1>
</div>
</div>
</div>
</body>
</html>
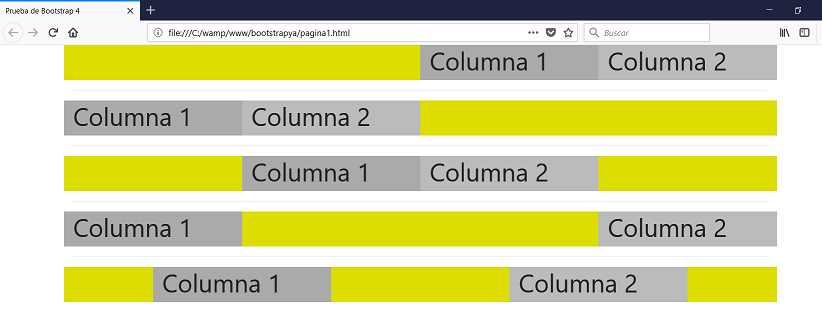
En el navegador obtenemos como resultado:

Las 5 formas de alineación se logran mediante las clases:
- justify-content-end
- justify-content-start
- justify-content-center
- justify-content-between
- justify-content-around