16 - Componente Switch (interruptor)
Los controles visuales Switch (Interruptor) son la forma preferida de ajustar la configuración en dispositivos móviles. Remplazan a los Checkbox en muchas situaciones.
Normalmente se los emplea para activar o desactivar una funcionalidad de la aplicación inmediatamente.
Problema
Confeccionar una aplicación que muestre dos controles Switch para activar o desactivar datos móviles y Wifi. Mostrar en la parte inferior la cantidad de servicios activos.
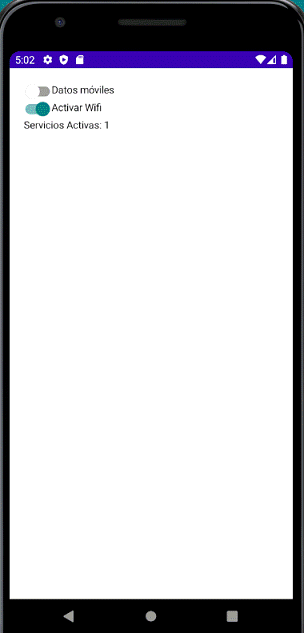
Crear un proyecto llamado Compose18, la interfaz visual de la misma debe ser:
El código fuente que tenemos que implementar es:
package com.tutorialesprogramacionya.compose18
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Row
import androidx.compose.foundation.layout.padding
import androidx.compose.material.Switch
import androidx.compose.material.Text
import androidx.compose.runtime.*
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.dp
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Configuracion()
}
}
}
@Composable
fun Configuracion() {
var estadoDatos by remember { mutableStateOf(false)}
var estadoWifi by remember { mutableStateOf(false)}
var cantServicios by remember { mutableStateOf(0)}
Column(modifier=Modifier.padding(20.dp)) {
Row() {
Switch(checked = estadoDatos, onCheckedChange = {
estadoDatos=!estadoDatos
if (estadoDatos) cantServicios++ else cantServicios--
})
Text(text = "Datos móviles")
}
Row() {
Switch(checked = estadoWifi, onCheckedChange = {
estadoWifi=!estadoWifi
if (estadoWifi) cantServicios++ else cantServicios--
})
Text(text = "Activar Wifi")
}
Text(text = "Servicios Activas: $cantServicios")
}
}
Definimos 3 variables para administrar los estados de los dos controles Switch y el contador de Switch seleccionados:
var estadoDatos by remember { mutableStateOf(false)}
var estadoWifi by remember { mutableStateOf(false)}
var cantServicios by remember { mutableStateOf(0)}
La función composable Switch nos permite administrar un control. Debemos iniciar el parámetro checked con una variable de estado Boolean, el segundo parámetro que debemos configurar es onCheckedChange, al cual le pasamos una función lambda donde invertimos el valor actual de la variable de estado y actualizamos el contador de servicios activos:
Switch(checked = estadoDatos, onCheckedChange = {
estadoDatos=!estadoDatos
if (estadoDatos) cantServicios++ else cantServicios--
})
Mostramos en la parte inferior el contador de servicios activos:
Text(text = "Servicios Activas: $cantServicios")
Este proyecto lo puede descargar en un zip desde este enlace: Compose18.zip