29 - form : diseños complejos empleando las grillas
Una de las ventajas fundamentales de Bootstrap es el sistema de grillas con 12 columnnas por fila. Podemos perfectamente diseñar un formulario complejo empleando el sistema de grillas.
Veamos un ejemplo con un formulario con distinta cantidad de controles en cada fila.
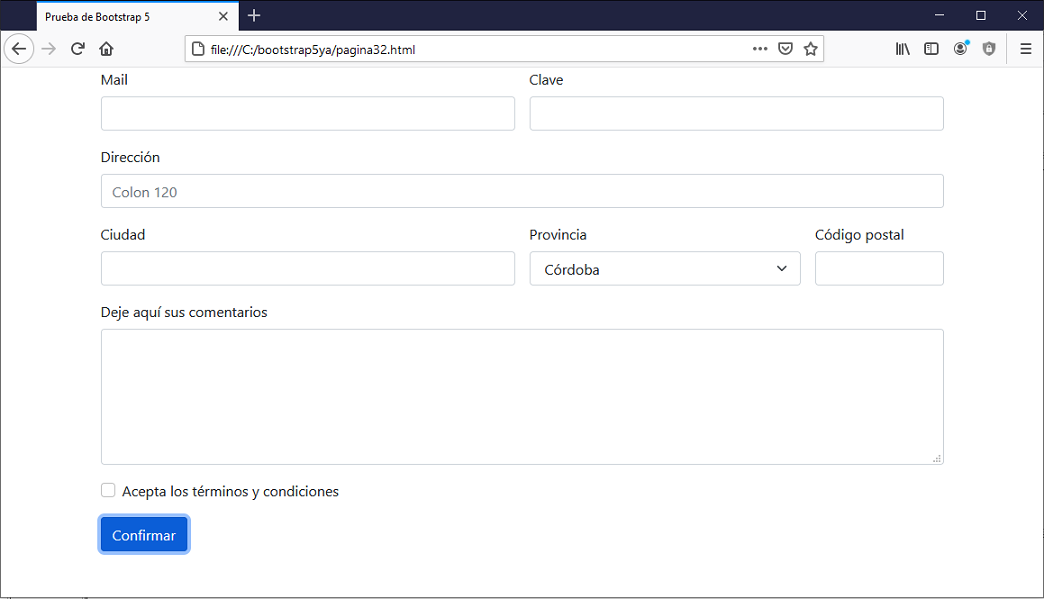
La interfaz visual del formulario es:

El código para implementar el formulario es:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<form class="row g-3">
<div class="col-md-6">
<label for="mail" class="form-label">Mail</label>
<input type="email" class="form-control" id="mail">
</div>
<div class="col-md-6">
<label for="clave" class="form-label">Clave</label>
<input type="password" class="form-control" id="clave">
</div>
<div class="col-md-12">
<label for="direccion" class="form-label">Dirección</label>
<input type="text" class="form-control" id="direccion" placeholder="Colon 120">
</div>
<div class="col-md-6">
<label for="ciudad" class="form-label">Ciudad</label>
<input type="text" class="form-control" id="ciudad">
</div>
<div class="col-md-4">
<label for="provincia" class="form-label">Provincia</label>
<select id="provincia" class="form-select">
<option selected>Elija...</option>
<option value="Córdoba">Córdoba</option>
<option value="Buenos Aires">Buenos Aires</option>
<option value="Santa Fe">Santa Fe</option>
</select>
</div>
<div class="col-md-2">
<label for="codigopostal" class="form-label">Código postal</label>
<input type="text" class="form-control" id="codigopostal">
</div>
<div class="col-md-12">
<label for="comentarios" class="form-label">Deje aquí sus comentarios</label>
<textarea class="form-control" rows="5" id="comentarios" name="comentarios"></textarea>
</div>
<div class="col-md-12">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="terminos">
<label class="form-check-label" for="terminos">
Acepta los términos y condiciones
</label>
</div>
</div>
<div class="col-md-12">
<button type="submit" class="btn btn-primary">Confirmar</button>
</div>
</form>
</div>
</body>
</html>
Tengamos en cuenta que con el sistema de grillas sabemos que cada vez que superamos 12 columnas, las siguientes se ubican en la siguiente fila, luego la primer fila contiene los dos primeros controls:
<div class="col-md-6">
<label for="mail" class="form-label">Mail</label>
<input type="email" class="form-control" id="mail">
</div>
<div class="col-md-6">
<label for="clave" class="form-label">Clave</label>
<input type="password" class="form-control" id="clave">
</div>
Luego en una única fila se pide el ingreso de la dirección:
<div class="col-md-12">
<label for="direccion" class="form-label">Dirección</label>
<input type="text" class="form-control" id="direccion" placeholder="Colon 120">
</div>
Seguidamente en la misma fila se solicita el ingreso de la ciudad, provincia y el código postal:
<div class="col-md-6">
<label for="ciudad" class="form-label">Ciudad</label>
<input type="text" class="form-control" id="ciudad">
</div>
<div class="col-md-4">
<label for="provincia" class="form-label">Provincia</label>
<select id="provincia" class="form-select">
<option selected>Elija...</option>
<option value="Córdoba">Córdoba</option>
<option value="Buenos Aires">Buenos Aires</option>
<option value="Santa Fe">Santa Fe</option>
</select>
</div>
<div class="col-md-2">
<label for="codigopostal" class="form-label">Código postal</label>
<input type="text" class="form-control" id="codigopostal">
</div>
De forma similar solicitamos el resto de datos del formulario.