59 - Componente : navbar (contraer menú de navegación y mostrar botón de hamburguesa)
La mayoría de los sitios web cuando se ejecutan en dispositivos angostos ocultan la barra de navegación y muestran en su lugar un botón de hamburguesa a la izquierda o derecha, el cual al ser presionado se despliegan las opciones del menú de barra en forma vertical.
Veamos como Bootstrap 5 nos facilita la implementación de este tipo de barras de navegación:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-light bg-light">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#opciones">
<span class="navbar-toggler-icon"></span>
</button>
<!-- logo -->
<a class="navbar-brand" href="#">
<img src="https://www.tutorialesprogramacionya.com/imagenes/foto1.jpg" width="30" height="30" alt="">
</a>
<!-- enlaces -->
<div class="collapse navbar-collapse" id="opciones">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Opción 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Opción 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Opción 3</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Opción 4</a>
</li>
</ul>
</div>
</nav>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-p34f1UUtsS3wqzfto5wAAmdvj+osOnFyQFpp4Ua3gs/ZVWx6oOypYoCJhGGScy+8" crossorigin="anonymous"></script>
</body>
</html>
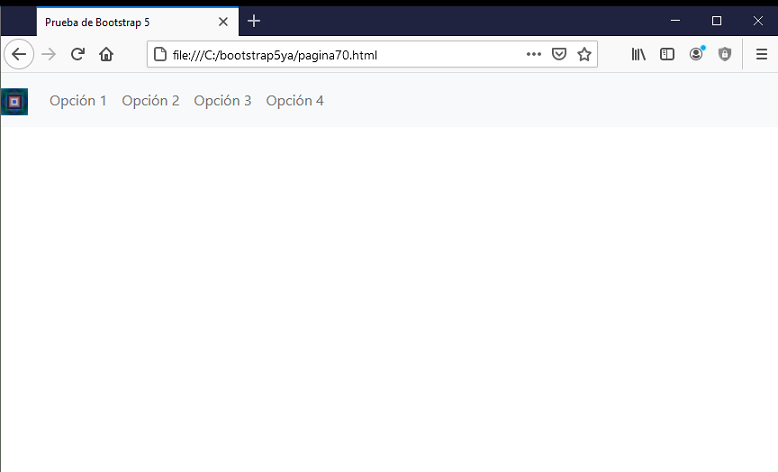
En una pantalla de tamaño mediano o grande la barra de navegación se muestra de esta forma:

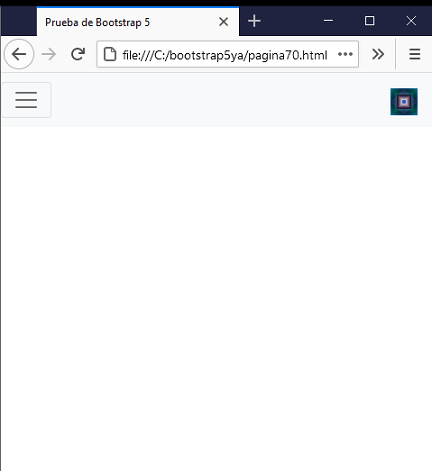
Si reducimos su tamaño vemos que la barra de navegación desaparece y se muestra a la izquierda un botón:

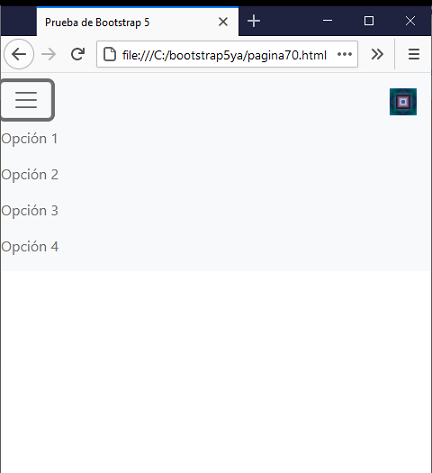
Y al ser presionado el botón se muestran todas las opciones del menú: