- Componente : card (pestañas)
Otra variante que podemos implementar con las tarjetas de Bootstrap 5 es el añadir pestañas de opciones en la parte superior.
Las pestañas se agregan en la zona del la cabecera y se requieren las siguientes clases:
nav nav-tabs card-header-tabs (estas tres clases se las agrega a un elemento HTML de tipo "ul". nav-item (esta clase se la agregamos a cada elemento HTML de tipo "li". nav-link (esta clase se la agregamos a cada ancla que debemos disponer dentro de cada "li"
Problema
Mostrar una tarjeta que contenga 4 pestañas, debe aparecer activa la tercera.
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row justify-content-center mt-3">
<div class="col-md-8">
<div class="card text-center border-info">
<div class="card-header">
<ul class="nav nav-tabs card-header-tabs">
<li class="nav-item">
<a class="nav-link" href="#">Opcion 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Opcion 2</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#">Opcion 3</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Opcion 4</a>
</li>
</ul>
</div>
<div class="card-body">
<h4 class="card-title">Titulo de la tarjeta</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lectus sem,
tempor vitae mattis malesuada, ornare sed erat. Pellentesque nulla dui, congue
nec tortor sit amet, maximus mattis dui. </p>
<a href="#" class="btn btn-primary">Entrar</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
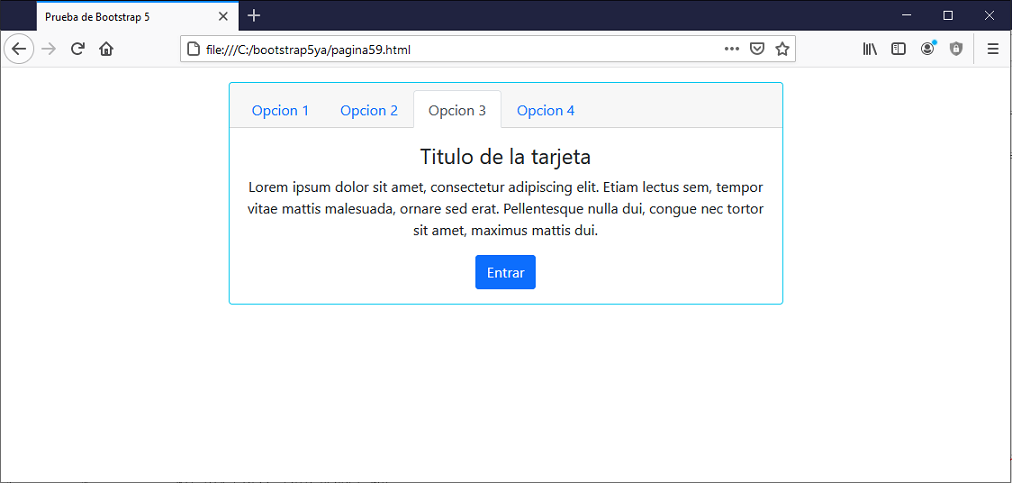
En el navegador tenemos como resultado:

Dentro de la cabecera de la tarjeta definimos una lista no ordenada (ul) con las tres clases necesarias nav nav-tabs card-header-tabs:
<div class="card-header">
<ul class="nav nav-tabs card-header-tabs">
Luego comenzamos a definir cada "li" con la clase "nav-item". Dentro las anclas con la clase "nav-link":
<li class="nav-item">
<a class="nav-link" href="#">Opcion 1</a>
</li>
Finalmente la pestaña seleccionada debemos agregar la clase "active" al ancla respectiva:
<a class="nav-link active" href="#">Opcion 3</a>
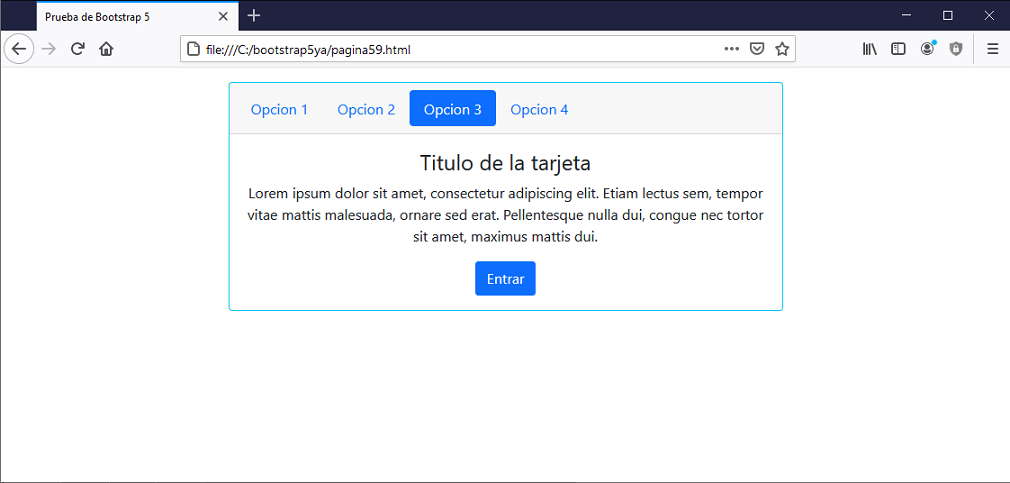
Variante con botones
En lugar de pestañas podemos mostrar una serie de enlaces y el seleccionado en forma de botón. Para lograr esto debemos sustituir las clases (nav-tabs card-header-tabs) por las clases (nav-pills card-header-pills)
El código fuente que cambia queda con la siguiente sintaxis:
<ul class="nav nav-pills card-header-pills">
En el navegador tenemos como resultado: