34 - form : clase input-group
La clase input-group permite asociar a un control de formulario un texto u otro control a un lado o ambos del mismo.
Lo más fácil para entender esta clase es verla con una serie de ejemplos básicos.
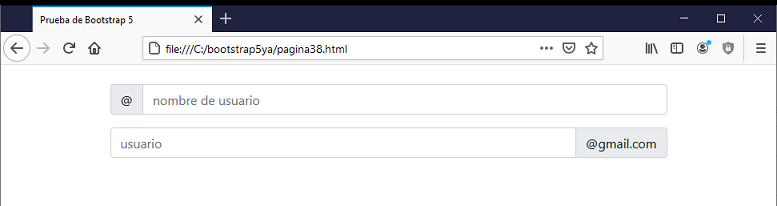
Para obtener la siguiente salida:

Lo obtenemos con la siguiente sintaxis:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<form>
<div class="input-group mb-3">
<span class="input-group-text">@</span>
<input type="text" class="form-control" placeholder="nombre de usuario en el sitio">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="usuario">
<span class="input-group-text" id="texto2">@gmail.com</span>
</div>
</form>
</div>
</body>
</html>
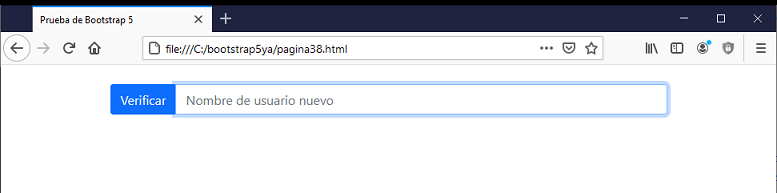
Podemos asociar también un control de formulario, por ejemplo un botón:

Y lo hacemos mediante el código:
<form>
<div class="input-group">
<button class="btn btn-primary" type="button" id="boton1">Verificar</button>
<input type="text" class="form-control" placeholder="Nombre de usuario nuevo">
</div>
</form>