3 - Función Text
Hemos estado mostrando desde el principio texto en pantalla mediante la función componible Text. Ahora veremos como administrar estilos con dicha función componible.
La función Text dispone de un parámetro opcional llamado 'color', el cual nos permite indicar el color del texto:
@Composable
fun TituloGeneral() {
Text(text="Sistema de Administración",
color= Color.Red)
}
Para fijar el tamaño disponemos del parámetro 'fontSize':
@Composable
fun TituloGeneral() {
Text(text="Sistema de Administración",
color= Color.Red,
fontSize = 30.sp)
}
El estilo de la fuente lo administramos con el parámetro 'fontStyle':
@Composable
fun TituloGeneral() {
Text(text="Sistema de Administración",
color= Color.Red,
fontSize = 30.sp,
fontStyle = FontStyle.Italic
)
}
Para el peso de la fuente tenemos el parámetro 'fontWeight':
@Composable
fun TituloGeneral() {
Text(text="Sistema de Administración",
color= Color.Red,
fontSize = 30.sp,
fontStyle = FontStyle.Italic,
fontWeight = FontWeight.Bold
)
}
Para alinear un texto debemos configurar el parámetro 'textAlign', pero también debemos modificar el parámetro modifier, en este caso para que el texto tome todo el ancho mediante la función 'fillMaxWidth':
@Composable
fun TituloGeneral() {
Text(text="Sistema de Administración",
color= Color.Red,
fontSize = 30.sp,
fontStyle = FontStyle.Italic,
fontWeight = FontWeight.Bold,
textAlign = TextAlign.End,
modifier = Modifier.fillMaxWidth()
)
}
Mediante el valor TextAlign.End el texto queda alineado a derecha (salvo que la aplicación se esté ejecutando con un idioma que se lea de derecha a izquierda)
La fuente la podemos configurar mediante el parámetro 'fontFamily':
@Composable
fun TituloGeneral() {
Text(text="Sistema de Administración",
color= Color.Red,
fontSize = 30.sp,
fontStyle = FontStyle.Italic,
fontWeight = FontWeight.Bold,
textAlign = TextAlign.Right,
modifier = Modifier.fillMaxWidth(),
fontFamily = FontFamily.Serif
)
}
Problema
Agregar al proyecto 3 fuentes distintas y luego mediante llamadas a la función Text proceder a activar dichas fuentes personalizadas mediante el parámetro 'fontFamily'.
-
Creamos el proyecto 'Compose4'
-
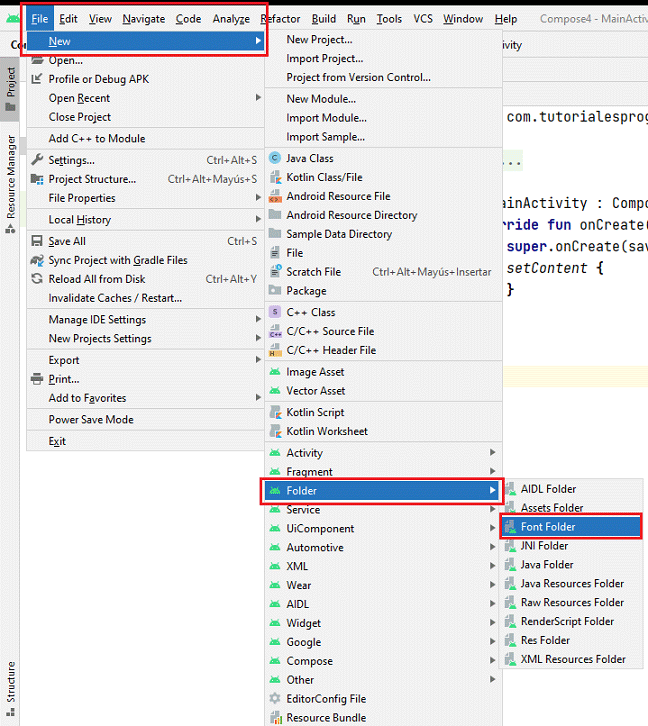
Ahora creamos la carpeta donde se almacenarán las fuentes, para ello desde el menú de opciones elegimos:

-
Descargamos del sitio dafont tres fuentes y las copiamos en la carpeta que acabamos de crear.
-
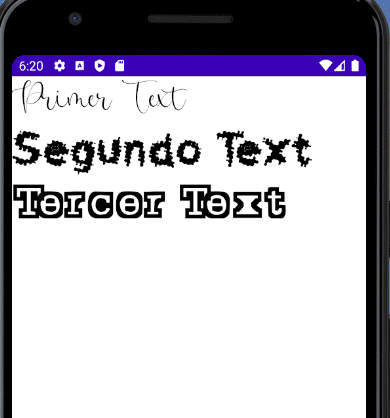
Codificamos el siguiente programa para mostrar las llamadas a la función Text con cada una de la fuentes:
package com.tutorialesprogramacionya.compose4 import android.os.Bundle import androidx.activity.ComponentActivity import androidx.activity.compose.setContent import androidx.compose.foundation.layout.Column import androidx.compose.material.Text import androidx.compose.runtime.Composable import androidx.compose.ui.text.font.Font import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.unit.sp class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { PantallaConText() } } } @Composable fun PantallaConText() { Column { Text(text = "Primer Text", fontFamily = FontFamily(Font(R.font.beatrica)), fontSize = 50.sp ) Text(text = "Segundo Text", fontFamily = FontFamily(Font(R.font.sewer)), fontSize = 50.sp ) Text(text = "Tercer Text", fontFamily = FontFamily(Font(R.font.stocky)), fontSize = 50.sp ) } }Llamamos a la función 'FontFamily' y le pasamos la llamada a la función 'Font', la cual indica la referencia del archivo que descargaron de Internet.
Luego tenemos como resultado:

Para administrar la cantidad máxima de líneas que debe mostrar la función 'Text' podemos configurar el parámetro 'maxLines':
@Composable
fun TituloGeneral() {
Text(text="Lorem Ipsum es simplemente el texto de relleno de las imprentas y archivos de texto. Lorem Ipsum ha sido el texto de relleno estándar de las industrias desde el año 1500, cuando un impresor (N. del T. persona que se dedica a la imprenta) desconocido usó una galería de textos y los mezcló de tal manera que logró hacer un libro de textos especimen. No sólo sobrevivió 500 años, sino que tambien ingresó como texto de relleno en documentos electrónicos, quedando esencialmente igual al original. Fue popularizado en los 60s con la creación de las hojas \"Letraset\", las cuales contenian pasajes de Lorem Ipsum, y más recientemente con software de autoedición, como por ejemplo Aldus PageMaker, el cual incluye versiones de Lorem Ipsum.",
maxLines = 1
)
}
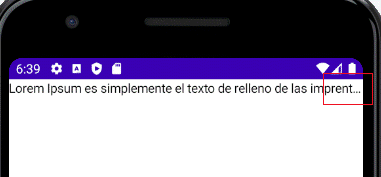
Solo se mostrarán los caracteres visibles en una línea. Si queremos que se muestren una serie de puntos suspensivos en el caso que no entren en pantalla debemos configurar el parámetro opcional 'overflow':
@Composable
fun TituloGeneral() {
Text(text="Lorem Ipsum es simplemente el texto de relleno de las imprentas y archivos de texto. Lorem Ipsum ha sido el texto de relleno estándar de las industrias desde el año 1500, cuando un impresor (N. del T. persona que se dedica a la imprenta) desconocido usó una galería de textos y los mezcló de tal manera que logró hacer un libro de textos especimen. No sólo sobrevivió 500 años, sino que tambien ingresó como texto de relleno en documentos electrónicos, quedando esencialmente igual al original. Fue popularizado en los 60s con la creación de las hojas \"Letraset\", las cuales contenian pasajes de Lorem Ipsum, y más recientemente con software de autoedición, como por ejemplo Aldus PageMaker, el cual incluye versiones de Lorem Ipsum.",
maxLines = 1,
overflow = TextOverflow.Ellipsis
)
}
En pantalla tenemos como resultado:

Scroll de un texto largo
Si tenemos un texto muy largo que mostrar con la función 'Text' podemos implementar fácilmente la administración de scroll configurando la propiedad 'modifier', llamando a la función 'verticalScroll' y pasando como parámetro un objeto de la clase 'ScrollState':
@Composable
fun TituloGeneral() {
val scroll = rememberScrollState(0)
Text(
text = "Hola Mundo ".repeat(1000),
modifier = Modifier.verticalScroll(scroll)
)
}
Llamamos al método repeat y le pasamos el valor 1000 para que dicho método nos retorne un String que repite 1000 veces el String original.
Como seguramente la cadena excede el tamaño de la pantalla debemos modificar el parámetro 'modifier' con el valor devuelto por la función 'verticalScroll', al cual le pasamos la variable 'scroll' que creamos previamente.
Solo con eso ya disponemos la capacidad de scroll de todo el texto de pantalla.
Problema
Mostrar un chiste por pantalla en una única línea que permita un scroll horizontal (Modifier.horizontalScroll), descargar una fuente y definir un tamaño suficientemente grande.
-
Creamos el proyecto 'Compose5'
-
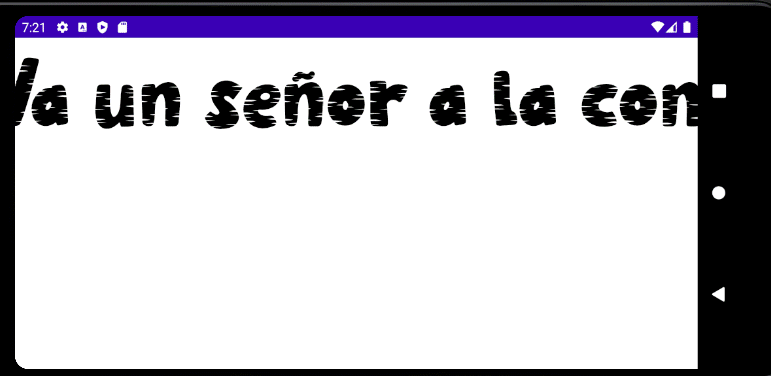
El código que debemos implementar es:
package com.tutorialesprogramacionya.compose5 import android.os.Bundle import androidx.activity.ComponentActivity import androidx.activity.compose.setContent import androidx.compose.foundation.horizontalScroll import androidx.compose.foundation.rememberScrollState import androidx.compose.material.Text import androidx.compose.runtime.Composable import androidx.compose.ui.Modifier import androidx.compose.ui.text.font.Font import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.unit.sp class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { MostrarChiste("Va un señor a la comisaría y le dice el comisario: - Señor comisario, vengo a denunciar la desaparición de mi esposa. - ¡Muy bien, señor! El comisario pide todos los datos de la mujer y luego dice: ¿Tiene alguna foto? - ¡Sí, señor, aquí tiene una! La ve el comisario y le expresa: - ¡Vaya! ¿De verdad quiere que la encontremos?") } } } @Composable fun MostrarChiste(chiste: String) { val scroll= rememberScrollState(0) Text( text = "chiste", fontFamily = FontFamily(Font(R.font.fuente1)), fontSize = 100.sp, modifier=Modifier.horizontalScroll(scroll), ) }Luego tenemos como resultado (nos permite hacer un scroll horizontal del texto):

Selección de texto.
Por defecto el texto que muestra la función 'Text' no permite que el usuario lo pueda seleccionar, si queremos dicha funcionalidad debemos llamar a la función ''SelectionContainer':
@Composable
fun TituloGeneral() {
SelectionContainer {
Text(
text = "Este texto se puede seleccionar"
)
}
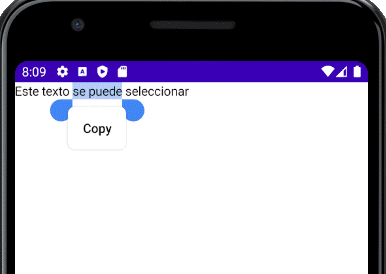
Luego el operador puede seleccionar dicho texto:

Podemos inclusive tener algunos textos seleccionables y otros no:
@Composable
fun TituloGeneral() {
SelectionContainer {
Column {
Text(text = "linea 1")
Text(text = "linea 2")
DisableSelection {
Text(text = "linea 3")
Text(text = "linea 4")
}
Text(text = "linea 5")
Text(text = "linea 6")
Text(text = "linea 7")
}
}
}
Como vemos llamamos a la función composable 'DisableSelection' y le pasamos los textos que no se podrán seleccionar.
Consultar los parámetros de una función composable.
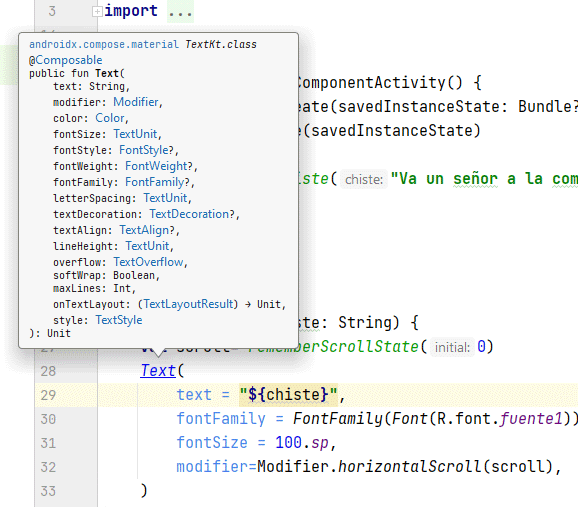
Cuando queremos conocer los parámetros de una función composable debemos disponer la flecha del mouse sobre el nombre de la función y presionar la tecla 'Control':

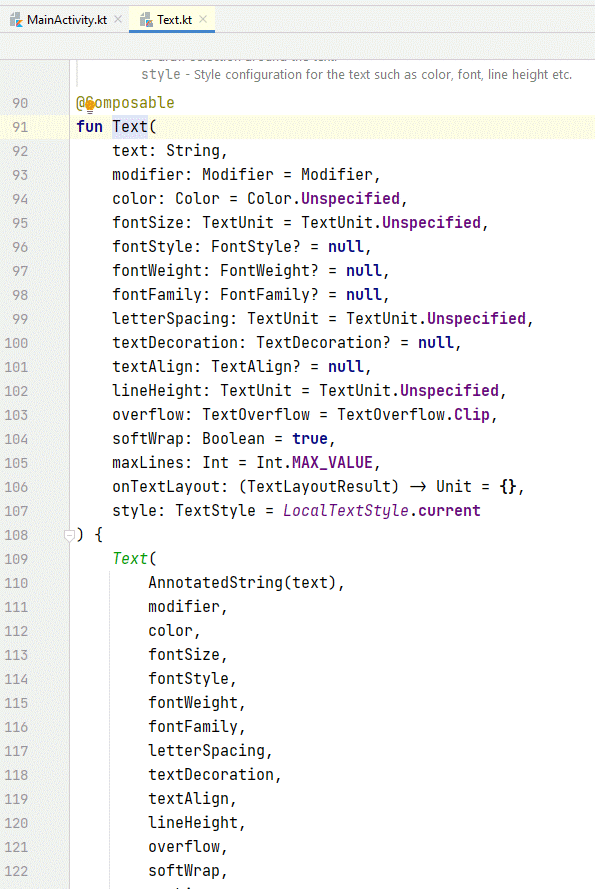
Y si queremos ver su código fuente podemos hacer clic sobre la misma:

Podemos comprobar que el único parámetro obligatorio es 'text', el resto tiene valores por defecto.
Segundo función Text que recibe un objeto de tipo AnnotatedString en lugar de un String
En algunas situaciones si tenemos que dar varios estilos a un texto deberemos llamar a la función Text y pasar un parámetro de tipo AnnotatedString.
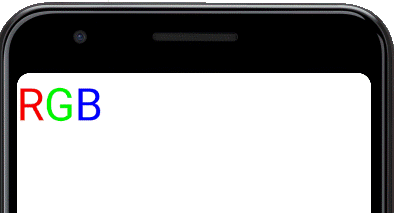
Por ejemplo si queremos mostrar cada letra con un color diferente luego debemos implementar:
@Composable
fun TituloGeneral() {
Text(
text=buildAnnotatedString {
withStyle(style = SpanStyle(color = Color.Red)) {
append("R")
}
withStyle(style = SpanStyle(color = Color.Green)) {
append("G")
}
withStyle(style = SpanStyle(color = Color.Blue)) {
append("B")
}
},
fontSize = 50.sp
)
}

Como podemos comprobar en el parámetro 'text' de la función 'Text' le pasamos un objeto de la clase AnnotatedString que se crea llamando a la función buildAnnotatedString.