60 - Componente : carousel
Un "carousel" es una componente que muestra un conjunto de diapositivas (imágenes generalmente), avanza en forma automática cada diapositiva y luego de la última pasa a mostrar la primera.
Requiere tanto de CSS como Javascript.
Podemos opcionalmente activar dos botones a izquierda y derecha para que el usuario pueda retroceder o avanzar diapositivas. Además de unos pequeños indicadores para elegir cualquiera de las imágenes.
Implementemos una página que muestre un "carousel" con tres imágenes y los botones de desplazamiento:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div id="carousel1" class="carousel slide" data-bs-ride="carousel">
<ol class="carousel-indicators">
<li data-bs-target="#carousel1" data-bs-slide-to="0" class="active"></li>
<li data-bs-target="#carousel1" data-bs-slide-to="1"></li>
<li data-bs-target="#carousel1" data-bs-slide-to="2"></li>
</ol>
<!-- diapositivas -->
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" src="https://www.tutorialesprogramacionya.com/imagenes/cuadro1.jpg" alt="">
<div class="carousel-caption">
<h3>título 1</h3>
<p>Descripción de la imagen.</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="https://www.tutorialesprogramacionya.com/imagenes/cuadro2.jpg" alt="">
<div class="carousel-caption">
<h3>título 2</h3>
<p>Descripción de la imagen.</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="https://www.tutorialesprogramacionya.com/imagenes/cuadro3.jpg" alt="">
<div class="carousel-caption">
<h3>título 3</h3>
<p>Descripción de la imagen.</p>
</div>
</div>
</div>
<!-- botones de desplazamiento a izquierda y derecha -->
<a class="carousel-control-prev" href="#carousel1" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carousel1" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-p34f1UUtsS3wqzfto5wAAmdvj+osOnFyQFpp4Ua3gs/ZVWx6oOypYoCJhGGScy+8" crossorigin="anonymous"></script>
</body>
</html>
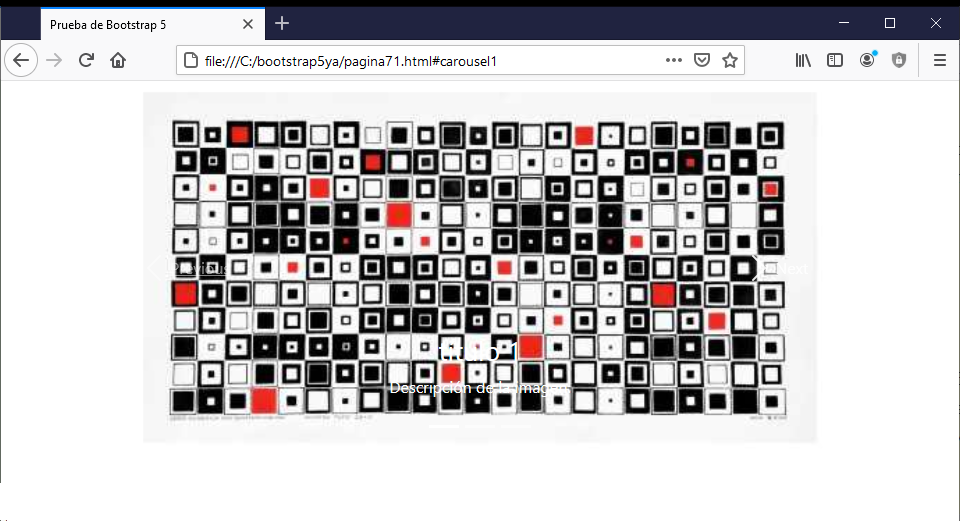
En el navegador tenemos:

El div que contiene todos los elementos lo definimos con el id="carousel1", este identificador debe ser el mismo indicado en los "li" y las anclas:
<div id="carousel1" class="carousel slide" data-ride="carousel">
A cada diapositiva la debemos encerrar en un div con la clase "carousel-item", en esta caso disponemos una imagen que ocupe todo el ancho de su contenedor (w-100) y se muestre en bloque (d-block):
<div class="carousel-item active">
<img class="d-block w-100" src="https://www.tutorialesprogramacionya.com/imagenes/cuadro1.jpg" alt="">
<div class="carousel-caption">
<h3>título 1</h3>
<p>Descripción de la imagen.</p>
</div>
</div>
Como vemos en un div interno a "carousel-item" podemos indicar un título y descripción de la diapositiva.