30 - form : texto de ayuda de un control
Una característica muy común que se agregan a los formularios HTML es un texto en la parte inferior del control informando al usuario que datos debe ingresar con la mayor precisión posible.
Disponemos de la clase:
form-text
Un formulario que lo implementa:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<form>
<div class="mb-3">
<label for="nombre" class="form-label">Ingrese su nombre:</label>
<input type="text" class="form-control" id="nombre" name="nombre">
<div class="form-text">No ingrese espacios en blanco.</div>
</div>
<div class="mb-3">
<label for="clave" class="form-label">Ingrese su clave:</label>
<input type="password" class="form-control" id="clave" name="clave">
<div class="form-text">Debe tener al menos 10 caracteres, de los cuales al menos uno debe ser un número.</div>
</div>
<button type="submit" class="btn btn-primary">Enviar</button>
</form>
</div>
</body>
</html>
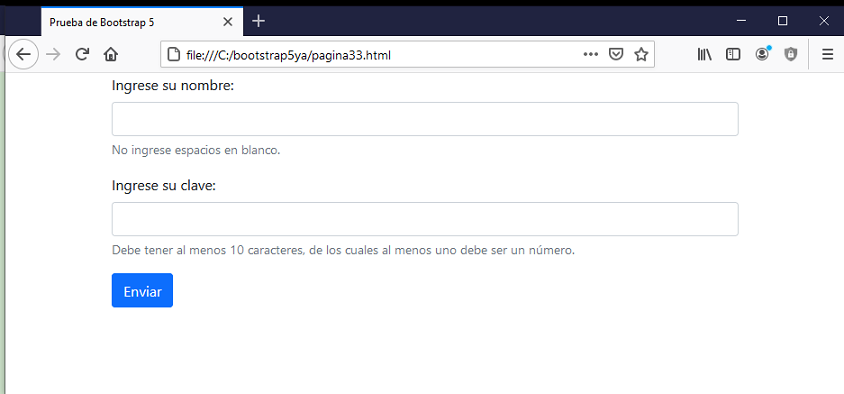
En el navegador podemos ver los dos textos de ayuda bajo los controles HTML:

Utilizamos la etiqueta "div" pero podríamos haber utilizado también otras etiquetas como "span", "small" etc.:
<div class="form-text">No ingrese espacios en blanco.</div>