15 - table : con filas con colores alternados
Una actividad común es mostrar una tabla HTML con colores que se van alternando para facilitar la lectura de sus dato, sobre todo cuando tenemos tablas con muchas columnas y filas.
Esta actividad se logra muy fácilmente con Bootstrap 5, solo debemos agregar la clase table-striped a la marca table de nuestra página:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<table class="table table-striped">
<thead>
<tr>
<th>Titulo 1</th>
<th>Titulo 2</th>
<th>Titulo 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Elemento 1,1</td>
<td>Elemento 1,2</td>
<td>Elemento 1,3</td>
</tr>
<tr>
<td>Elemento 2,1</td>
<td>Elemento 2,2</td>
<td>Elemento 2,3</td>
</tr>
<tr>
<td>Elemento 3,1</td>
<td>Elemento 3,2</td>
<td>Elemento 3,3</td>
</tr>
<tr>
<td>Elemento 4,1</td>
<td>Elemento 4,2</td>
<td>Elemento 4,3</td>
</tr>
<tr>
<td>Elemento 5,1</td>
<td>Elemento 5,2</td>
<td>Elemento 5,3</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
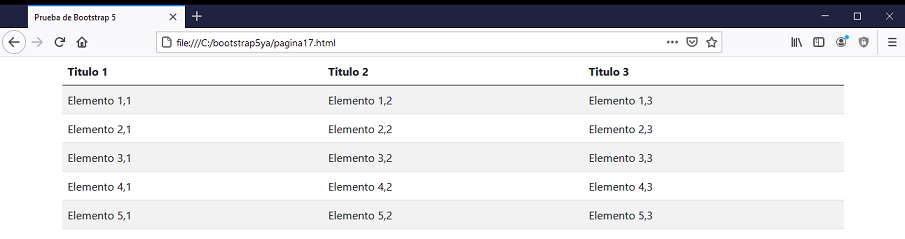
Ahora como resultado tenemos en el navegador la tabla con colores distintos para las filas contiguas:

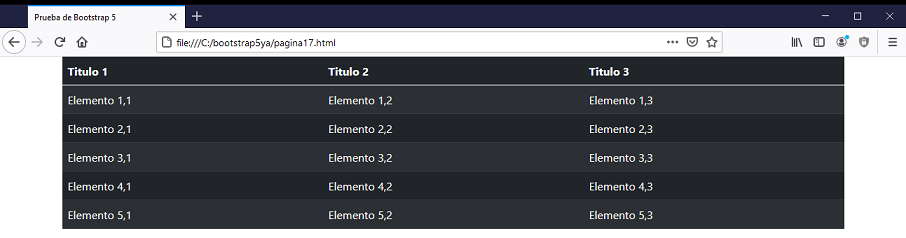
Podemos agregar la clase "table-dark" y tener el siguiente resultado: