54 - Componente : alert
Mediante la componente alert Bootstrap 5 propone el estándar para mostrar cuadros de alerta al usuario.
Tenemos la posibilidad de utilizar los colores contextuales.
Las clases involucradas para implementar los cuadros de alerta son:
- alert
- alert-primary
- alert-secondary
- alert-success
- alert-danger
- alert-warning
- alert-info
- alert-light
- alert-dark
Debemos definir un div disponiendo la clase "alert" y alguna de las otras clases según la información que se presente.
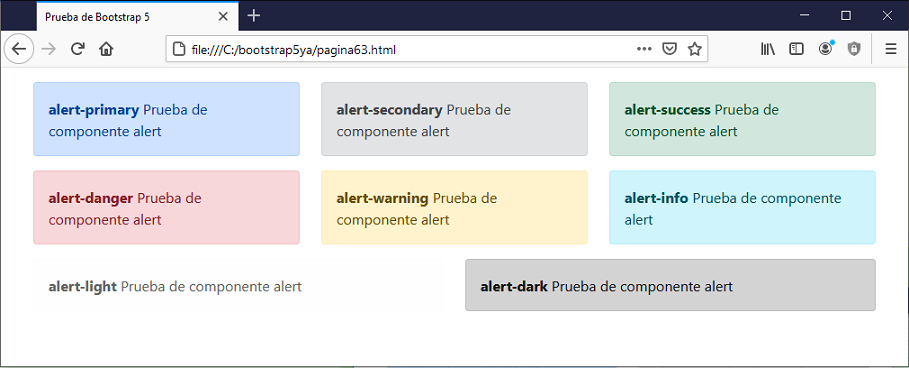
La siguiente página muestra un cuadro de alerta con cada uno de los colores contextuales:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row mt-3">
<div class="col">
<div class="alert alert-primary">
<strong>alert-primary</strong> Prueba de componente alert
</div>
</div>
<div class="col">
<div class="alert alert-secondary">
<strong>alert-secondary</strong> Prueba de componente alert
</div>
</div>
<div class="col">
<div class="alert alert-success">
<strong>alert-success</strong> Prueba de componente alert
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="alert alert-danger">
<strong>alert-danger </strong> Prueba de componente alert
</div>
</div>
<div class="col">
<div class="alert alert-warning">
<strong>alert-warning </strong> Prueba de componente alert
</div>
</div>
<div class="col">
<div class="alert alert-info">
<strong>alert-info </strong> Prueba de componente alert
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="alert alert-light">
<strong>alert-light </strong> Prueba de componente alert
</div>
</div>
<div class="col">
<div class="alert alert-dark">
<strong>alert-dark </strong> Prueba de componente alert
</div>
</div>
</div>
</div>
</body>
</html>
En el navegador tenemos como resultado:

Si disponemos un enlace dentro de un cuadro de alerta podemos asociarle la clase "alert-link" para dar un estilo particular según el color contextual asociado:
<div class="alert alert-primary">
El navegador más utilizado es el <a class="alert-link" href="https://www.google.es/chrome/browser/desktop/index.html">Chrome</a>
</div>
En un cuadro de alerta está contemplado que podemos agregar títulos, divisores (<hr>) y párrafos.
<div class="alert alert-primary">
<h3>Buscador</h3>
<p>El navegador más utilizado es el <a class="alert-link" href="https://www.google.es/chrome/browser/desktop/index.html">Chrome</a></p>
<hr>
Cualquier duda consulte al administrador
</div>
Agregar un ícono al cuadro de alert
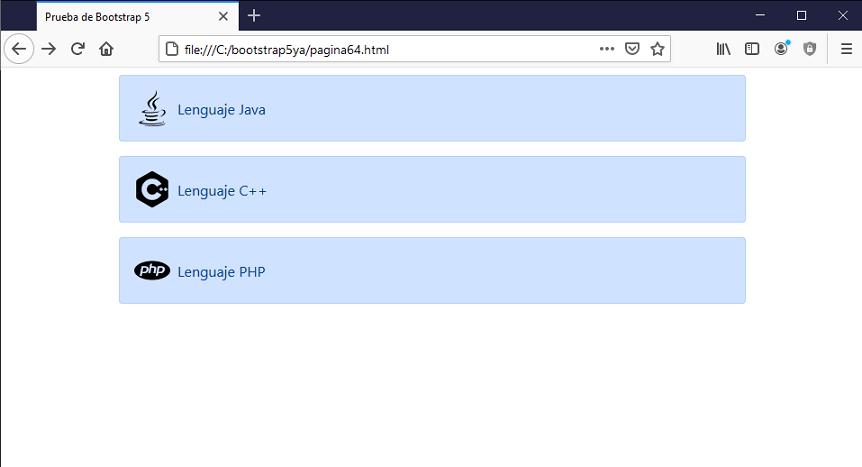
Podemos agregar un ícono al cuadro de alerta muy fácilmente indicando una imágen generada con SVG:

El código luego a implementar es:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container mt-2">
<div class="alert alert-primary d-flex align-items-center" role="alert">
<svg class="flex-shrink-0 me-2" width="40" height="40" role="img" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><title>Java icon</title><path d="M8.851 18.56s-.917.534.653.714c1.902.218 2.874.187 4.969-.211 0 0 .552.346 1.321.646-4.699 2.013-10.633-.118-6.943-1.149M8.276 15.933s-1.028.761.542.924c2.032.209 3.636.227 6.413-.308 0 0 .384.389.987.602-5.679 1.661-12.007.13-7.942-1.218M13.116 11.475c1.158 1.333-.304 2.533-.304 2.533s2.939-1.518 1.589-3.418c-1.261-1.772-2.228-2.652 3.007-5.688 0-.001-8.216 2.051-4.292 6.573M19.33 20.504s.679.559-.747.991c-2.712.822-11.288 1.069-13.669.033-.856-.373.75-.89 1.254-.998.527-.114.828-.093.828-.093-.953-.671-6.156 1.317-2.643 1.887 9.58 1.553 17.462-.7 14.977-1.82M9.292 13.21s-4.362 1.036-1.544 1.412c1.189.159 3.561.123 5.77-.062 1.806-.152 3.618-.477 3.618-.477s-.637.272-1.098.587c-4.429 1.165-12.986.623-10.522-.568 2.082-1.006 3.776-.892 3.776-.892M17.116 17.584c4.503-2.34 2.421-4.589.968-4.285-.355.074-.515.138-.515.138s.132-.207.385-.297c2.875-1.011 5.086 2.981-.928 4.562 0-.001.07-.062.09-.118M14.401 0s2.494 2.494-2.365 6.33c-3.896 3.077-.888 4.832-.001 6.836-2.274-2.053-3.943-3.858-2.824-5.539 1.644-2.469 6.197-3.665 5.19-7.627M9.734 23.924c4.322.277 10.959-.153 11.116-2.198 0 0-.302.775-3.572 1.391-3.688.694-8.239.613-10.937.168 0-.001.553.457 3.393.639"/></svg>
<div>
Lenguaje Java
</div>
</div>
<div class="alert alert-primary d-flex align-items-center" role="alert">
<svg class="flex-shrink-0 me-2" width="40" height="40" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><title>C++ icon</title><path d="M22.394 6c-.167-.29-.398-.543-.652-.69L12.926.22c-.509-.294-1.34-.294-1.848 0L2.26 5.31c-.508.293-.923 1.013-.923 1.6v10.18c0 .294.104.62.271.91.167.29.398.543.652.69l8.816 5.09c.508.293 1.34.293 1.848 0l8.816-5.09c.254-.147.485-.4.652-.69.167-.29.27-.616.27-.91V6.91c.003-.294-.1-.62-.268-.91zM12 19.11c-3.92 0-7.109-3.19-7.109-7.11 0-3.92 3.19-7.11 7.11-7.11a7.133 7.133 0 016.156 3.553l-3.076 1.78a3.567 3.567 0 00-3.08-1.78A3.56 3.56 0 008.444 12 3.56 3.56 0 0012 15.555a3.57 3.57 0 003.08-1.778l3.078 1.78A7.135 7.135 0 0112 19.11zm7.11-6.715h-.79v.79h-.79v-.79h-.79v-.79h.79v-.79h.79v.79h.79zm2.962 0h-.79v.79h-.79v-.79h-.79v-.79h.79v-.79h.79v.79h.79z"/></svg>
<div>
Lenguaje C++
</div>
</div>
<div class="alert alert-primary d-flex align-items-center" role="alert">
<svg class="flex-shrink-0 me-2" width="40" height="40" role="img" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><title>PHP icon</title><path d="M7.01 10.207h-.944l-.515 2.648h.838c.556 0 .97-.105 1.242-.314.272-.21.455-.559.55-1.049.092-.47.05-.802-.124-.995-.175-.193-.523-.29-1.047-.29zM12 5.688C5.373 5.688 0 8.514 0 12s5.373 6.313 12 6.313S24 15.486 24 12c0-3.486-5.373-6.312-12-6.312zm-3.26 7.451c-.261.25-.575.438-.917.551-.336.108-.765.164-1.285.164H5.357l-.327 1.681H3.652l1.23-6.326h2.65c.797 0 1.378.209 1.744.628.366.418.476 1.002.33 1.752a2.836 2.836 0 0 1-.305.847c-.143.255-.33.49-.561.703zm4.024.715l.543-2.799c.063-.318.039-.536-.068-.651-.107-.116-.336-.174-.687-.174H11.46l-.704 3.625H9.388l1.23-6.327h1.367l-.327 1.682h1.218c.767 0 1.295.134 1.586.401s.378.7.263 1.299l-.572 2.944h-1.389zm7.597-2.265a2.782 2.782 0 0 1-.305.847c-.143.255-.33.49-.561.703a2.44 2.44 0 0 1-.917.551c-.336.108-.765.164-1.286.164h-1.18l-.327 1.682h-1.378l1.23-6.326h2.649c.797 0 1.378.209 1.744.628.366.417.477 1.001.331 1.751zM17.766 10.207h-.943l-.516 2.648h.838c.557 0 .971-.105 1.242-.314.272-.21.455-.559.551-1.049.092-.47.049-.802-.125-.995s-.524-.29-1.047-.29z"/></svg>
<div>
Lenguaje PHP
</div>
</div>
</div>
</body>
</html>
Funcionalidades con Javascript
Hasta ahora solo hemos implementado todo con el CSS que provee Bootstrap 5, pero veremos que este framework provee más funcionalidades mediante una librería extra en Javascript.
Para utilizar las extensiones de Javascript que provee Bootstrap deberemos importar en nuestra página 1 archivo *.js al final del body, luego el esqueleto básico de la página será:
<!doctype html> <html> <head> <title>Prueba de Bootstrap 5</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous"> </head> <body> <h1>Hola mundo</h1> <!-- JavaScript Bundle with Popper --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-p34f1UUtsS3wqzfto5wAAmdvj+osOnFyQFpp4Ua3gs/ZVWx6oOypYoCJhGGScy+8" crossorigin="anonymous"></script> </body> </html>
Hemos importado el archivo bootstrap.bundle.min.js de un CDN, pero podemos descargar este archivo y disponerlo en nuestro servidor.
Cuadro de alerta con botón de cierre.
Podemos hacer un cuadro de alerta que disponga un botón que al ser presionado se oculte el mensaje. Esta funcionalidad está implementada en el archivo "bootstrap.bundle.min.js" debido a eso debemos importarlo en la página.
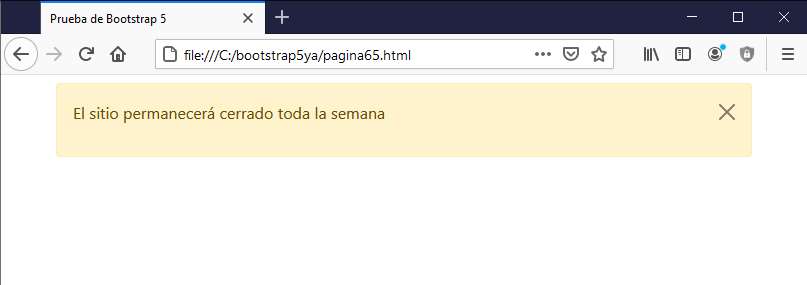
Vamos a implementar una página que muestre un cuadro de alerta con la funcionalidad de poder cerrarlo:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container mt-2">
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<p>El sitio permanecerá cerrado toda la semana</p>
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
</div>
<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-p34f1UUtsS3wqzfto5wAAmdvj+osOnFyQFpp4Ua3gs/ZVWx6oOypYoCJhGGScy+8" crossorigin="anonymous"></script>
</body>
</html>
En el navegador tenemos como resultado:

Debemos agregar la clase "alert-dismissible" al div del cuadro de alerta:
<div class="alert alert-warning alert-dismissible fade show" role="alert">
Disponemos un "button" y es indispensable agregar la propiedad "data-bs-dismiss" con el valor "alert" para su correcto funcionamiento:
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
La funcionalidad de JavaScript para el cierre del cuadro de alert requiere la propiedad data-bs-dismiss con el valor "alert".
Para animar las alertas al descartarlas, debemos agregar las clases "fade" y "show".