11 - Función AlertDialog
La función componible AlertDialog nos permite crear un diálogo con un título, una descripción y dos botones, uno para confirmar y otro para cancelar.
Normalmente mostramos un AlertDialog para interrumpir el flujo de nuestra aplicación y solicitar al usuario que tome una decisión, por ejemplo de confirmar el borrado de un dato, salir del programa, compartir un dato etc.
Problema
Desarrollar una función que permita ingresar el nombre de usuario y su clave. Disponer un botón con la etiqueta de "Borrar datos".
Cuando se presiona dicho botón mostrar un diálogo para que el usuario confirme si quiere borrar los datos ingresados.
Creamos el proyecto llamado 'Compose13'.
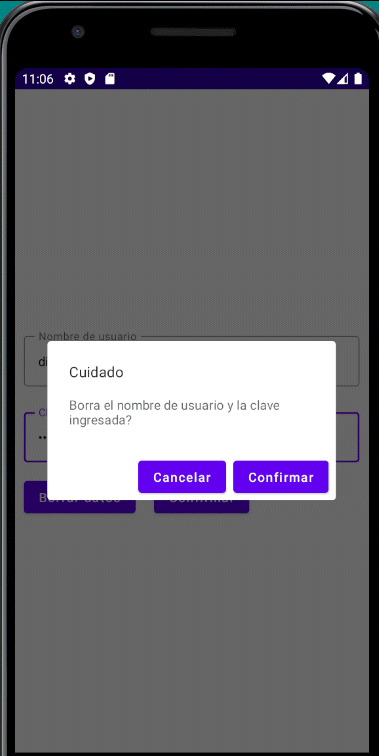
La interfaz visual a implementar cuando se presiona el botón de "Borrar datos" debe ser similar a:

El código fuente de la aplicación es:
package com.tutorialesprogramacionya.compose13
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.*
import androidx.compose.material.*
import androidx.compose.runtime.*
import androidx.compose.ui.Modifier
import androidx.compose.ui.text.input.PasswordVisualTransformation
import androidx.compose.ui.unit.dp
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Login()
}
}
}
@Composable
fun Login() {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center
) {
var usuario by remember { mutableStateOf("") }
var clave by remember { mutableStateOf("") }
var resultado by remember { mutableStateOf("Sin resultado") }
OutlinedTextField(
value = usuario,
onValueChange = { usuario = it },
label = {
Text("Nombre de usuario")
},
modifier = Modifier
.fillMaxWidth()
.padding(10.dp),
singleLine = true
)
OutlinedTextField(
value = clave,
onValueChange = { clave = it },
label = {
Text("Clave")
},
modifier = Modifier
.fillMaxWidth()
.padding(10.dp),
singleLine = true,
visualTransformation = PasswordVisualTransformation()
)
var muestra by remember { mutableStateOf(false) }
if (muestra)
DialogoAlerta(
titulo="Cuidado",
descripcion = "Borra el nombre de usuario y la clave ingresada?",
respuesta = {
if (it) {
usuario = ""
clave = ""
}
muestra = false
})
Row() {
Button(
onClick = {
muestra = true
},
modifier = Modifier.padding(10.dp)
) {
Text(text = "Borrar datos")
}
Button(
onClick = {
},
modifier = Modifier.padding(10.dp)
) {
Text(text = "Confirmar")
}
}
}
}
@Composable
fun DialogoAlerta(titulo: String, descripcion: String, respuesta: (Boolean) -> Unit) {
Column {
var dialogoVisible by remember { mutableStateOf(true) }
if (dialogoVisible) {
AlertDialog(
onDismissRequest = {
dialogoVisible=false
respuesta(false)
},
title = {
Text(text = "$titulo")
},
text = {
Text("$descripcion")
},
confirmButton = {
Button(
onClick = {
dialogoVisible = false
respuesta(true)
}) {
Text("Confirmar")
}
},
dismissButton = {
Button(
onClick = {
dialogoVisible = false
respuesta(false)
}) {
Text("Cancelar")
}
}
)
}
}
}
Uno de los objetivos de Compose es poder implementar funciones que sean reutilizables en distintas partes de nuestra aplicación y otras aplicaciones.
Hemos creado una función composable llamada 'DialogoAcerca', que recibe como parámetro el título a mostrar, la descripción, y una función lambda para avisar si se presionó el botón de confirmar o cancelar.
Utilizamos una variable de estado para mostrar u ocultar el diálogo: dialogoVisible.
Los parámetros title y text de la función AlertDialog muestran dichos datos en el diálogo, los parámetros confirmButton y dismissButton se los inicializa con funciones lambda con los botones respectivos:
@Composable
fun DialogoAlerta(titulo: String, descripcion: String, respuesta: (Boolean) -> Unit) {
Column {
var dialogoVisible by remember { mutableStateOf(true) }
if (dialogoVisible) {
AlertDialog(
onDismissRequest = {
dialogoVisible=false
respuesta(false)
},
title = {
Text(text = "$titulo")
},
text = {
Text("$descripcion")
},
confirmButton = {
Button(
onClick = {
dialogoVisible = false
respuesta(true)
}) {
Text("Confirmar")
}
},
dismissButton = {
Button(
onClick = {
dialogoVisible = false
respuesta(false)
}) {
Text("Cancelar")
}
}
)
}
}
}
En la primer función composable 'Login' definimos una variable de estado 'muestra' con el valor 'false', luego si se presiona el botón 'Borrar datos', cambiamos el estado de la variable, esto hace que se llame a la función 'DialogoAlerta' y por lo tanto se muestre el diálogo respectivo:
var muestra by remember { mutableStateOf(false) }
if (muestra)
DialogoAlerta(
titulo="Cuidado",
descripcion = "Borra el nombre de usuario y la clave ingresada?",
respuesta = {
if (it) {
usuario = ""
clave = ""
}
muestra = false
})
Row() {
Button(
onClick = {
muestra = true
},
modifier = Modifier.padding(10.dp)
) {
Text(text = "Borrar datos")
}
Este proyecto lo puede descargar en un zip desde este enlace: Compose13.zip