9 - Varias líneas en una misma fila "row"
Con Bootstrap 5 tenemos la posibilidad de que en una fila definida por la clase "row" especifique varias columnas y mediante la clase "w-100" permitir hacer un salto de línea.
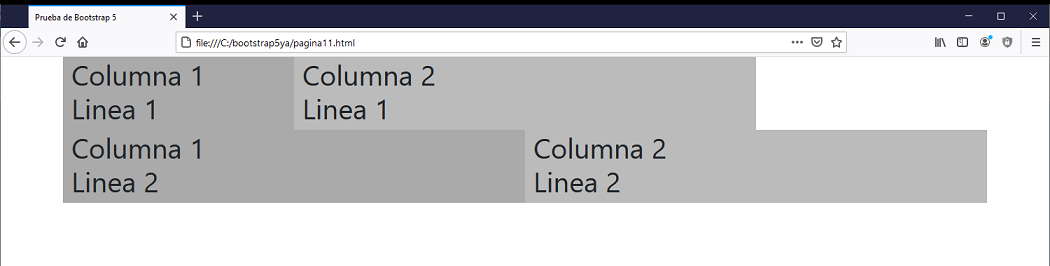
Con un ejemplo debe quedar claro como podemos definir varias líneas en una misma fila:
<!doctype html>
<html>
<head>
<title>Prueba de Bootstrap 5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-3" style="background-color:#aaa">
<h1>Columna 1 <br> Linea 1</h1>
</div>
<div class="col-6" style="background-color:#bbb">
<h1>Columna 2 <br> Linea 1</h1>
</div>
<div class="w-100"></div>
<div class="col-6" style="background-color:#aaa">
<h1>Columna 1 <br>Linea 2</h1>
</div>
<div class="col-6" style="background-color:#bbb">
<h1>Columna 2 <br>Linea 2</h1>
</div>
</div>
</div>
</body>
</html>
Podemos comprobar que luego que se aplica la clase "w-100" a un div vacío el siguiente div aparece en una nueva línea.