39 - button : ubicación mediante grid y flex (css)
Para tener una precisión mayor cuando queremos ubicar un botón debemos utilizar características de css en lugar de clases que provea directamente Bootstrap.
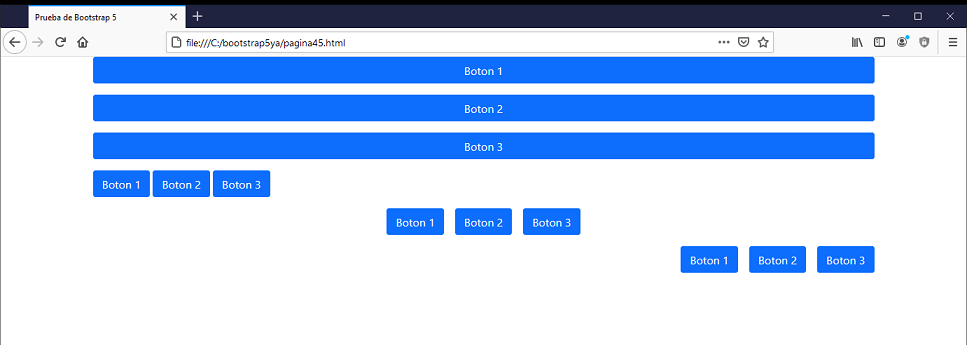
Veamos como implementamos la siguiente interfaz visual:

Tenemos el siguiente código:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="d-grid gap-3 mb-3">
<button class="btn btn-primary" type="button">Boton 1</button>
<button class="btn btn-primary" type="button">Boton 2</button>
<button class="btn btn-primary" type="button">Boton 3</button>
</div>
<div class="d-grid gap-3 d-md-block mb-3">
<button class="btn btn-primary" type="button">Boton 1</button>
<button class="btn btn-primary" type="button">Boton 2</button>
<button class="btn btn-primary" type="button">Boton 3</button>
</div>
<div class="gap-3 d-md-flex justify-content-md-center mb-3">
<button class="btn btn-primary" type="button">Boton 1</button>
<button class="btn btn-primary" type="button">Boton 2</button>
<button class="btn btn-primary" type="button">Boton 3</button>
</div>
<div class="gap-3 d-md-flex justify-content-md-end mb-3">
<button class="btn btn-primary" type="button">Boton 1</button>
<button class="btn btn-primary" type="button">Boton 2</button>
<button class="btn btn-primary" type="button">Boton 3</button>
</div>
</div>
</body>
</html>
Para que los botones ocupen todo su contenedor definimos un div y especificamos la clase d-grid, luego la clase gap-3 especifica el espacio entre los botones:
<div class="d-grid gap-3 mb-3">
Si queremos que los botones se encuentren en la misma fila agregamos la clase 'd-md-block':
<div class="d-grid gap-3 d-md-block mb-3">
Si queremos que aparezcan centrados utilizamos estas otras clases que están relacionados con el sistema flexbox de CSS:
<div class="gap-3 d-md-flex justify-content-md-center mb-3">