1 - Conceptos básicos
Jetpack Compose es un API desarrollado en Kotlin y para ser consumido solo desde Kotlin, para el desarrollo de interfaces visuales.
Utiliza un paradigma totalmente diferente al existente actual de archivos XML y arrastre de componentes mediante el mouse.
Para sacar partida de Jetpack Compose se requiere tener los conceptos claros del lenguaje de programación Kotlin, si no es así deberá aprender los conceptos fundamentales del lenguaje Kotlin.
Compose nos permite crear componentes pequeñas sin estado que no están ligadas a una actividad o fragmento específico, es decir que podemos crear componentes reutilizables.
Creación de un Hola Mundo con Compose.
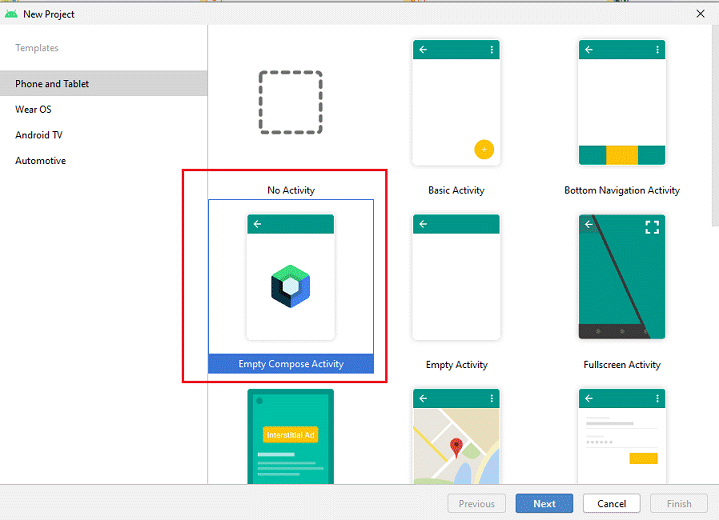
Las últimas versiones de Android Studio ya nos permiten crear un esqueleto básico de una aplicación que utilice el API de Compose, para ello seleccionamos:
-

-
Se nos genera un esqueleto básico con la siguiente sintaxis:
package com.tutorialesprogramacionya.compose1 import android.os.Bundle import androidx.activity.ComponentActivity import androidx.activity.compose.setContent import androidx.compose.material.MaterialTheme import androidx.compose.material.Surface import androidx.compose.material.Text import androidx.compose.runtime.Composable import androidx.compose.ui.tooling.preview.Preview import com.tutorialesprogramacionya.compose1.ui.theme.Compose1Theme class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { Compose1Theme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { Greeting("Android") } } } } } @Composable fun Greeting(name: String) { Text(text = "Hello $name!") } @Preview(showBackground = true) @Composable fun DefaultPreview() { Compose1Theme { Greeting("Android") } } -
Procedemos a borrar código que no es necesario, luego el código mínimo debe ser:
package com.tutorialesprogramacionya.compose1 import android.os.Bundle import androidx.activity.ComponentActivity import androidx.activity.compose.setContent class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { } } } -
Jetpack Compose se basa en funciones que admiten composición. Estas funciones permiten definir la interfaz de usuario de manera programática y no visual como el modelo anterior.
Por ejemplo para mostrar un texto en pantalla debemos llamar a la función "Text" y pasar el parámetro "text". También es importante hacer dicha llamada dentro de la función 'setContent':
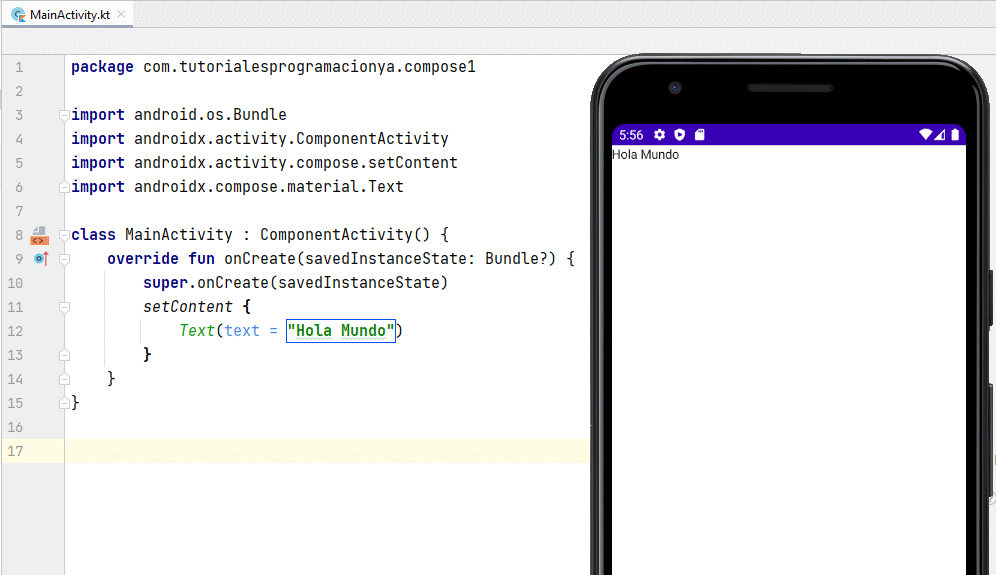
package com.tutorialesprogramacionya.compose1 import android.os.Bundle import androidx.activity.ComponentActivity import androidx.activity.compose.setContent import androidx.compose.material.Text class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { Text(text = "Hola Mundo") } } }Es decir llamamos a la función 'Text' (que es una función '@Composable', luego veremos que hay muchas de estas funciones y también podremos crear las nuestras):
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { Text(text = "Hola Mundo") } } -
Si ejecutamos ya tenemos nuestra etiqueta impresa en pantalla, solo llamando la función 'Text' y pasando el mensaje a mostrar:

-
Lo más común es que evitemos implementar el código todo dentro de la llamada a 'setContent' y procedamos a crear una función @Composable:
package com.tutorialesprogramacionya.compose1 import android.os.Bundle import androidx.activity.ComponentActivity import androidx.activity.compose.setContent import androidx.compose.material.Text import androidx.compose.runtime.Composable class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HolaMundo("Hola mundo") } } } @Composable fun HolaMundo(mensaje:String) { Text(text = "$mensaje") }Para crear una función @Composable debemos anteceder dicha anotación:
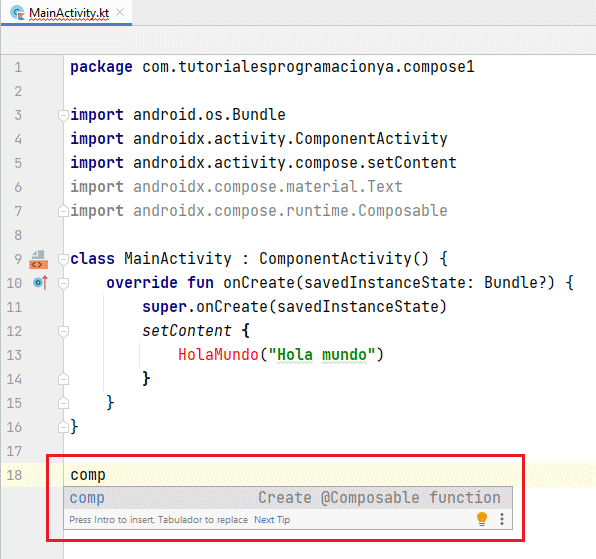
@Composable fun HolaMundo(mensaje:String) { Text(text = "$mensaje") }Como será muy común la creación de funciones composables, Android Studio nos permite su creación escribiendo en el editor 'comp':

Luego fijamos el nombre de la función composable (se recomienda disponer en mayúsculas el primer caracter), e implementamos su código:
@Composable fun HolaMundo(mensaje:String) { Text(text = "$mensaje") }Desde el método onCreate llamamos a la función pasando el String a mostrar:
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HolaMundo("Hola mundo") } }En Kotlin podemos al llamar a la función HolaMundo pasar el nombre del parámetro y su valor (similar a cuando llamamos a la función 'Text'):
setContent { HolaMundo(mensaje="Hola mundo") }