- Componente : modal (tamaño y centrado del diálogo)
En Bootstrap 5 disponemos además del tamaño por defecto del diálogo de otros tres tamaños que los fijamos con las clases:
- modal-sm
- modal-lg
- modal-xl
Estas clases se las debemos agregar al div donde se asigna la clase "modal-dialog", por ejemplo:
<div class="modal-dialog modal-lg">
Por otro lado si queremos que el diálogo aparezca centrado en forma horizontal y vertical debemos aplicar la clase "modal-dialog-centered" al mismo div que define la clase "modal-dialog".
El ejemplo del concepto anterior modificando el tamaño y el centrado:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#dialogo1">Abrir ventana de diálogo</button>
<div class="modal fade" id="dialogo1">
<div class="modal-dialog modal-sm modal-dialog-centered">
<div class="modal-content">
<!-- cabecera del diálogo -->
<div class="modal-header">
<h4 class="modal-title">Título del diálogo</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- cuerpo del diálogo -->
<div class="modal-body">
Contenido del diálogo pequeño. Contenido del diálogo pequeño. Contenido del diálogo pequeño. Contenido del diálogo pequeño.
</div>
<!-- pie del diálogo -->
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Cerrar</button>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-p34f1UUtsS3wqzfto5wAAmdvj+osOnFyQFpp4Ua3gs/ZVWx6oOypYoCJhGGScy+8" crossorigin="anonymous"></script>
</body>
</html>
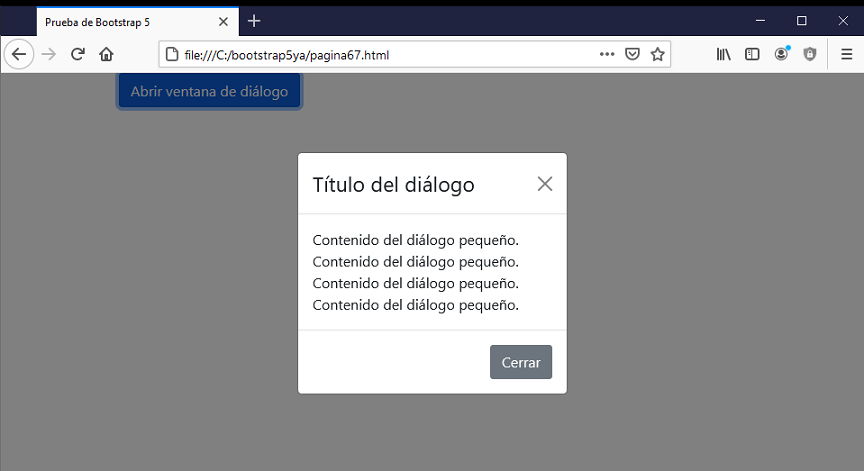
En el navegador cuando está abierto el diálogo tenemos:

Podemos hacer que el diálogo se muestre a pantalla completa agregando la clase 'modal-fullscreen':
<div class="modal-dialog modal-fullscreen">
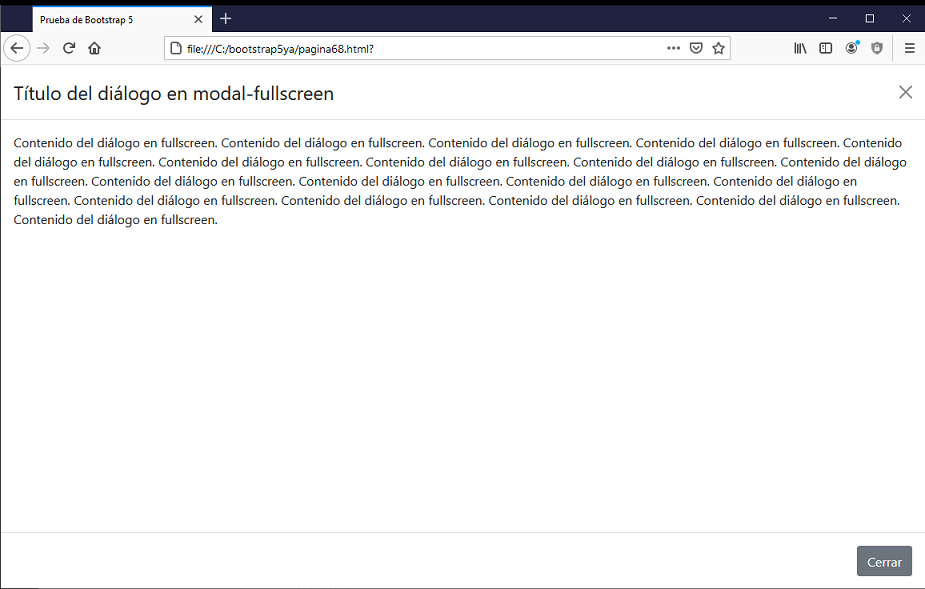
Teniendo como resultado:

Además contamos con las clases que mostrarán el diálogo en fullscreen dependiendo del tamaño del dispositivo:
- modal-fullscreen-sm-down
- modal-fullscreen-md-down
- modal-fullscreen-lg-down
- modal-fullscreen-xl-down
- modal-fullscreen-xll-down