65 - Componente : accordion
En Bootstrap 5 disponemos de una componente llamada "accordion" que básicamente muestra una serie de enlaces que ocultan contenido. Cuando se presiona un hipervínculo se muestra el contenido para dicho enlace, luego cuando se presiona otro enlace se oculta el actual y se abre el nuevo.
Es muy utilizado en la web en sitios sobre "preguntas frecuentes","políticas de privacidad", "descripción de características de productos" etc.
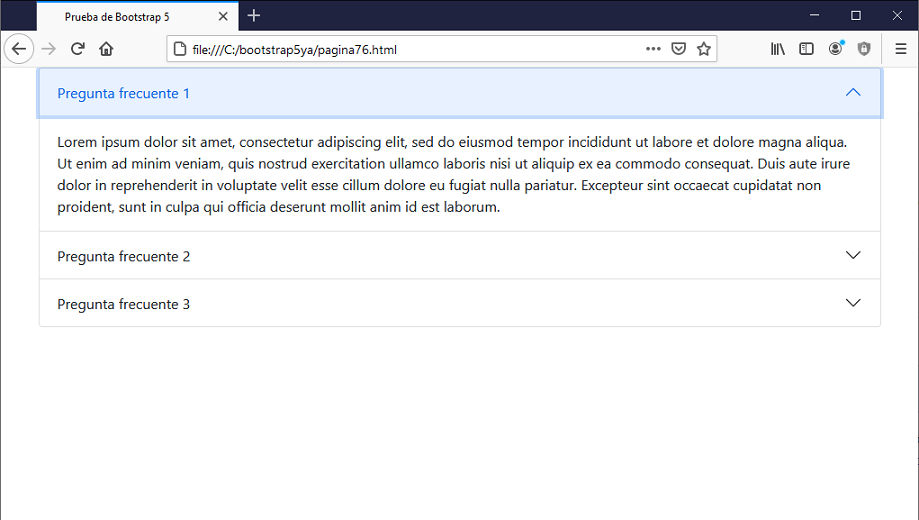
Veamos un ejemplo con la componente "accordion":
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div id="accordion1">
<div class="accordion-item">
<div class="accordion-header" id="cabecera1">
<h5 class="mb-0">
<button class="accordion-button" data-bs-toggle="collapse" data-bs-target="#respuesta1" aria-expanded="true"
aria-controls="respuesta1">
Pregunta frecuente 1
</button>
</h5>
</div>
<div id="respuesta1" class="accordion-collapse collapse show" aria-labelledby="cabecera1" data-bs-parent="#accordion1">
<div class="accordion-body">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip
ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu
fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum.
</div>
</div>
</div>
<div class="accordion-item">
<div class="accordion-header" id="cabecera2">
<h5 class="mb-0">
<button class="accordion-button" data-bs-toggle="collapse" data-bs-target="#respuesta2" aria-expanded="true"
aria-controls="respuesta2">
Pregunta frecuente 2
</button>
</h5>
</div>
<div id="respuesta2" class="accordion-collapse collapse" aria-labelledby="cabecera2" data-bs-parent="#accordion1">
<div class="accordion-body">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip
ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu
fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum.
</div>
</div>
</div>
<div class="accordion-item">
<div class="accordion-header" id="cabecera3">
<h5 class="mb-0">
<button class="accordion-button" data-bs-toggle="collapse" data-bs-target="#respuesta3" aria-expanded="true"
aria-controls="respuesta3">
Pregunta frecuente 3
</button>
</h5>
</div>
<div id="respuesta3" class="accordion-collapse collapse" aria-labelledby="cabecera3" data-bs-parent="#accordion1">
<div class="accordion-body">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip
ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu
fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum.
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-p34f1UUtsS3wqzfto5wAAmdvj+osOnFyQFpp4Ua3gs/ZVWx6oOypYoCJhGGScy+8"
crossorigin="anonymous"></script>
</body>
</html>
Como resultado tenemos:

El div principal define un id con un nombre único, en nuestro ejemplo lo llamamos "accordion1":
<div id="accordion1">
Utilizamos la clase "accordion-item" para definir cada una de las partes del acordeón (el div oculto si define la clase accordion-collapse, luego collapse y show si se muestra inmediatamente). Para la cabecera empleamos la clase accordion-header y el botón de tipo accordion-button:
<div class="accordion-item">
<div class="accordion-header" id="cabecera1">
<h5 class="mb-0">
<button class="accordion-button" data-bs-toggle="collapse" data-bs-target="#respuesta1" aria-expanded="true"
aria-controls="respuesta1">
Pregunta frecuente 1
</button>
</h5>
</div>
<div id="respuesta1" class="accordion-collapse collapse show" aria-labelledby="cabecera1" data-bs-parent="#accordion1">
<div class="accordion-body">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip
ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu
fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum.
</div>
</div>
</div>
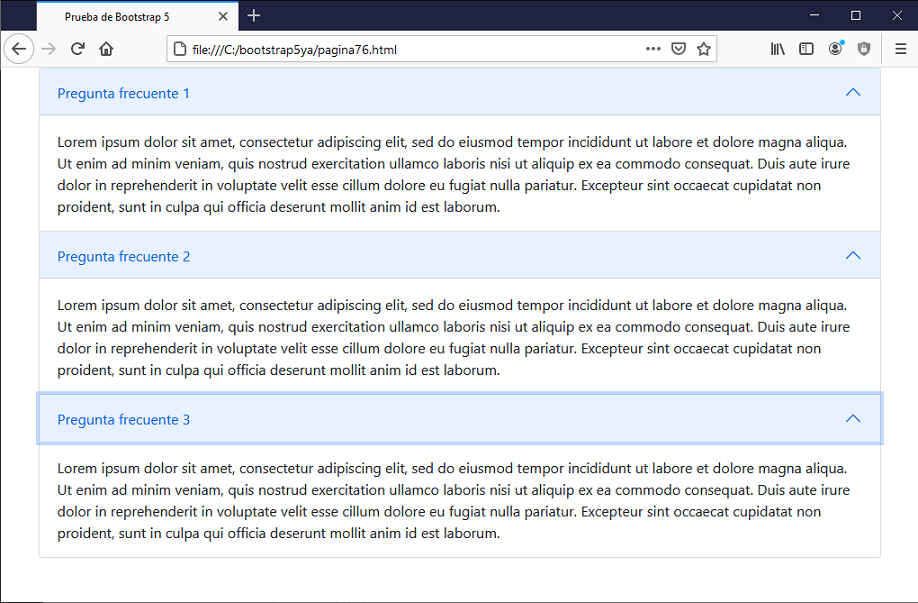
Contenido abierto.
Debemos omitir el atributo data-bs-parent en cada uno de los item del accordion para que los elementos de acordeón permanezcan abiertos cuando se abre otro elemento:

<div id="respuesta1" class="accordion-collapse collapse show" aria-labelledby="cabecera1">