36 - button : tamaño
Hemos visto que existen distintos tipos de botones que debemos utilizar según la circunstancia. A estos estilos de botones podemos utilizar dos clases más de tamaños aparte del estándar :
- btn-sm : Define un tamaño de botón pequeño.
- btn-lg : Define un tamaño de botón grande.
Problema
Mostrar una lista de button con los distintos tamaño que define Bootstrap
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<form>
<button type="submit" class="btn btn-primary btn-sm">btn-sm : tamaño pequeño</button>
<button type="submit" class="btn btn-primary btn-lg">btn-lg : tamaño grande</button>
<button type="submit" class="btn btn-primary">tamaño normal</button>
</form>
</div>
</body>
</html>
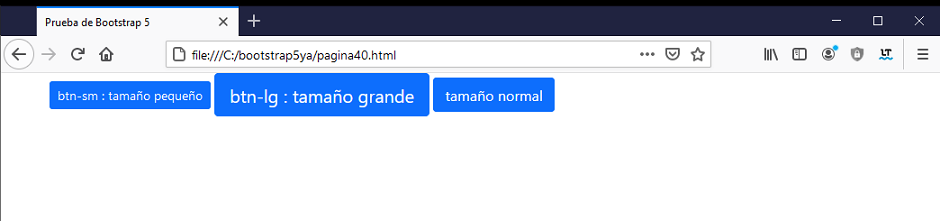
En el navegador tenemos como resultado:

Debemos asignar las clases btn, btn-primary o las otras vistas y finalmente alguna de las propiedades relacionadas al tamaño del botón:
<button type="submit" class="btn btn-primary btn-sm">btn-sm : tamaño pequeño</button>