10 - Reordenar las columnas en una fila
Por defecto el orden que indicamos los div de las columnas en el archivo HTML es como aparecen luego en el navegador.
Si por algún motivo queremos que ese flujo del archivo HTML no se tenga en cuenta tenemos una serie de clases que le asignan a las columnas el orden de visualización.
Veamos con un ejemplo como mostramos las columnas en el orden inverso a como las especificamos en el archivo HTML:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col order-3" style="background-color:#aaa">
<h1>Columna 1</h1>
</div>
<div class="col order-2" style="background-color:#bbb">
<h1>Columna 2</h1>
</div>
<div class="col order-1" style="background-color:#aaa">
<h1>Columna 3</h1>
</div>
</div>
</div>
</body>
</html>
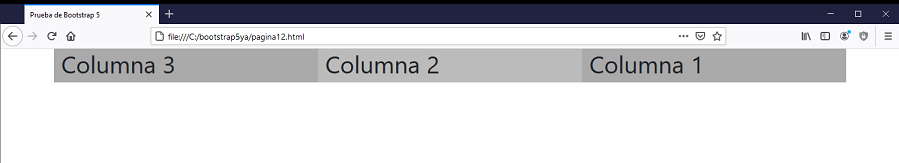
Podemos ver luego en el navegador que la columna 3 aparece primero:

El reordenamiento se puede aplicar para los distintos tamaños de pantalla, luego tenemos las siguientes clases:
order-* order-sm-* order-md-* order-lg-* order-xl-* order-xxl-*
Recuerde que el asterisco representa un valor entre 1 y 12.