63 - Componente : dropdown (lista desplegable)
Una lista desplegable es una interfaz visual que al ser presionada muestra una lista de opciones que puede elegir el visitante.
La funcionalidad de los dropdowns o listas desplegables se logra gracias a Javascript, por lo que no debemos olvidar de agregar el archivo bootstrap.bundle.min.js
Veamos el código para implementar una lista desplegable básica:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdown1" data-bs-toggle="dropdown">
Buscadores
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="http://www.google.com">Google</a>
<a class="dropdown-item" href="http://www.bing.com">Bing</a>
<a class="dropdown-item" href="http://www.yahoo.com">Yahoo</a>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-p34f1UUtsS3wqzfto5wAAmdvj+osOnFyQFpp4Ua3gs/ZVWx6oOypYoCJhGGScy+8" crossorigin="anonymous"></script>
</body>
</html>
Cuando la lista desplegable se encuentra cerrada tiene una interfaz similar a esta:

Cuando el usuario la presiona se despliegan las opciones ocultas:

El div principal debe definir la clase "dropdown":
<div class="dropdown">
Dentro de este div disponemos un "button" que debe agregar a parte de las clases que conocemos btn, btn-primary la clase dropdown-toggle. Debemos definir la propiedad id con un nombre:
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdown1" data-bs-toggle="dropdown">
Buscadores
</button>
La lista de opciones que se mostrarán deben estar agrupadas en un div con la clase "dropdown-menu", y las opciones son anclas que deben tener definida la clase "dropdown-item":
<div class="dropdown-menu">
<a class="dropdown-item" href="http://www.google.com">Google</a>
<a class="dropdown-item" href="http://www.bing.com">Bing</a>
<a class="dropdown-item" href="http://www.yahoo.com">Yahoo</a>
</div>
Línea separadora entre opciones.
Si queremos que haya una línea separadora entre opciones debemos agregar un div vacío con la clase "dropdown-divider":
<div class="dropdown-menu">
<a class="dropdown-item" href="http://www.google.com">Google</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="http://www.bing.com">Bing</a>
<a class="dropdown-item" href="http://www.yahoo.com">Yahoo</a>
</div>
El aspecto de la línea separadora es:

Tamaño de la lista desplegable.
Para definir el tamaño del dropdown lo hacemos indicando el tamaño del botón: btn-sm, btn-lg o el tamaño por defecto visto en el ejercicio anterior:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container mt-3">
<div class="dropdown">
<button class="btn btn-primary btn-sm dropdown-toggle" type="button" id="dropdown1" data-bs-toggle="dropdown">
Buscadores
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="http://www.google.com">Google</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="http://www.bing.com">Bing</a>
<a class="dropdown-item" href="http://www.yahoo.com">Yahoo</a>
</div>
</div>
<br>
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdown2" data-bs-toggle="dropdown">
Buscadores
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="http://www.google.com">Google</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="http://www.bing.com">Bing</a>
<a class="dropdown-item" href="http://www.yahoo.com">Yahoo</a>
</div>
</div>
<br>
<div class="dropdown">
<button class="btn btn-primary btn-lg dropdown-toggle" type="button" id="dropdown3" data-bs-toggle="dropdown">
Buscadores
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="http://www.google.com">Google</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="http://www.bing.com">Bing</a>
<a class="dropdown-item" href="http://www.yahoo.com">Yahoo</a>
</div>
</div>
<br>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-p34f1UUtsS3wqzfto5wAAmdvj+osOnFyQFpp4Ua3gs/ZVWx6oOypYoCJhGGScy+8" crossorigin="anonymous"></script>
</body>
</html>
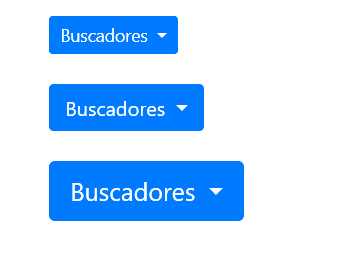
El aspecto de los tres tamaños:

Despliegue hacia arriba.
Si queremos que la lista desplegable se muestre hacia arriba (en el caso que haya espacio) debemos cambiar el div principal por la clase: "dropup":
<div class="container" style="margin-top:12rem;">
<div class="dropup">
<button class="btn btn-primary btn dropdown-toggle" type="button" id="dropdown1" data-bs-toggle="dropdown">
Buscadores
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="http://www.google.com">Google</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="http://www.bing.com">Bing</a>
<a class="dropdown-item" href="http://www.yahoo.com">Yahoo</a>
</div>
</div>
</div>
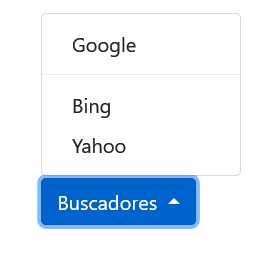
Luego se muestra:

Encabezado informativo en la lista desplegable.
Podemos agregar un div dentro de las opciones con un mensaje informativo. Para esto agregamos la clase "dropdown-header":
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdown1" data-bs-toggle="dropdown">
Buscadores
</button>
<div class="dropdown-menu">
<div class="dropdown-header">Buscadores más populares</div>
<a class="dropdown-item" href="http://www.google.com">Google</a>
<a class="dropdown-item" href="http://www.bing.com">Bing</a>
<a class="dropdown-item" href="http://www.yahoo.com">Yahoo</a>
</div>
</div>
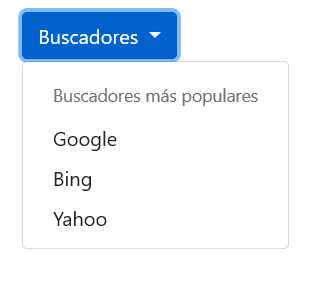
Luego se muestra:

Deshabilitar opciones de la lista.
Debemos agregar la clase "disabled" a la opción que no queremos que sea seleccionable:
<a class="dropdown-item disabled" href="http://www.yahoo.com">Yahoo</a>
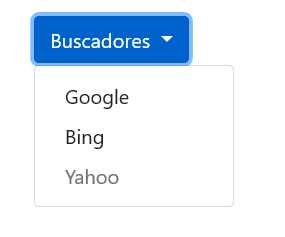
Luego se muestra:

Lista desplegable a izquierda o derecha.
Podemos utilizar una presentación alternativa de la lista desplegable mostrando la misma a la izquierda o derecha del dropdown.
Para que se muestra a la izquierda debemos fijar el div con las dos clases: btn-group dropstart
Para que se muestra a la derecha debemos fijar el div con las dos clases: btn-group dropend
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container mt-3">
<div class="row justify-content-center">
<div class="col-6">
<div class="btn-group dropstart">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdown1" data-bs-toggle="dropdown">
Buscadores
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="http://www.google.com">Google</a>
<a class="dropdown-item" href="http://www.bing.com">Bing</a>
<a class="dropdown-item disabled" href="http://www.yahoo.com">Yahoo</a>
</div>
</div>
<div class="btn-group dropend">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdown2" data-bs-toggle="dropdown">
Buscadores
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="http://www.google.com">Google</a>
<a class="dropdown-item" href="http://www.bing.com">Bing</a>
<a class="dropdown-item disabled" href="http://www.yahoo.com">Yahoo</a>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-p34f1UUtsS3wqzfto5wAAmdvj+osOnFyQFpp4Ua3gs/ZVWx6oOypYoCJhGGScy+8" crossorigin="anonymous"></script>
</body>
</html>
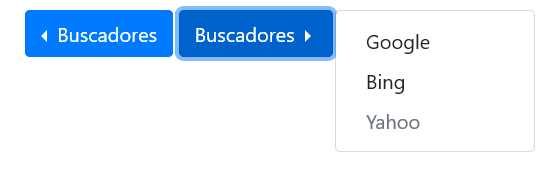
Luego si seleccionamos el que debe mostrarse a derecha:

Lista desplegable con un formulario.
Una variante es disponer un formulario en vez de una lista de opciones dentro del dropdown.
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdown1" data-bs-toggle="dropdown">
Login
</button>
<div class="dropdown-menu">
<form class="ps-4 pe-4">
<div class="mb-3">
<label for="nombre" class="form-label">Ingrese su nombre:</label>
<input type="text" class="form-control" id="nombre" name="nombre">
</div>
<div class="mb-3">
<label for="clave" class="form-label">Ingrese su clave:</label>
<input type="password" class="form-control" id="clave" name="clave">
</div>
<button type="submit" class="btn btn-primary">Confirmar</button>
</form>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-p34f1UUtsS3wqzfto5wAAmdvj+osOnFyQFpp4Ua3gs/ZVWx6oOypYoCJhGGScy+8"
crossorigin="anonymous"></script>
</body>
</html>
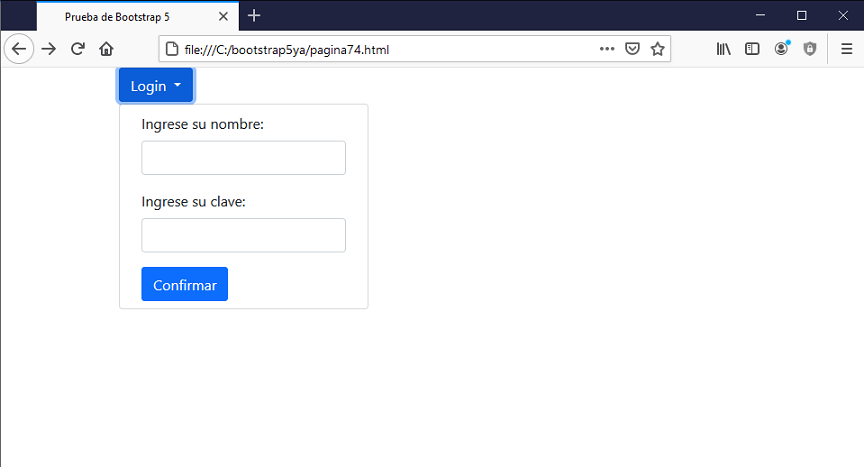
Luego en el navegador cuando presionamos el dropdown se muestra el formulario:

La clases ps-4 pe-4 definen un padding-left y padding-right de 1.5rem para que los controles de formulario no salgan pegados a los bordes.
Split Button.
Con esta variante solo se desplega el menú cuando se presiona un pequeño botón de la derecha:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="btn-group">
<button type="button" class="btn btn-danger">Buscadores</button>
<button type="button" class="btn btn-danger dropdown-toggle dropdown-toggle-split" data-bs-toggle="dropdown">
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="http://www.google.com">Google</a>
<a class="dropdown-item" href="http://www.bing.com">Bing</a>
<a class="dropdown-item" href="http://www.yahoo.com">Yahoo</a>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-p34f1UUtsS3wqzfto5wAAmdvj+osOnFyQFpp4Ua3gs/ZVWx6oOypYoCJhGGScy+8"
crossorigin="anonymous"></script>
</body>
</html>
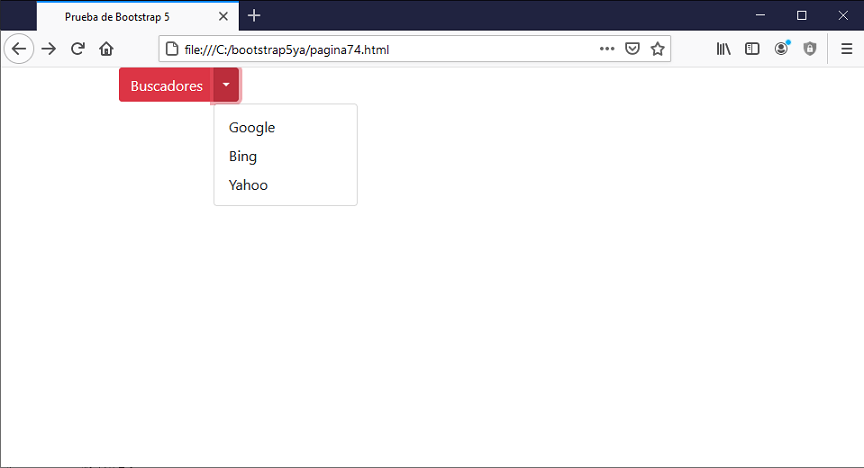
Luego en el navegador cuando presionamos el botón de la derecha tenemos:

Lista desplegable oscura.
Para que la lista desplegable se muestre oscura debemos agregar la clase 'dropdown-menu-dark':
<div class="dropdown-menu dropdown-menu-dark">
Teniendo como resultado: