Lo más importante de entender en un principio es el sistema de grillas que plantea la librería Bootstrap.
Debemos pensar para armar nuestro esquema de la página que tenemos la posibilidad de definir filas y en cada fila definir de 1 hasta 12 columnas. Cada columna con un ancho relativo a ese número 12.
Luego Bootstrap se encarga de colapsar las columnas cuando se accede al sitio desde un dispositivo con una capacidad limitada en cuanto al ancho en píxeles (esto permite una experiencia más placentera al visitante que accede a nuestra página desde un celular con capacidades limitadas)
Para ver y entender como creamos las columnas en cada fila y como colapsan según el ancho del dispositivo podemos analizar el siguiente código:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-4" style="background-color:#aaa">
<h1>Columna 1</h1>
<p>Esto es una prueba de bootstrap.</p>
</div>
<div class="col-lg-4" style="background-color:#bbb">
<h1>Columna 2</h1>
<p>Esto es una prueba de bootstrap.</p>
</div>
<div class="col-lg-4" style="background-color:#ccc">
<h1>Columna 3</h1>
<p>Esto es una prueba de bootstrap.</p>
</div>
</div>
<hr>
<div class="row">
<div class="col-md-4" style="background-color:#aaa">
<h1>Columna 1</h1>
<p>Esto es una prueba de bootstrap.</p>
</div>
<div class="col-md-4" style="background-color:#bbb">
<h1>Columna 2</h1>
<p>Esto es una prueba de bootstrap.</p>
</div>
<div class="col-md-4" style="background-color:#ccc">
<h1>Columna 3</h1>
<p>Esto es una prueba de bootstrap.</p>
</div>
</div>
<hr>
<div class="row">
<div class="col-sm-4" style="background-color:#aaa">
<h1>Columna 1</h1>
<p>Esto es una prueba de bootstrap.</p>
</div>
<div class="col-sm-4" style="background-color:#bbb">
<h1>Columna 2</h1>
<p>Esto es una prueba de bootstrap.</p>
</div>
<div class="col-sm-4" style="background-color:#ccc">
<h1>Columna 3</h1>
<p>Esto es una prueba de bootstrap.</p>
</div>
</div>
<hr>
<div class="row">
<div class="col-xs-4" style="background-color:#aaa">
<h1>Columna 1</h1>
<p>Esto es una prueba de bootstrap.</p>
</div>
<div class="col-xs-4" style="background-color:#bbb">
<h1>Columna 2</h1>
<p>Esto es una prueba de bootstrap.</p>
</div>
<div class="col-xs-4" style="background-color:#ccc">
<h1>Columna 3</h1>
<p>Esto es una prueba de bootstrap.</p>
</div>
</div>
</div>
</body>
</html>
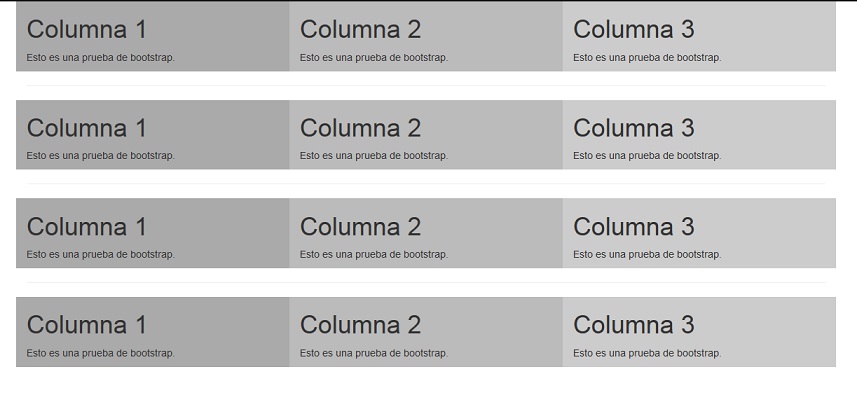
Si abrimos esta página en un monitor con un ancho superior a 1200 px podemos ver que se muestran tres columnas por fila:

Debemos utilizar la clase "row" para indicar el comienzo de una fila. Dentro de la fila dispondremos tantos div como columnas tenga dicha fila. Para indicar cada columna debemos utilizar la siguiente sintaxis para cada columna:
col-lg-*
Donde aparece el asterisco lo remplazamos por un valor entre 1 y 12 (en nuestro ejemplo hemos dispuesto un 4, esto quiere decir que quedan 8 unidades de columna para repartir entre las otras columnas)
En nuestro ejemplo cada una de las columnas tiene un valor 4 (siempre la suma de dichos valores de una fila debe sumar 12 o quedarán columnas vacías en dicho caso)
Como asignamos cuatro a cada columna las tres columnas tienen el mismo ancho:
<div class="row">
<div class="col-lg-4" style="background-color:#aaa">
<h1>Columna 1</h1>
<p>Esto es una prueba de bootstrap.</p>
</div>
<div class="col-lg-4" style="background-color:#bbb">
<h1>Columna 2</h1>
<p>Esto es una prueba de bootstrap.</p>
</div>
<div class="col-lg-4" style="background-color:#ccc">
<h1>Columna 3</h1>
<p>Esto es una prueba de bootstrap.</p>
</div>
</div>
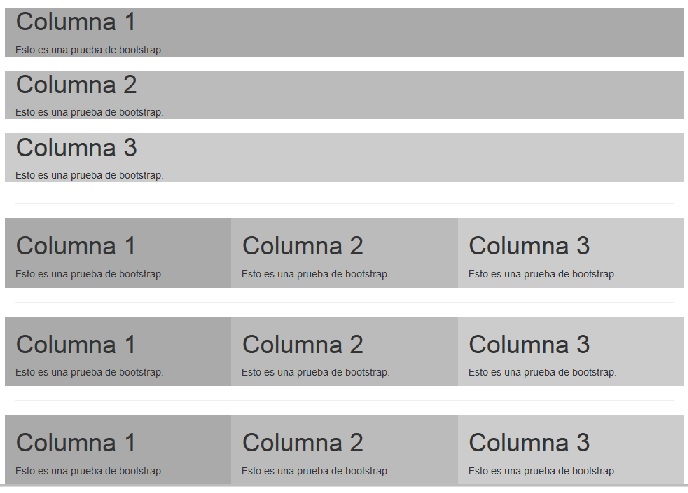
Probemos ahora de empezar a disminuir el ancho del navegador mediante el mouse achicamos la ventana y veremos que cuando el ancho del navegador es menor a 1200 px colapsan las columnas de la primer fila y se muestran una debajo de otra (esto sucede en cualquier dispositivo cuyo ancho en píxeles es menor a 1200):

Pero ahora nos preguntamos porque la segunda fila que hemos definido no colapsa cuando el ancho del navegador baja de 1200px, esto es debido que hemos definido cada columna con la siguiente sintaxis:
<div class="row">
<div class="col-md-4" style="background-color:#aaa">
<h1>Columna 1</h1>
<p>Esto es una prueba de bootstrap.</p>
</div>
<div class="col-md-4" style="background-color:#bbb">
<h1>Columna 2</h1>
<p>Esto es una prueba de bootstrap.</p>
</div>
<div class="col-md-4" style="background-color:#ccc">
<h1>Columna 3</h1>
<p>Esto es una prueba de bootstrap.</p>
</div>
</div>
col-md-4
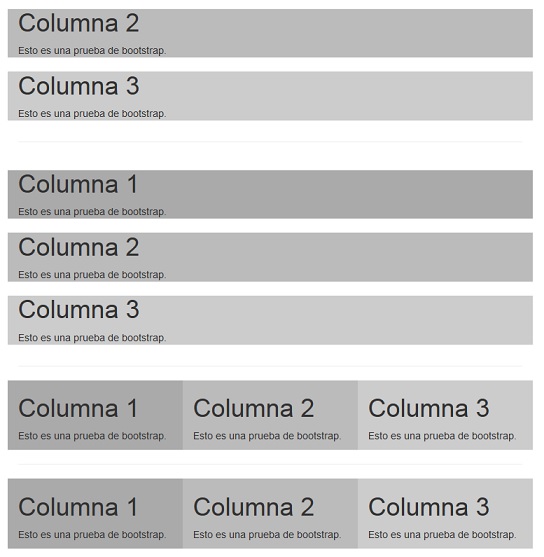
Cuando utilizamos la clase "col-md-*" luego la fila colapsará cuando el ancho del navegador se reduzca a menos de 992px, podemos probarlo fácilmente reduciendo más el ancho del navegador y ver que ahora colapsan tanto la primera fila como la segunda fila:

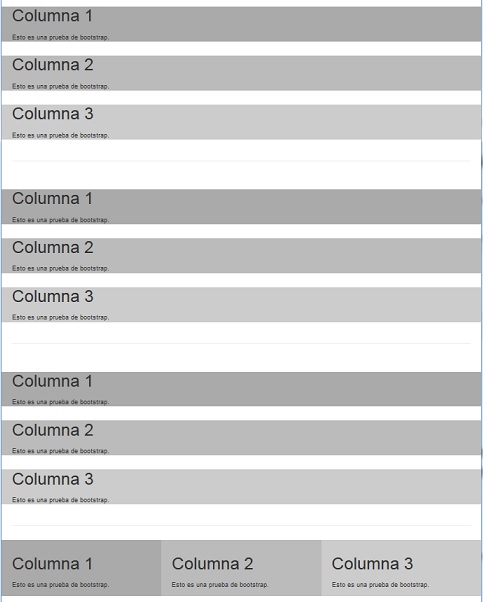
Lo mismo sucederá cuando utilicemos "col-sm-*" y reduzcamos los 768px:

Por último hay que decir que cuando utilizamos las clases "col-xs-*" nunca colapsarán las columnas.
Es bueno analizar de que palabras vienen los nombres de reglas de estilo que provee Bootstrap:
col-xs-* e(x)tra (s)mall col-sm-* (sm)all col-md-* (m)e(d)ium col-lg-* (l)ar(g)e
Ahora depende del tipo de página que uno tiene que implementar el definir en que momento queremos que nuestra estructura de página colapse sus columnas. Si no queremos que colapse luego empleamos col-xs-* para definir las distintas columnas.