12 - Offset (desplazamiento) de columnas
Podemos dejar columnas vacías indicando un desplazamiento en el momento de crearla.
Problema
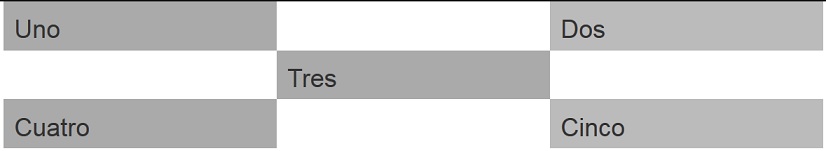
Implementar el código con Bootstrap 5 necesario para mostrar los números "uno", "dos" etc. con el siguiente formato dentro de la página:

No es necesario crear tres filas y tres columnas por fila para resolver este problema (si bien es posible), lo que debemos hacer es crear una fila y disponer dos columnas, la segunda con un desplazamiento de cuatro. La segunda fila tendrá una sola columna pero con desplazamiento de cuatro y la tercer fila es similar a la primera:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-4" style="background-color:#aaa">
<h1>Uno</h1>
</div>
<div class="col-lg-4 offset-lg-4" style="background-color:#bbb">
<h1>Dos</h1>
</div>
</div>
<div class="row">
<div class="col-lg-4 offset-lg-4" style="background-color:#aaa">
<h1>Tres</h1>
</div>
</div>
<div class="row">
<div class="col-lg-4" style="background-color:#aaa">
<h1>Cuatro</h1>
</div>
<div class="col-lg-4 offset-lg-4" style="background-color:#bbb">
<h1>Cinco</h1>
</div>
</div>
</div>
</body>
</html>
Tener en cuenta que disponemos las siguientes clases para implementar el desplazamiento (offset):
offset-* offset-sm-* offset-md-* offset-lg-* offset-xxl-*
Recordar que el asterisco representa un valor entre 1 y 12.
Si bien este problema se lo puede resolver utilizando el alineamiento horizontal de las columnas en algunos casos complejos el concepto de offset nos puede ayudar.