21 - table : adaptable o responsive
Cuando tenemos tablas con muchas columnas y dependiendo del tamaño del dispositivo podemos hacer que aparezca una barro de desplazamiento en la parte inferior de la tabla.
Esta característica la resuelve Bootstrap 5 mediante las clases:
table-responsive table-responsive-sm table-responsive-md table-responsive-lg table-responsive-xl table-responsive-xxl
Debemos encerrar en una etiqueta div la tabla y aplicar alguna de las clases especificadas anteriormente.
Con un ejemplo probemos esta funcionalidad:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>Titulo 1</th>
<th>Titulo 2</th>
<th>Titulo 3</th>
<th>Titulo 4</th>
<th>Titulo 5</th>
<th>Titulo 6</th>
</tr>
</thead>
<tbody>
<tr>
<td>Elemento 1,1</td>
<td>Elemento 1,2</td>
<td>Elemento 1,3</td>
<td>Elemento 1,4</td>
<td>Elemento 1,5</td>
<td>Elemento 1,6</td>
</tr>
<tr>
<td>Elemento 2,1</td>
<td>Elemento 2,2</td>
<td>Elemento 2,3</td>
<td>Elemento 2,4</td>
<td>Elemento 2,5</td>
<td>Elemento 2,6</td>
</tr>
<tr>
<td>Elemento 3,1</td>
<td>Elemento 3,2</td>
<td>Elemento 3,3</td>
<td>Elemento 3,4</td>
<td>Elemento 3,5</td>
<td>Elemento 3,6</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
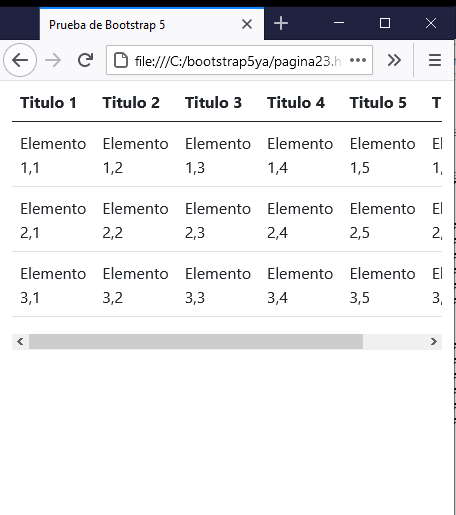
Si reducimos el ancho del dispositivo cuando los datos de la tabla no entran podemos verificar que aparece una barra de desplazamiento horizontal en la parte inferior de la tabla: