28 - form : etiquetas flotantes
Bootstrap 5 incorpora la posibilidad de disponer etiquetas flotantes a los controles HTML. El efecto de la animación de desplazamiento de la etiqueta cuando el usuario hace foco en el control se logra únicamento con la hoja de estilo definida en el framework de Bootstrap.
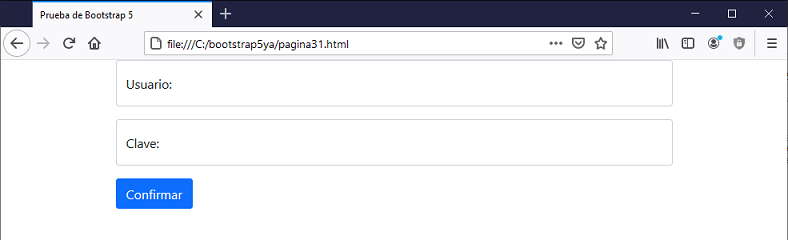
Si creamos un formulario para login sin tener foco un control debe aparecer:

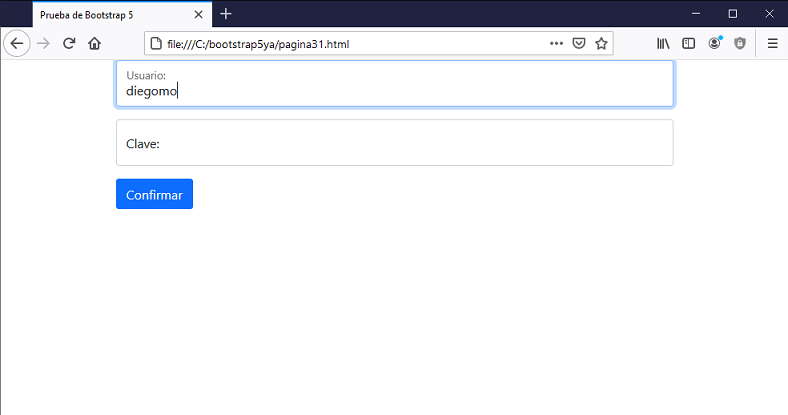
Luego cuando seleccionamos el control input de tipo text para el ingreso del nombre de usuario la etiqueta se desplaza mediante una animación a la parte superior:

El código queda con la siguiente sintaxis:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<form>
<div class="mb-3 form-floating">
<input type="text" class="form-control" id="nombre" name="nombre" placeholder="usuario">
<label for="nombre" class="form-label">Usuario:</label>
</div>
<div class="mb-3 form-floating">
<input type="password" class="form-control" id="clave" name="clave" placeholder="clave">
<label for="clave" class="form-label">Clave:</label>
</div>
<button type="submit" class="btn btn-primary">Confirmar</button>
</form>
</div>
</body>
</html>
Debemos agregar la clase 'form-floating', además para su correcto funcionamiento debemos definir la propiedad placeholder:
<div class="mb-3 form-floating">
<input type="text" class="form-control" id="nombre" name="nombre" placeholder="usuario">
<label for="nombre" class="form-label">Usuario:</label>
</div>
textarea
Las etiquetas flotantes funcionan tanto para los controles input como para el control textarea, pero para este último control debemos tener en cuenta de no utilizar la propiedad rows para definir la cantidad de filas, en cambio debemos definir en la hoja de estilo la propiedad height:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<form>
<div class="form-floating mt-3 mb-3">
<textarea class="form-control" id="comentarios" name="comentarios" placeholder="comentarios" style="height: 200px"></textarea>
<label for="comentarios">Deje aquí sus comentarios</label>
</div>
<button type="submit" class="btn btn-primary">Enviar</button>
</form>
</div>
</body>
</html>
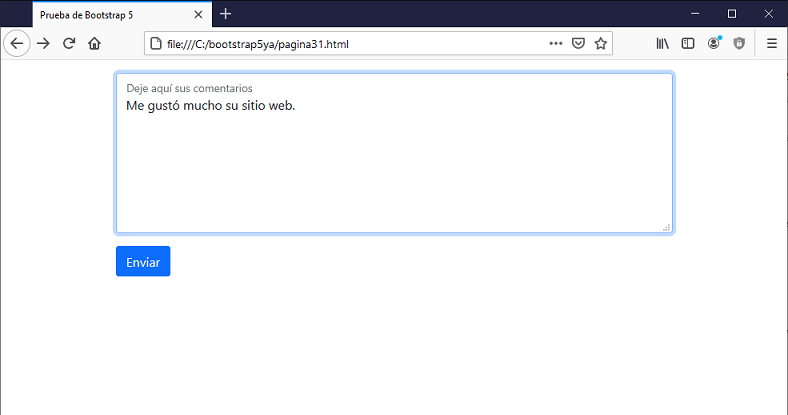
Tenemos como resultado:

select
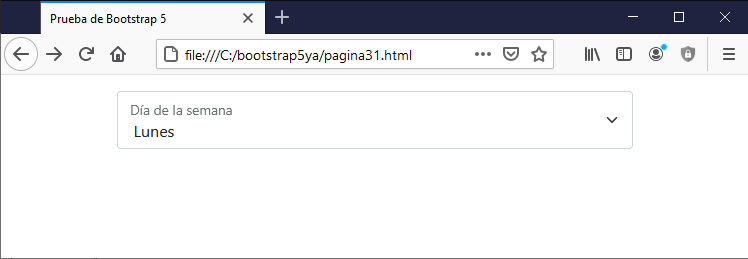
Para el control HTML de tipo select la etiqueta flotante esta visible permanentemente:

Debiendo implementar el siguiente código:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<form>
<div class="form-floating mt-3">
<select class="form-select" id="dias">
<option value="1">Lunes</option>
<option value="2">Martes</option>
<option value="3">Miércoles</option>
<option value="4">Jueves</option>
<option value="5">Viernes</option>
<option value="6">Sábado</option>
<option value="7">Domingo</option>
</select>
<label for="dias">Día de la semana</label>
</div>
</form>
</div>
</body>
</html>