46 - Imágenes
Bootstrap 5 define una serie de clases para aplicar al elemento HTML <img>:
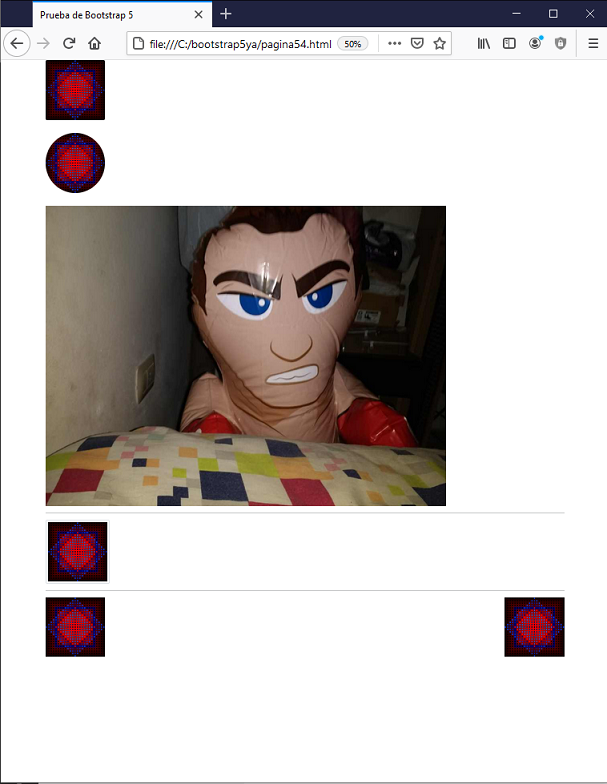
- rounded : Define las esquinas redondeadas en la imagen.
Si accedemos al código del archivo bootstrap.css veremos que inicializa la propiedad border-radius con el valor de 0.25rem. - rounded-circle : Convierte la imagen en un círculo, para ello Bootstrap 5 inicializa la propiedad border-radius: 50%;
- img-thumbnail : Define un recuadro y muestra la imagen cuando se carga la página en el navegador.
- img-fluid : Permite escalar correctamente la imagen (Esto lo logra Bootstrap 5 definiendo la propiedad max-width: 100%; y height: auto;)
- float-start : flota la imagen a la izquierda.
- float-end : flota la imagen a la derecha.
Veamos una página que muestra unas imágenes aplicando sucesivamente las distintas clases disponibles en Bootstrap 4:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<img src="https://www.tutorialesprogramacionya.com/cssya/imagen1.png" class="rounded">
<hr>
<img src="https://www.tutorialesprogramacionya.com/cssya/imagen1.png" class="rounded-circle">
<hr>
<img src="https://www.tutorialesprogramacionya.com/cssya/foto1.jpg" class="img-fluid">
<hr>
<img src="https://www.tutorialesprogramacionya.com/cssya/imagen1.png" class="img-thumbnail">
<hr>
<img src="https://www.tutorialesprogramacionya.com/cssya/imagen1.png" class="float-start">
<img src="https://www.tutorialesprogramacionya.com/cssya/imagen1.png" class="float-end">
<hr>
</div>
</body>
</html>
Tenemos como resultado en el navegador: