Otro control para mostrar listas de datos es el GridView. La implementación y funcionamiento es idéntica al ListView.
Los datos en lugar de una lista se muestran en una grilla horizontal y cuando no hay más espacio continúa abajo.
Problema
Implementar una aplicación que solicite la carga del nombre de una persona, su mail y su género(varón, mujer)
Cada vez que se ingresen estos tres datos proceder a mostrar un nuevo item en un control de tipo GridView.
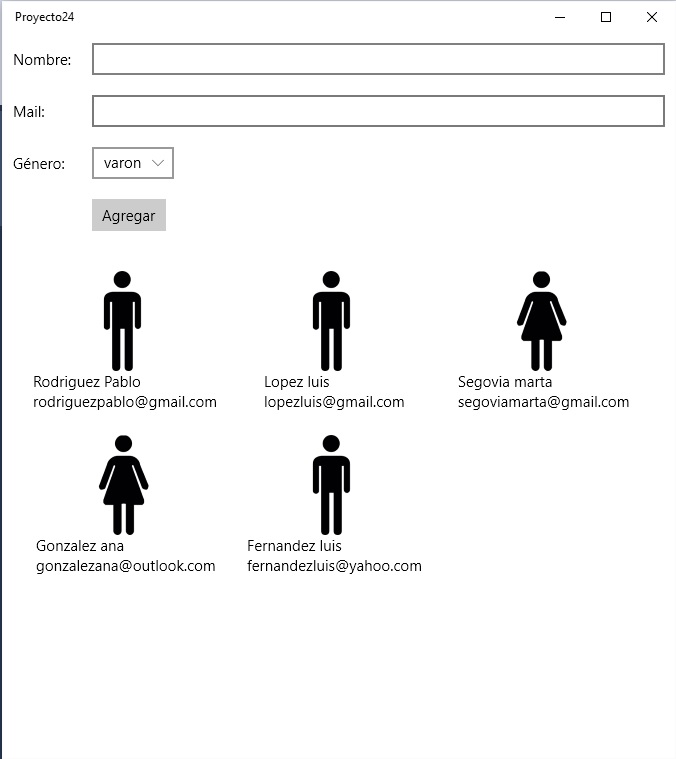
La interfaz visual final que debe aparecer debe ser similar a esta luego de cargar 5 datos de personas:

Como primer paso creamos un nuevo proyecto llamado "Proyecto24" seleccionando desde el menú de opciones del Visual Studio: Archivo -> Nuevo -> Proyecto.
En la carpeta Assets almacenamos dos imágenes que representan el género masculino y femenino.

Crearemos una clase Persona que tenga tres propiedades (Nombre, Mail y Genero)
Para crear una nueva clase con el Visual Studio vamos al menú de opciones: Proyecto -> Agregar nuevo elemento...
En este diálogo seleccionamos "Clase" e indicamos el nombre del archivo a crear "Persona.cs".
Ahora en este archivo procedemos a implementar la clase Persona:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Proyecto24
{
class Persona
{
public string Nombre { get; set; }
public string Mail { get; set; }
public string Genero { get; set; }
}
}
El archivo MainPage.xaml:
<Page
x:Class="Proyecto24.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Proyecto24"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock Text="Nombre:" VerticalAlignment="Center" Margin="10" Grid.Row="0" Grid.Column="0" />
<TextBox x:Name="nombre" Margin="10" Grid.Row="0" Grid.Column="1" />
<TextBlock Text="Mail:" VerticalAlignment="Center" Margin="10" Grid.Row="1" Grid.Column="0" />
<TextBox x:Name="mail" Margin="10" Grid.Row="1" Grid.Column="1"/>
<TextBlock Text="Género:" VerticalAlignment="Center" Margin="10" Grid.Row="2" Grid.Column="0" />
<ComboBox x:Name="genero" Margin="10" SelectedIndex="0" Grid.Row="2" Grid.Column="1">
<ComboBoxItem Content="varon" />
<ComboBoxItem Content="mujer"/>
</ComboBox>
<Button Content="Agregar" Margin="10" Grid.Row="3" Grid.Column="1" Click="Button_Click" />
</Grid>
<GridView Grid.Row="1" x:Name="gridView1" Margin="20">
<GridView.ItemTemplate>
<DataTemplate>
<StackPanel HorizontalAlignment="Center" Margin="10">
<Image Source="{Binding Genero}" Width="100" Height="100" />
<TextBlock Text="{Binding Nombre}" Margin="0,0,5,0" />
<TextBlock Text="{Binding Mail}" />
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</Grid>
</Page>
Como vemos la sintaxis para definir un GridView es similar a un ListView:
<GridView Grid.Row="1" x:Name="gridView1" Margin="20">
<GridView.ItemTemplate>
<DataTemplate>
<StackPanel HorizontalAlignment="Center" Margin="10">
<Image Source="{Binding Genero}" Width="100" Height="100" />
<TextBlock Text="{Binding Nombre}" Margin="0,0,5,0" />
<TextBlock Text="{Binding Mail}" />
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
El Grid principal tiene dos filas:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
En la primer fila creamos un formulario para la carga de los tres datos (nombre, mail y género), además hay un botón para confirmar la carga:
<Grid Grid.Row="0">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock Text="Nombre:" VerticalAlignment="Center" Margin="10" Grid.Row="0" Grid.Column="0" />
<TextBox x:Name="nombre" Margin="10" Grid.Row="0" Grid.Column="1" />
<TextBlock Text="Mail:" VerticalAlignment="Center" Margin="10" Grid.Row="1" Grid.Column="0" />
<TextBox x:Name="mail" Margin="10" Grid.Row="1" Grid.Column="1"/>
<TextBlock Text="Género:" VerticalAlignment="Center" Margin="10" Grid.Row="2" Grid.Column="0" />
<ComboBox x:Name="genero" Margin="10" SelectedIndex="0" Grid.Row="2" Grid.Column="1">
<ComboBoxItem Content="varon" />
<ComboBoxItem Content="mujer"/>
</ComboBox>
<Button Content="Agregar" Margin="10" Grid.Row="3" Grid.Column="1" Click="Button_Click" />
</Grid>
Y como vimos en la segunda fila del Grid princial disponemos el GridView.
Por otro lado tenemos el archivo MainPage.xaml.cs:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using System.Collections.ObjectModel;
// La plantilla de elemento Página en blanco está documentada en https://go.microsoft.com/fwlink/?LinkId=402352&clcid=0xc0a
namespace Proyecto24
{
/// <summary>
/// Página vacía que se puede usar de forma independiente o a la que se puede navegar dentro de un objeto Frame.
/// </summary>
public sealed partial class MainPage : Page
{
private ObservableCollection<Persona> personas;
public MainPage()
{
this.InitializeComponent();
personas = new ObservableCollection<Persona>();
gridView1.ItemsSource = personas;
}
private void Button_Click(object sender, RoutedEventArgs e)
{
string cadena;
ComboBoxItem item = (ComboBoxItem)genero.SelectedItem;
if (item.Content.ToString() == "varon")
cadena = "Assets/varon.png";
else
cadena = "Assets/mujer.png";
personas.Add(new Persona { Nombre = nombre.Text, Mail = mail.Text, Genero = cadena });
nombre.Text = "";
mail.Text = "";
genero.SelectedIndex = 0;
nombre.Focus(FocusState.Programmatic);
}
}
}
Definimos una lista o colección de personas de la clase ObservableCollection:
private <Persona> personas;
En el constructor creamos el objeto "personas" y lo enlazamos con el objeto gridView1:
public MainPage()
{
this.InitializeComponent();
personas= new ObservableCollection<Persona>();
gridView1.ItemsSource = personas;
}
Cada vez que se presiona el botón se ejecuta el método:
private void Button_Click(object sender, RoutedEventArgs e)
{
string cadena;
ComboBoxItem item = (ComboBoxItem)genero.SelectedItem;
if (item.Content.ToString() == "varon")
cadena = "Assets/varon.png";
else
cadena= "Assets/mujer.png";
personas.Add(new Persona { Nombre = nombre.Text, Mail = mail.Text, Genero = cadena });
nombre.Text = "";
mail.Text = "";
genero.SelectedIndex = 0;
nombre.Focus(FocusState.Programmatic);
}
En la variable cadena almacenamos el archivo de imagen a mostrar dependiendo que elemento se haya seleccionado en el ComboBox.
Luego procedemos a llamar al método Add del objeto personas y le pasamos como parámetro la creación de un objeto de la clase Persona iniciando sus tres propiedades.
Cuando se modifica la variable personas que es de la clase ObservableCollection se comunica con el GridView para que actualice el nuevo estado.
Este proyecto lo puede descargar en un zip desde este enlace :Proyecto24.zip