Para elaborar interfaces es muy común tener que combinar distintos controles de Layout. Como veremos podemos anidar controles de tipo Grid y StackPanel.
Problema
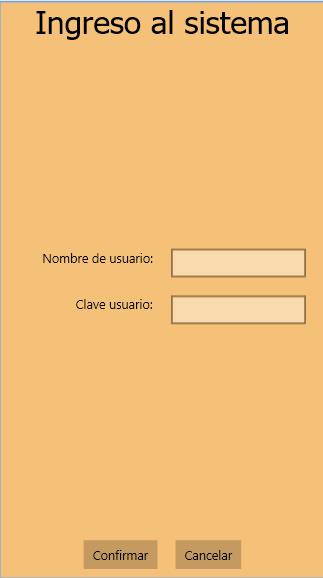
Elaborar una pantalla que tenga la siguiente interfaz visual y se adapte a cualquier tamaño de pantalla de tablet, laptop, XBox etc.:

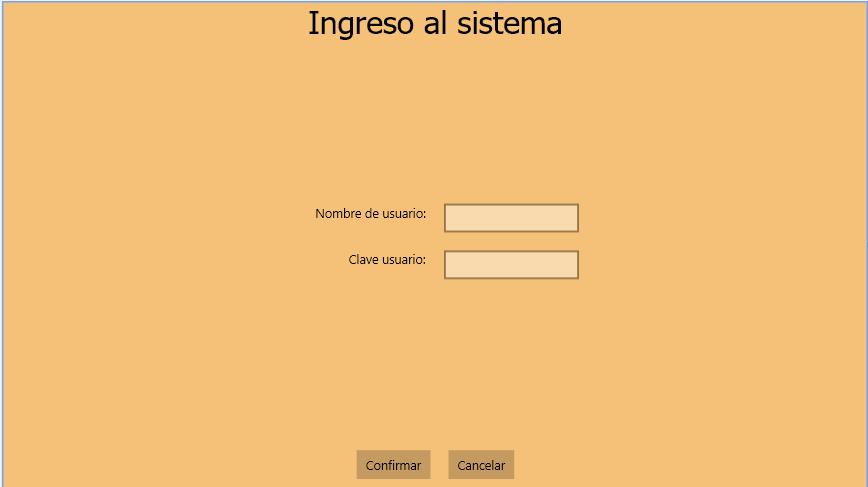
La misma aplicación ejecutándose en una XBox debe tener la siguiente interfaz:

Como primer paso creamos un nuevo proyecto llamado "Proyecto11" seleccionando desde el menú de opciones del Visual Studio: Archivo -> Nuevo -> Proyecto.
El código XAML para crear la página propuesta es:
<Page
x:Class="Proyecto11.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Proyecto11"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid Background="#F5C178">
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Text="Ingreso al sistema" HorizontalAlignment="center" FontSize="35" FontFamily="Tahoma" />
<Grid Grid.Row="1" VerticalAlignment="Center">
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<TextBlock Text="Nombre de usuario:" Grid.Row="0" Grid.Column="0" HorizontalAlignment="Right" Margin="10,10,10,10" />
<TextBox x:Name="usuario" Width="150" Grid.Row="0" Grid.Column="1" HorizontalAlignment="Left" Margin="10,10,10,10" />
<TextBlock Text="Clave usuario:" Grid.Row="1" Grid.Column="0" HorizontalAlignment="Right" Margin="10,10,10,10" />
<PasswordBox x:Name="clave" Width="150" Grid.Row="1" Grid.Column="1" HorizontalAlignment="Left" Margin="10,10,10,10" />
</Grid>
<StackPanel Grid.Row="2" Orientation="Horizontal" HorizontalAlignment="Center">
<Button x:Name="boton1" Content="Confirmar" Margin="10,10,10,10" />
<Button x:Name="boton2" Content="Cancelar" Margin="10,10,10,10" />
</StackPanel>
</Grid>
</Page>
Expliquemos como elaboramos la interfaz propuesta. Tenemos un Grid que envuelve a toda la página (en este definimos el color de fondo en la propiedad Background):
<Grid Background="#F5C178">
</Grid>
Dentro del Grid Principal definimos que tiene tres filas (y como no indicamos nada con respecto a columnas luego tiene solo 1 columna), la primera fila y la última indicamos en la propiedad Height el valor "auto", con esto logramos que la celda ocupe todo el espacio necesario según su contenido, por último la segunda celda le asignamos "*" y logramos que la celda central ocupe todo el espacio que queda luego de asignarle los espacios a la primera y última celda:
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
En la primera fila disponemos un TextBlock (recordemos que mediante Grid.Row="0" indicamos la fila donde lo disponemos):
<TextBlock Grid.Row="0" Text="Ingreso al sistema" HorizontalAlignment="center" FontSize="35" FontFamily="Tahoma" />
En la segunda fila definimos otro Grid anidado al principal al cual le definimos que tiene 2 filas y 2 columnas:
<Grid Grid.Row="1" VerticalAlignment="Center">
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
Seguidamente disponemos los cuatro objetos en cada una de las celdas del Grid anidado:
<TextBlock Text="Nombre de usuario:" Grid.Row="0" Grid.Column="0" HorizontalAlignment="Right" Margin="10,10,10,10" />
<TextBox x:Name="usuario" Width="150" Grid.Row="0" Grid.Column="1" HorizontalAlignment="Left" Margin="10,10,10,10" />
<TextBlock Text="Clave usuario:" Grid.Row="1" Grid.Column="0" HorizontalAlignment="Right" Margin="10,10,10,10" />
<PasswordBox x:Name="clave" Width="150" Grid.Row="1" Grid.Column="1" HorizontalAlignment="Left" Margin="10,10,10,10" />
En la última fila del Grid principal disponemos un StackPanel con orientación horizontal donde disponemos los dos botones:
<StackPanel Grid.Row="2" Orientation="Horizontal" HorizontalAlignment="Center">
<Button x:Name="boton1" Content="Confirmar" Margin="10,10,10,10" />
<Button x:Name="boton2" Content="Cancelar" Margin="10,10,10,10" />
</StackPanel>
Es interesante ejecutar la aplicación con distintos emuladores desde el Visual Studio y ver que la pantalla es funcional indistintamente el tamaño en píxeles de la misma.
Este proyecto lo puede descargar en un zip desde este enlace :Proyecto11.zip