2 - Funciones Column y Row
En el concepto anterior vimos como mostrar un texto en pantalla mediante la función 'Text'. Veremos en este concepto como mostrar varios textos en pantalla.
Problema
Confeccionar una función composable que reciba un entero y muestre la tabla de multiplicar de dicho valor uno debajo del otro.
-
Creamos el segundo proyecto llamado 'Compose2', borramos del archivo 'MainActivity.tk' todo el código innecesario:
package com.tutorialesprogramacionya.compose2 import android.os.Bundle import androidx.activity.ComponentActivity import androidx.activity.compose.setContent class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { } } } -
Procedemos a crear la función 'composable' llamada 'TablaMultiplicar' que recibe un entero como parámetro. Como primer aproximación implementemos el siguiente código:
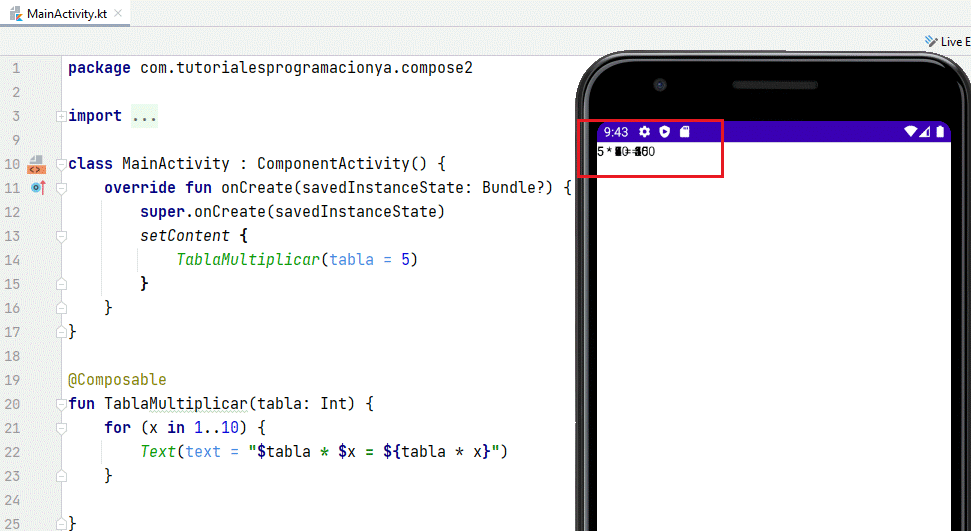
package com.tutorialesprogramacionya.compose2 import android.os.Bundle import androidx.activity.ComponentActivity import androidx.activity.compose.setContent import androidx.compose.material.Text import androidx.compose.runtime.Composable class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { TablaMultiplicar(tabla = 5) } } } @Composable fun TablaMultiplicar(tabla:Int) { for(x in 1..10) { Text(text="$tabla * $x = ${tabla*x}") } }A primera medida parece que funcionaría, ya que llamamos 10 veces a la función 'Text' indicando los valores de la tabla de multiplicar. Pero cuando lo ejecutamos tenemos en pantalla los 10 textos superpuestos en la parte superior de la pantalla:

-
Para evitar este problema debemos llamar a la función composable 'Column' y pasar el algoritmo que hemos implementado, luego la función Column se encargará en forma transparente a ubicar cada texto a mostrar uno debajo del otro:
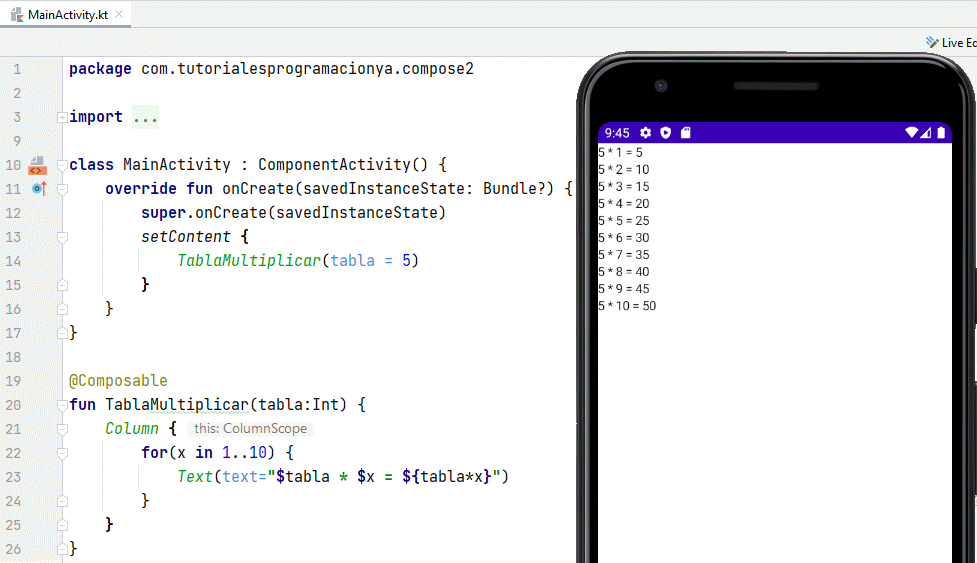
package com.tutorialesprogramacionya.compose2 import android.os.Bundle import androidx.activity.ComponentActivity import androidx.activity.compose.setContent import androidx.compose.foundation.layout.Column import androidx.compose.material.Text import androidx.compose.runtime.Composable class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { TablaMultiplicar(tabla = 5) } } } @Composable fun TablaMultiplicar(tabla:Int) { Column { for(x in 1..10) { Text(text="$tabla * $x = ${tabla*x}") } } }Luego tenemos el siguiente resultado en el dispositivo:

Problema
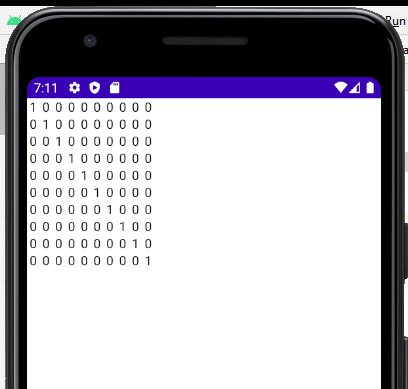
Confeccionar una función composable que muestre una matriz identidad de 10 filas y columnas, en pantalla debe aparecer:

Creamos el proyecto compose3 y codificamos la siguiente función 'composable':
package com.tutorialesprogramacionya.compose3
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Row
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MatrizIdentidad()
}
}
}
@Composable
fun MatrizIdentidad() {
Column {
for(fil in 1..10)
Row {
for(col in 1..10) {
if (fil==col)
Text(text = " 1 ")
else
Text(text = " 0 ")
}
}
}
}
Como vemos llamamos primero a la función Column y dentro de la misma implementamos un for que se repita 10 veces, pero a su vez dentro de dicho for llamamos a la otra función composable llamada Row.
El for interno procede a mostrar en la misma fila, debido a que está dentro de la llamada a la función Row.