57 - Componente : modal (grillas dentro de diálogos)
Dentro del cuerpo de un diálogo modal podemos utilizar todo lo que conocemos del sistema de grillas que propone Bootstrap 5.
La única consideración que tenemos que tener es que el contenedor debe de ser de tipo fluido, es decir "container-fluid".
Problema
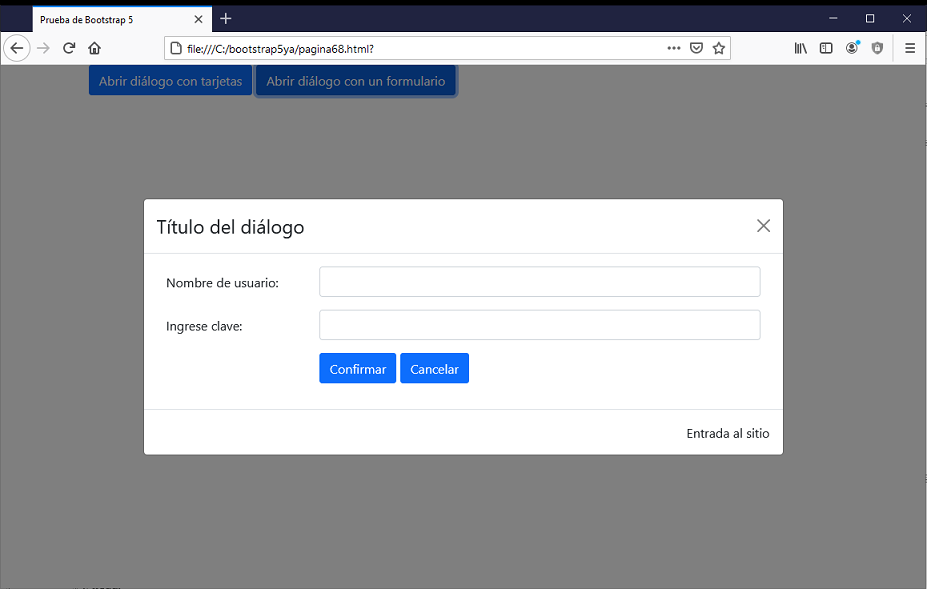
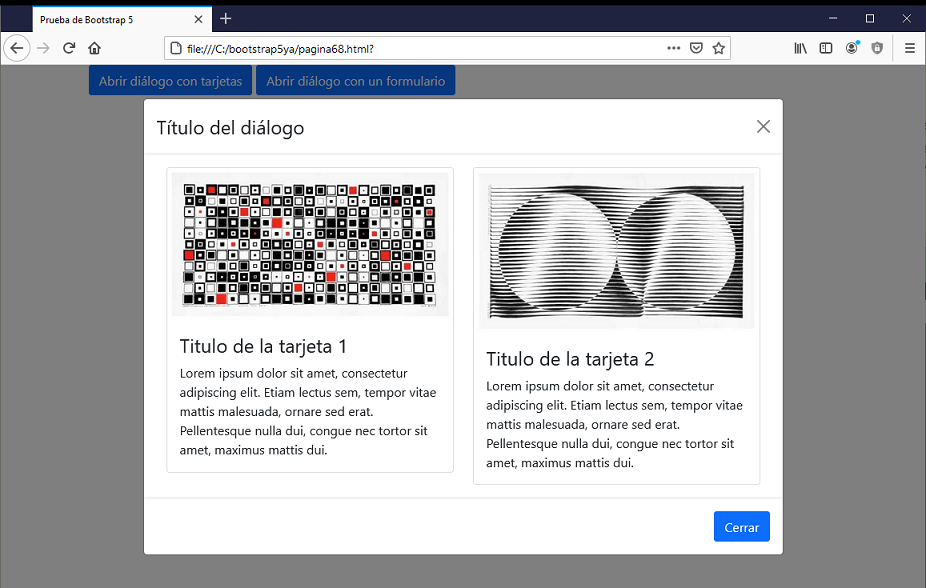
Crear una página con dos botones, el primero debe abrir diálogo modal que muestre en su interior dos tarjetas con imágenes y el segundo botón debe abrir un diálogo para hacer el login.
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#dialogo1">Abrir diálogo con tarjetas</button>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#dialogo2">Abrir diálogo con un formulario</button>
<div class="modal fade" id="dialogo1">
<div class="modal-dialog modal-lg modal-dialog-centered">
<div class="modal-content">
<!-- cabecera del diálogo -->
<div class="modal-header">
<h4 class="modal-title">Título del diálogo</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- cuerpo del diálogo -->
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col">
<div class="card">
<img class="card-img-top" src="https://www.tutorialesprogramacionya.com/imagenes/cuadro1.jpg">
<div class="card-body">
<h4 class="card-title">Titulo de la tarjeta 1</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lectus sem,
tempor vitae mattis malesuada, ornare sed erat. Pellentesque nulla dui, congue
nec tortor sit amet, maximus mattis dui. </p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img class="card-img-top" src="https://www.tutorialesprogramacionya.com/imagenes/cuadro2.jpg">
<div class="card-body">
<h4 class="card-title">Titulo de la tarjeta 2</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lectus sem,
tempor vitae mattis malesuada, ornare sed erat. Pellentesque nulla dui, congue
nec tortor sit amet, maximus mattis dui. </p>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- pie del diálogo -->
<div class="modal-footer">
<button type="button" class="btn btn-primary" data-bs-dismiss="modal">Cerrar</button>
</div>
</div>
</div>
</div>
<div class="modal fade" id="dialogo2">
<div class="modal-dialog modal-lg modal-dialog-centered">
<div class="modal-content">
<!-- cabecera del diálogo -->
<div class="modal-header">
<h4 class="modal-title">Título del diálogo</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- cuerpo del diálogo -->
<div class="modal-body">
<div class="container-fluid">
<form>
<div class="mb-3 row">
<label for="usuario" class="col-sm-3 col-form-label">Nombre de usuario:</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="usuario">
</div>
</div>
<div class="mb-3 row">
<label for="clave" class="col-sm-3 col-form-label">Ingrese clave:</label>
<div class="col-sm-9">
<input type="password" class="form-control" id="clave">
</div>
</div>
<div class="mb-3 row">
<div class="offset-sm-3 col-sm-9">
<button type="submit" class="btn btn-primary">Confirmar</button>
<button type="button" class="btn btn-primary" data-bs-dismiss="modal">Cancelar</button>
</div>
</div>
</form>
</div>
</div>
<!-- pie del diálogo -->
<div class="modal-footer">
<p>Entrada al sitio</p>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-p34f1UUtsS3wqzfto5wAAmdvj+osOnFyQFpp4Ua3gs/ZVWx6oOypYoCJhGGScy+8" crossorigin="anonymous"></script>
</body>
</html>
En el navegador cuando está abierto el primer diálogo tenemos:

Dentro del cuerpo del diálogo creamos una grilla fluida y el resto es lo que ya conocemos:
<!-- cuerpo del diálogo -->
<div class="modal-body">
<div class="container-fluid">
........
</div>
</div>
En el navegador cuando está abierto el segundo diálogo tenemos: