53 - Componente : card (dando dimensión con la grilla y otras clases)
Podemos dimensionar las tarjetas con valores fijos mediante CSS o hacer que se dimensionen de acuerdo a las columnas asignada con la grilla de Bootstrap.
Problema
Mostrar dos tres tarjetas que ocupen 5 columnas las dos primeras y 2 columnas la tercera.
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xxl-5">
<div class="card text-white text-center bg-primary mb-3">
<div class="card-header">Cabecera</div>
<div class="card-body">
<h5 class="card-title">Título</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lectus sem,
tempor vitae mattis malesuada, ornare sed erat. Pellentesque nulla dui, congue
nec tortor sit amet, maximus mattis dui. </p>
<a href="#" class="btn btn-success">Entrar</a>
</div>
</div>
</div>
<div class="col-xxl-5">
<div class="card text-white text-center bg-primary mb-3">
<div class="card-header">Cabecera</div>
<div class="card-body">
<h5 class="card-title">Título</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lectus sem,
tempor vitae mattis malesuada, ornare sed erat. Pellentesque nulla dui, congue
nec tortor sit amet, maximus mattis dui. </p>
<a href="#" class="btn btn-success">Entrar</a>
</div>
</div>
</div>
<div class="col-xxl-2">
<div class="card text-white text-center bg-primary mb-3">
<div class="card-header">Cabecera</div>
<div class="card-body">
<h5 class="card-title">Título</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lectus sem,
tempor vitae mattis malesuada, ornare sed erat. Pellentesque nulla dui, congue
nec tortor sit amet, maximus mattis dui. </p>
<a href="#" class="btn btn-success">Entrar</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
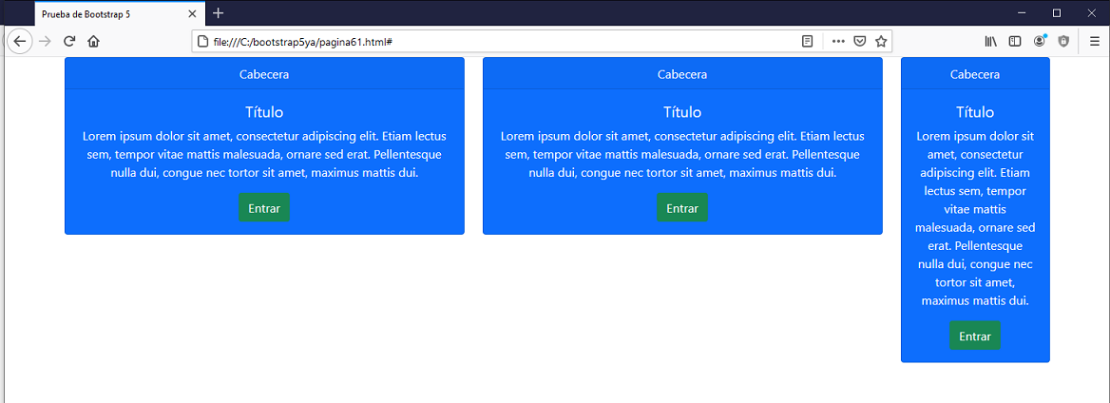
El resultado en el navegador es:

Tener en cuenta que las tarjetas colapsan y se muestran en una sola columna cuando el ancho del dispositivo es inferior a 1400 píxeles: col-xxl-*
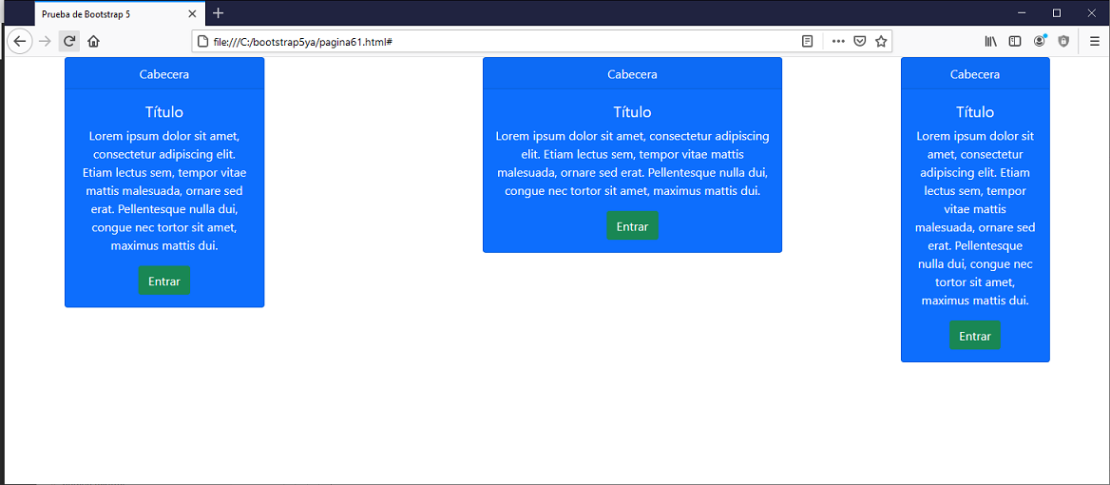
Podemos aplicar alguna de las clases: w-25, w-50 y w-75 para que las tarjetas tomen un ancho relativo de 25%, 50% o 75%. Por ejemplo la primer tarjeta con w-50 y la segunda con w-75 se muestran:

Debemos modificar el código:
<div class="card text-white text-center bg-primary mb-3 w-50">
Podemos aplicar directamente una dimensión a la tarjeta en su estilo:
<div class="card text-white text-center bg-primary mb-3" style="width:20rem">
Si queremos la misma altura en todas las tarjetas debemos añadir la clase 'h-100' a cada una de las tarjetas:
<div class="card text-white text-center bg-primary mb-3 h-100">