5 - Contenedor: clases container y containter-fluid
Cuando implementamos un contenedor podemos utilizar un:
Ancho fijo centrado (Siempre hemos utilizado este estilo hasta ahora)
Ancho variable que se adapte al ancho del navegador.
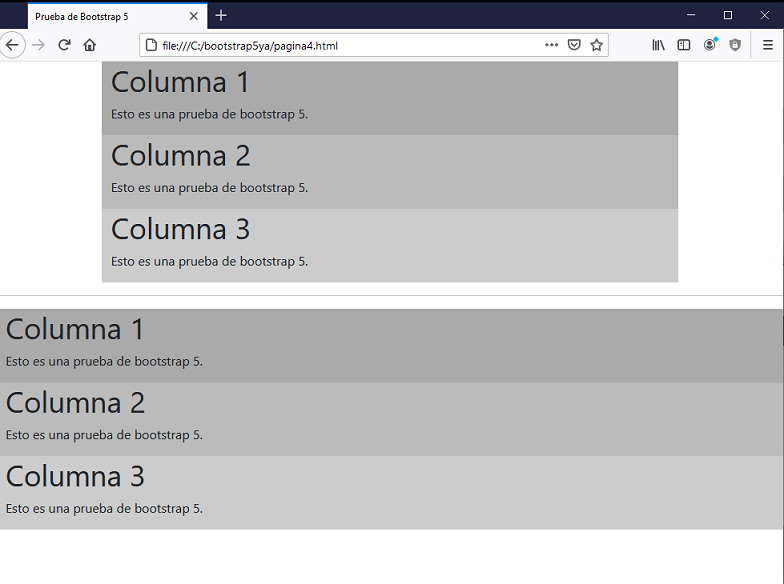
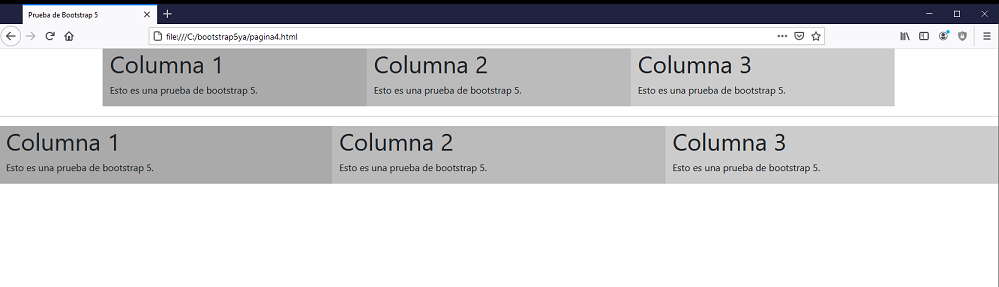
Vamos a implementar un página que muestre un contenedor de ancho fijo con una fila de tres columnas, y otro contenedor pero fluido que muestre el mismo conenido:

<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-4" style="background-color:#aaa">
<h1>Columna 1</h1>
<p>Esto es una prueba de bootstrap 5.</p>
</div>
<div class="col-lg-4" style="background-color:#bbb">
<h1>Columna 2</h1>
<p>Esto es una prueba de bootstrap 5.</p>
</div>
<div class="col-lg-4" style="background-color:#ccc">
<h1>Columna 3</h1>
<p>Esto es una prueba de bootstrap 5.</p>
</div>
</div>
</div>
<hr>
<div class="container-fluid">
<div class="row">
<div class="col-lg-4" style="background-color:#aaa">
<h1>Columna 1</h1>
<p>Esto es una prueba de bootstrap 5.</p>
</div>
<div class="col-lg-4" style="background-color:#bbb">
<h1>Columna 2</h1>
<p>Esto es una prueba de bootstrap 5.</p>
</div>
<div class="col-lg-4" style="background-color:#ccc">
<h1>Columna 3</h1>
<p>Esto es una prueba de bootstrap 5.</p>
</div>
</div>
</div>
</body>
</html>
Lo único que varía es asignar una clase distinta a cada div:
<div class="container">
Y si se trata de un contenedor fluido luego utilizamos la clase container-fluid:
<div class="container-fluid">
Cuando modificamos el ancho del navegador podemos ver como el primer contenedor tiene un ancho fijo centrado en la página y el segundo se adapta al ancho del navegador (el colapso de las columnas se produce en el mismo momento, es decir cuando el ancho es menor a 992px ya que utilizamos la regla col-lg-*):