40 - Tipografía
Bootstrap 5 usa por defecto un font-size de 16px para el elemento "html".
Muchas etiquetas utilizan como medida relativa el rem que es proporcional al font-size definido en la etiqueta "html".
La fuente por defecto que define Bootstrap 5 para la propiedad "font-family" de la marca "body" es:
--bs-font-sans-serif: system-ui, -apple-system, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", "Liberation Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
Bootstrap 5 usa una "lista de fuentes nativas" (fuentes del sistema operativo del usuario), con una reserva para Helvetica Neue, Arial y sans-serif.
Los tamaños de las etiquetas h1, h2, h3 etc. se dimensionan de acuerdo a medidas relativos (rem), si abrimos el código fuente del archivo bootstrap.css tenemos las siguientes reglas:
h6, .h6, h5, .h5, h4, .h4, h3, .h3, h2, .h2, h1, .h1 {
margin-top: 0;
margin-bottom: 0.5rem;
font-weight: 500;
line-height: 1.2;
}
h1, .h1 {
font-size: calc(1.375rem + 1.5vw);
}
@media (min-width: 1200px) {
h1, .h1 {
font-size: 2.5rem;
}
}
h2, .h2 {
font-size: calc(1.325rem + 0.9vw);
}
@media (min-width: 1200px) {
h2, .h2 {
font-size: 2rem;
}
}
h3, .h3 {
font-size: calc(1.3rem + 0.6vw);
}
@media (min-width: 1200px) {
h3, .h3 {
font-size: 1.75rem;
}
}
h4, .h4 {
font-size: calc(1.275rem + 0.3vw);
}
@media (min-width: 1200px) {
h4, .h4 {
font-size: 1.5rem;
}
}
h5, .h5 {
font-size: 1.25rem;
}
h6, .h6 {
font-size: 1rem;
}
Como vemos los tamaños para las etiquetas son proporcionales al font-size de la etiqueta "html" al utilizar rem como medida.
Es decir que la etiqueta h6 tiene tamaño de fuente de 1rem que es igual a 16px. Luego h5 tiene un tamaño de 20px que resulta de multiplicar 1.25 * 16px etc.
Problema
Mostrar una serie de títulos empleando primero las etiquetas h1 al h6, luego hacer lo mismo con las clases "h1" a "h6".
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1>Titulo de nivel 1</h1>
<h2>Titulo de nivel 2</h2>
<h3>Titulo de nivel 3</h3>
<h4>Titulo de nivel 4</h4>
<h5>Titulo de nivel 5</h5>
<h6>Titulo de nivel 6</h6>
<hr>
<p class="h1">Texto con la clase h1</p>
<p class="h2">Texto con la clase h2</p>
<p class="h3">Texto con la clase h3</p>
<p class="h4">Texto con la clase h4</p>
<p class="h5">Texto con la clase h5</p>
<p class="h6">Texto con la clase h6</p>
</div>
</body>
</html>
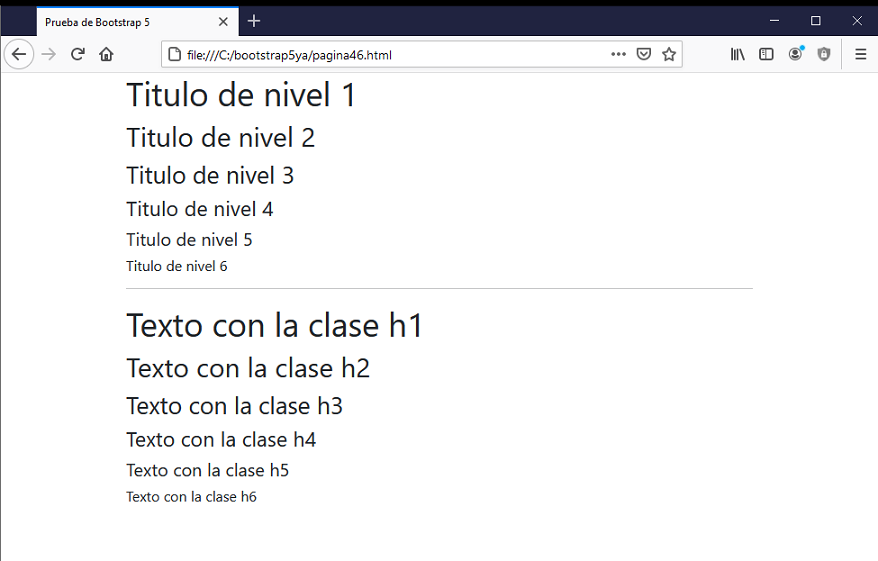
En pantalla tenemos como resultado:

Si tenemos que mostrar títulos debemos utilizar las etiquetas h1, h2, h3 etc., en el caso que necesitemos mostrar texto dentro del navegador que coincida en tamaño y fuente con respecto a los títulos pero que no sean títulos utilizaremos las clases "h1", "h2" etc.
Clases display-1, display-2, display-3, display-4, display-6 y display-6
Si necesitamos destacar alguna etiqueta h1, h2, h3 etc. podemos agregarle alguna de estas cuatro clases definidas en Bootstrap 5:
.display-1 {
font-size: calc(1.625rem + 4.5vw);
font-weight: 300;
line-height: 1.2;
}
@media (min-width: 1200px) {
.display-1 {
font-size: 5rem;
}
}
.display-2 {
font-size: calc(1.575rem + 3.9vw);
font-weight: 300;
line-height: 1.2;
}
@media (min-width: 1200px) {
.display-2 {
font-size: 4.5rem;
}
}
.display-3 {
font-size: calc(1.525rem + 3.3vw);
font-weight: 300;
line-height: 1.2;
}
@media (min-width: 1200px) {
.display-3 {
font-size: 4rem;
}
}
.display-4 {
font-size: calc(1.475rem + 2.7vw);
font-weight: 300;
line-height: 1.2;
}
@media (min-width: 1200px) {
.display-4 {
font-size: 3.5rem;
}
}
.display-5 {
font-size: calc(1.425rem + 2.1vw);
font-weight: 300;
line-height: 1.2;
}
@media (min-width: 1200px) {
.display-5 {
font-size: 3rem;
}
}
.display-6 {
font-size: calc(1.375rem + 1.5vw);
font-weight: 300;
line-height: 1.2;
}
@media (min-width: 1200px) {
.display-6 {
font-size: 2.5rem;
}
}
Una página que los emplea es:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1 class="display-1">Titulo 1 con display-1</h1>
<h1 class="display-2">Titulo 1 con display-2</h1>
<h1 class="display-3">Titulo 1 con display-3</h1>
<h1 class="display-4">Titulo 1 con display-4</h1>
<h1 class="display-5">Titulo 1 con display-5</h1>
<h1 class="display-6">Titulo 1 con display-6</h1>
</div>
</body>
</html>
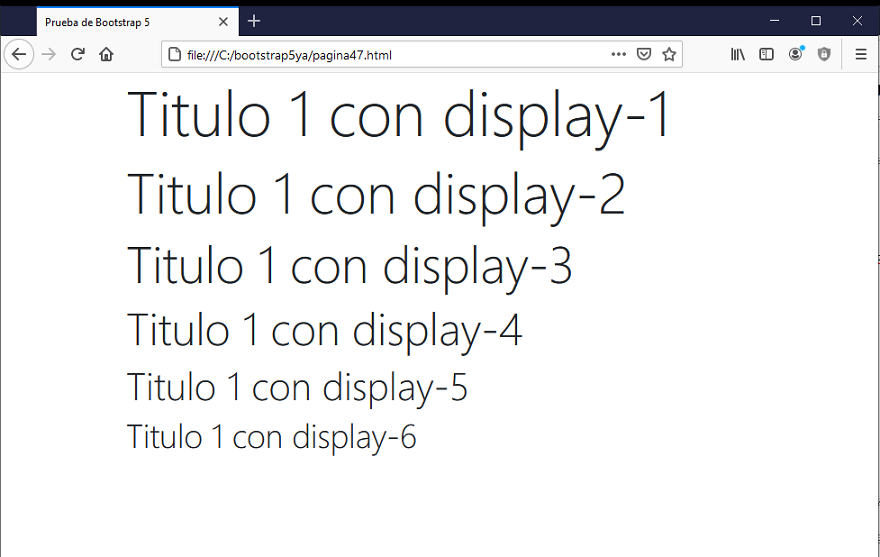
En el navegador tenemos como resultado:

Etiqueta o clase small dentro de los títulos
Si dentro de un título utilizamos la etiqueta small luego dicho contenido aparece con un tamaño de 0.875em del título que lo contiene, si vemos el código fuente de "bootstrap.css" podemos encontrar la siguiente definición:
small, .small {
font-size: 0.875em;
Aplicando a una página:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1>Titulo de nivel 1<small>(acotación)</small></h1>
<h2>Titulo de nivel 2<small>(acotación)</small></h2>
<h3>Titulo de nivel 3<small>(acotación)</small></h3>
<h4>Titulo de nivel 4<small>(acotación)</small></h4>
<h5>Titulo de nivel 5<small>(acotación)</small></h5>
<h6>Titulo de nivel 6<small>(acotación)</small></h6>
</div>
</body>
</html>
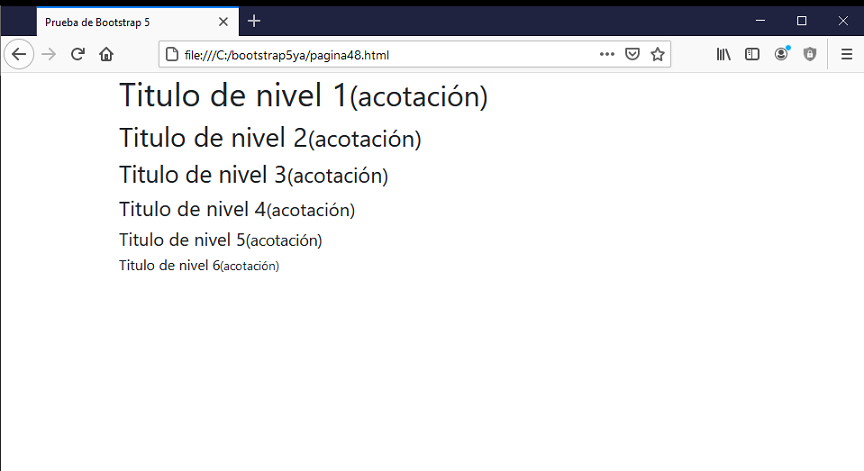
Y tenemos como resultado en el navegador:

Podemos agregar la clase 'text-muted' cuando definimos la etiqueta 'small' dentro del título:
<div class="container">
<h1>Curso Web<small class="text-muted">(html, css y javascript)</small></h1>
</div>
La representación visual es: