48 - Componente : card (con colores contextuales para fondo, borde y texto)
Vimos en el concepto anterior la estructura básica que provee Bootstrap 5. Veamos ahora como podemos fijar el color de fondo y el color de texto según las clases contextuales.
Para el color de fondo disponemos de las clases:
- bg-primary
- bg-success
- bg-info
- bg-warning
- bg-danger
- bg-secondary
- bg-dark
- bg-light
Problema
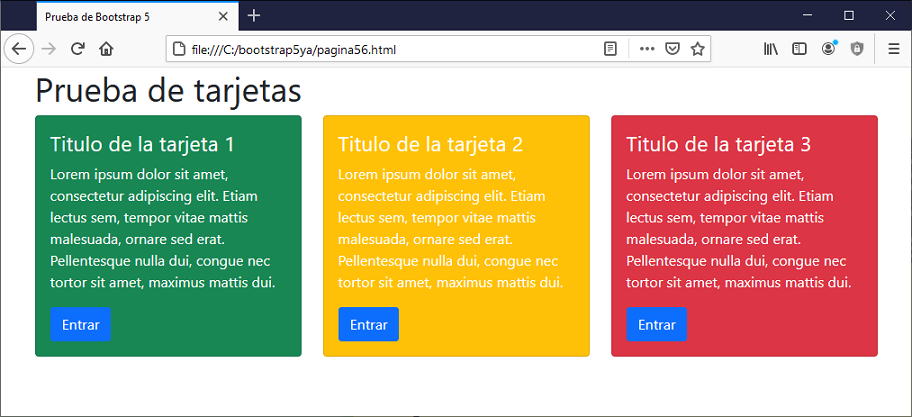
Crear tres tarjetas básicas en la misma fila que ocupen anchos iguales y utilicen un color de fondo contextual distinto:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1>Prueba de tarjetas</h1>
<div class="row">
<div class="col-md">
<div class="card bg-success text-white">
<div class="card-body">
<h4 class="card-title">Titulo de la tarjeta 1</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lectus sem,
tempor vitae mattis malesuada, ornare sed erat. Pellentesque nulla dui, congue
nec tortor sit amet, maximus mattis dui. </p>
<a href="#" class="btn btn-primary">Entrar</a>
</div>
</div>
</div>
<div class="col-md">
<div class="card bg-warning text-white">
<div class="card-body">
<h4 class="card-title">Titulo de la tarjeta 2</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lectus sem,
tempor vitae mattis malesuada, ornare sed erat. Pellentesque nulla dui, congue
nec tortor sit amet, maximus mattis dui. </p>
<a href="#" class="btn btn-primary">Entrar</a>
</div>
</div>
</div>
<div class="col-md">
<div class="card bg-danger text-white">
<div class="card-body">
<h4 class="card-title">Titulo de la tarjeta 3</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lectus sem,
tempor vitae mattis malesuada, ornare sed erat. Pellentesque nulla dui, congue
nec tortor sit amet, maximus mattis dui. </p>
<a href="#" class="btn btn-primary">Entrar</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
En el navegador tenemos como resultado:

Como podemos comprobar le agregamos algunas de las clases de color de fondo al div que define la tarjeta:
<div class="card bg-success text-white">
Agregamos a la tarjeta la clase text-white que hace que el texto salga de color blanco.
Colores contextuales para el borde.
Podemos fijar un color de borde para las tarjetas mediante las clases:
- border-primary
- border-success
- border-info
- border-warning
- border-danger
- border-secondary
- border-dark
- border-light
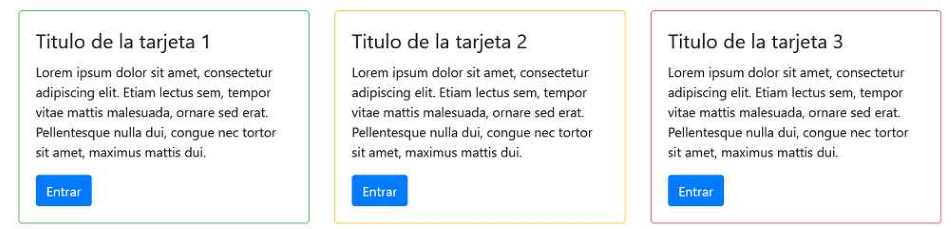
Si tenemos el siguiente trozo de código:
<div class="row">
<div class="col-md">
<div class="card border-success">
<div class="card-body">
<h4 class="card-title">Titulo de la tarjeta 1</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lectus sem,
tempor vitae mattis malesuada, ornare sed erat. Pellentesque nulla dui, congue
nec tortor sit amet, maximus mattis dui. </p>
<a href="#" class="btn btn-primary">Entrar</a>
</div>
</div>
</div>
<div class="col-md">
<div class="card border-warning">
<div class="card-body">
<h4 class="card-title">Titulo de la tarjeta 2</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lectus sem,
tempor vitae mattis malesuada, ornare sed erat. Pellentesque nulla dui, congue
nec tortor sit amet, maximus mattis dui. </p>
<a href="#" class="btn btn-primary">Entrar</a>
</div>
</div>
</div>
<div class="col-md">
<div class="card border-danger">
<div class="card-body">
<h4 class="card-title">Titulo de la tarjeta 3</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lectus sem,
tempor vitae mattis malesuada, ornare sed erat. Pellentesque nulla dui, congue
nec tortor sit amet, maximus mattis dui. </p>
<a href="#" class="btn btn-primary">Entrar</a>
</div>
</div>
</div>
</div>
En el navegador tenemos como resultado:

Colores contextuales para texto.
Finalmente podemos fijar un color de texto contextual para las tarjetas mediante las clases:
- text-primary
- text-success
- text-info
- text-warning
- text-danger
- text-secondary
- text-dark
- text-light
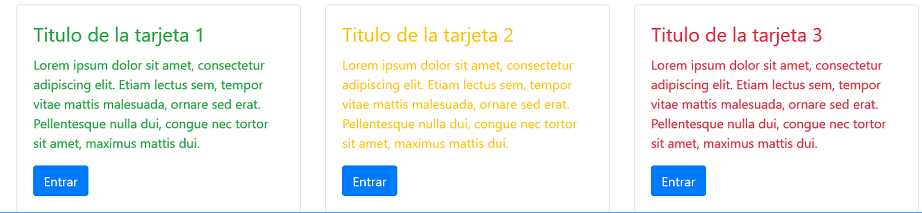
Si tenemos el siguiente trozo de código:
<div class="row">
<div class="col-md">
<div class="card">
<div class="card-body text-success">
<h4 class="card-title">Titulo de la tarjeta 1</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lectus sem,
tempor vitae mattis malesuada, ornare sed erat. Pellentesque nulla dui, congue
nec tortor sit amet, maximus mattis dui. </p>
<a href="#" class="btn btn-primary">Entrar</a>
</div>
</div>
</div>
<div class="col-md">
<div class="card">
<div class="card-body text-warning">
<h4 class="card-title">Titulo de la tarjeta 2</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lectus sem,
tempor vitae mattis malesuada, ornare sed erat. Pellentesque nulla dui, congue
nec tortor sit amet, maximus mattis dui. </p>
<a href="#" class="btn btn-primary">Entrar</a>
</div>
</div>
</div>
<div class="col-md">
<div class="card">
<div class="card-body text-danger">
<h4 class="card-title">Titulo de la tarjeta 3</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lectus sem,
tempor vitae mattis malesuada, ornare sed erat. Pellentesque nulla dui, congue
nec tortor sit amet, maximus mattis dui. </p>
<a href="#" class="btn btn-primary">Entrar</a>
</div>
</div>
</div>
</div>
En el navegador tenemos como resultado: