22 - form : controles input (text y password)
Bootstrap 5 requiere una serie de clases para la implementación de un formulario.
Veamos la etiqueta input como es afectada por Bootstrap. Lo más común es encerrar el control input y label con un div .
Bootstrap utiliza el elemento HTML "button" para implementar los botones de envío de datos al servidor con la siguiente sintaxis:
<button type="submit" class="btn btn-primary">Enviar</button>
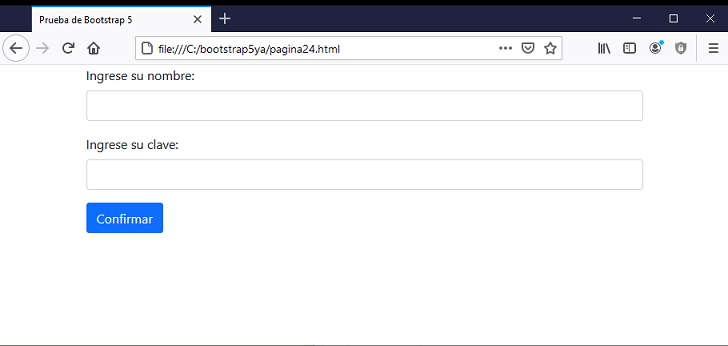
Implementemos un formulario de login utilizando Bootstrap 5:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<form>
<div class="mb-3">
<label for="nombre" class="form-label">Ingrese su nombre:</label>
<input type="text" class="form-control" id="nombre" name="nombre">
</div>
<div class="mb-3">
<label for="clave" class="form-label">Ingrese su clave:</label>
<input type="password" class="form-control" id="clave" name="clave">
</div>
<button type="submit" class="btn btn-primary">Confirmar</button>
</form>
</div>
</body>
</html>
Como podemos ver los dos controles input ocupan el 100% del contenedor (recordemos que están pensado primero que se vean bien en un dispositivo móvil, luego podemos disponerlos en una columna de una fila y darle distintos tamaños según el ancho del dispositivo):

Definimos la clase 'form-label' para las etiquetas 'label':
<label for="nombre" class="form-label">Ingrese su nombre:</label>
Definimos la clase 'form-control' para las etiquetas 'inpup':
<input type="text" class="form-control" id="nombre" name="nombre">
La clase 'mb-3' define el margen inferior con un cierto espacio (con el objeto que los controles del formulario no salgan pegados por la parte inferior)
Para definir el margen inferior disponemos de las clases:
me-auto me-1 me-2 me-3 me-4 me-5
Tenemos para definir el valor del margen izquierdo:
ms-auto ms-1 ms-2 ms-3 ms-4 ms-5
Tenemos para definir el valor del margen derecho:
me-auto me-1 me-2 me-3 me-4 me-5
Y por último para el margen superior:
mt-auto mt-1 mt-2 mt-3 mt-4 mt-5
Para recordar tener en cuenta:
(m)argin (s)tart (m)argin (e)nd (m)argin (s)tart (m)argin (b)ottom