45 - Tipografía : Clases para el alineado, justificado, transformación de texto etc.
Bootstrap 5 provee de un conjunto de clases que nos permiten alinear texto a la izquierda, derecha, centro, justificar, convertir a mayúsculas, minúsculas, capitalizar palabras etc.
Veamos una página que muestre como se usan y que resultados proveen estas clases.
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<p class="text-start">Texto alineado a la izquierda.</p>
<hr>
<p class="text-end">Texto alineado a la derecha.</p>
<hr>
<p class="text-center">Texto centrado.</p>
<hr>
<p class="text-justify">
Texto justificado.Texto justificado.
Texto justificado.Texto justificado.
Texto justificado.Texto justificado.
Texto justificado.Texto justificado.
Texto justificado.Texto justificado.</p>
<hr>
<p class="small">Texto pequeño.</p>
<hr>
<p class="lead">Texto destacado.</p>
<hr>
<p class="text-nowrap">
Texto no ajustado.Texto no ajustado.Texto no ajustado.
Texto no ajustado.Texto no ajustado.Texto no ajustado.
Texto no ajustado.Texto no ajustado.Texto no ajustado.
Texto no ajustado.</p>
<hr>
<p class="text-lowercase">Texto en Minúsculas.</p>
<hr>
<p class="text-uppercase">Texto en Mayúsculas.</p>
<hr>
<p class="text-capitalize">texto capitalizado.</p>
<hr>
<p class="mark">Texto marcado.</p>
<p>Presion la tecla <kbd>Ctrl T</kbd></p>
</div>
</body>
</html>
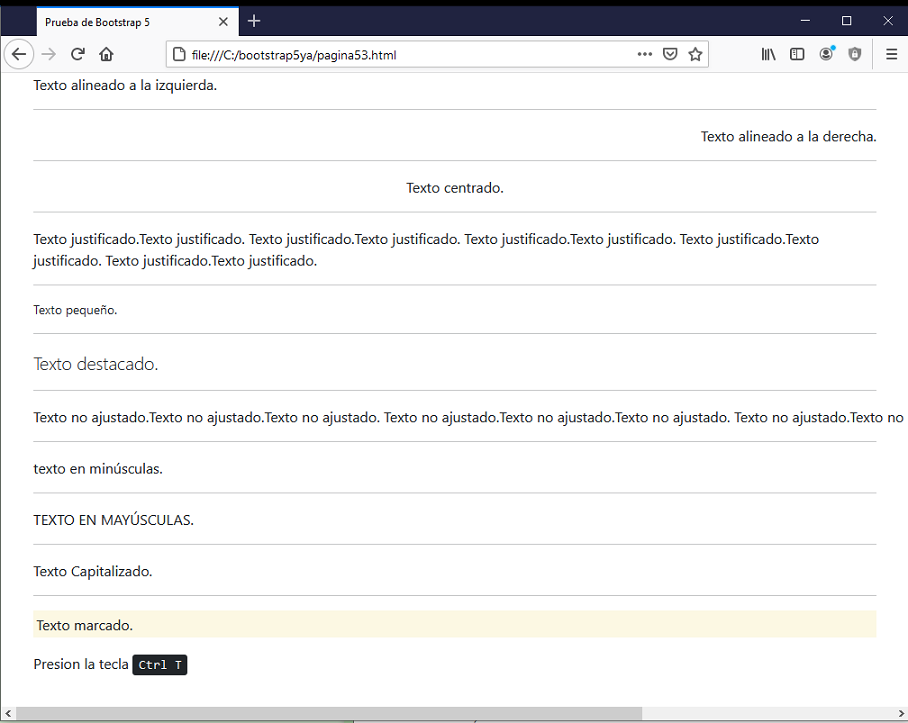
En el navegador tenemos la siguiente representación de estas clases y elementos HTML: